React Suite es una biblioteca front-end diseñada para la plataforma intermedia y los productos back-end. El componente React Suite FlexboxGrid permite al usuario utilizar 24 cuadrículas, ya que es un componente de diseño de cuadrícula.
La propiedad align define la alineación del componente FlexboxGrid. Puede configurarse como «superior», «medio» o «inferior».
Sintaxis:
<FlexboxGrid align=""></FlexboxGrid>
Requisito previo:
- Introducción e instalación reactJS
- Componente React Suite FlexboxGrid
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
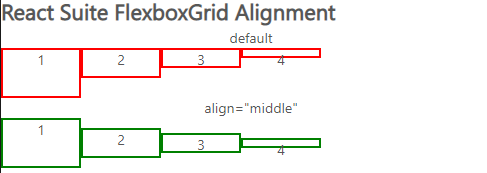
Ejemplo 1: estamos importando el componente FlexboxGrid desde «rsuite», y para aplicar los estilos predeterminados de los componentes, estamos importando «rsuite/dist/rsuite.min.css».
Estamos agregando dos componentes FlexboxGrid. Dentro del componente FlexboxGrid, estamos agregando el componente FlexboxGrid.Item con algunos números y agregando algunos estilos que hemos definido en el estilo.
Para el primero, lo hemos mantenido como está, pero para el segundo estamos pasando por el medio a los accesorios de alineación.
App.js
import { FlexboxGrid } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App">
<h4> React Suite FlexboxGrid Alignment </h4>
<p style={{ textAlign: "center" }}>default</p>
<FlexboxGrid>
<FlexboxGrid.Item
style={{
border: "2px solid red",
width: 80,
height: 50,
textAlign: "center",
}}
>
1
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{
border: "2px solid red",
width: 80,
height: 30,
textAlign: "center",
}}
>
2
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{
border: "2px solid red",
width: 80,
height: 20,
textAlign: "center",
}}
>
3
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{
border: "2px solid red",
width: 80,
height: 10,
textAlign: "center",
}}
>
4
</FlexboxGrid.Item>
</FlexboxGrid>
<p style={{ textAlign: "center" }}>
align="middle"</p>
<FlexboxGrid align="middle">
<FlexboxGrid.Item
style={{
border: "2px solid green",
width: 80,
height: 50,
textAlign: "center",
}}
>
1
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{
border: "2px solid green",
width: 80,
height: 30,
textAlign: "center",
}}
>
2
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{
border: "2px solid green",
width: 80,
height: 20,
textAlign: "center",
}}
>
3
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{
border: "2px solid green",
width: 80,
height: 10,
textAlign: "center",
}}
>
4
</FlexboxGrid.Item>
</FlexboxGrid>
</div>
);
}
export default App;
Producción:

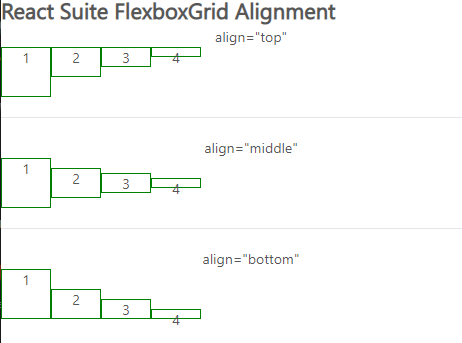
Ejemplo: En este ejemplo, estamos configurando el accesorio de alineación en «superior», «medio» y «inferior».
App.js
import { FlexboxGrid } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App">
<h4> React Suite FlexboxGrid Alignment </h4>
<p style={{ textAlign: "center" }}>
align="top"</p>
<FlexboxGrid align="top">
<FlexboxGrid.Item
style={{
border: "1px solid green",
width: 50,
height: 50,
textAlign: "center",
}}
>
1
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{
border: "1px solid green",
width: 50,
height: 30,
textAlign: "center",
}}
>
2
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{
border: "1px solid green",
width: 50,
height: 20,
textAlign: "center",
}}
>
3
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{
border: "1px solid green",
width: 50,
height: 10,
textAlign: "center",
}}
>
4
</FlexboxGrid.Item>
</FlexboxGrid>
<hr />
<p style={{ textAlign: "center" }}>
align="middle"</p>
<FlexboxGrid align="middle">
<FlexboxGrid.Item
style={{
border: "1px solid green",
width: 50,
height: 50,
textAlign: "center",
}}
>
1
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{
border: "1px solid green",
width: 50,
height: 30,
textAlign: "center",
}}
>
2
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{
border: "1px solid green",
width: 50,
height: 20,
textAlign: "center",
}}
>
3
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{
border: "1px solid green",
width: 50,
height: 10,
textAlign: "center",
}}
>
4
</FlexboxGrid.Item>
</FlexboxGrid>
<hr />
<p style={{ textAlign: "center" }}>
align="bottom"</p>
<FlexboxGrid align="bottom">
<FlexboxGrid.Item
style={{
border: "1px solid green",
width: 50,
height: 50,
textAlign: "center",
}}
>
1
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{
border: "1px solid green",
width: 50,
height: 30,
textAlign: "center",
}}
>
2
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{
border: "1px solid green",
width: 50,
height: 20,
textAlign: "center",
}}
>
3
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{
border: "1px solid green",
width: 50,
height: 10,
textAlign: "center",
}}
>
4
</FlexboxGrid.Item>
</FlexboxGrid>
</div>
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/flexbox-grid/#alignment