La alineación vertical en bootstrap cambia la alineación de los elementos verticalmente con la ayuda de las utilidades de alineación vertical. Las utilidades de alineación vertical solo afectan a los elementos en línea (Presente en una línea), bloque en línea (Presente como bloques en una línea), tabla en línea y celda de tabla (Elementos en una celda de una tabla).
Varias clases disponibles en la biblioteca de arranque que se utilizan para la alineación vertical son:
- .alinear línea de base
- .alinear arriba
- .align-middle
- .alinear abajo
- .alinear-texto-abajo
- .alinear-texto-arriba
Los siguientes ejemplos ilustran las clases de alineación vertical en Bootstrap:
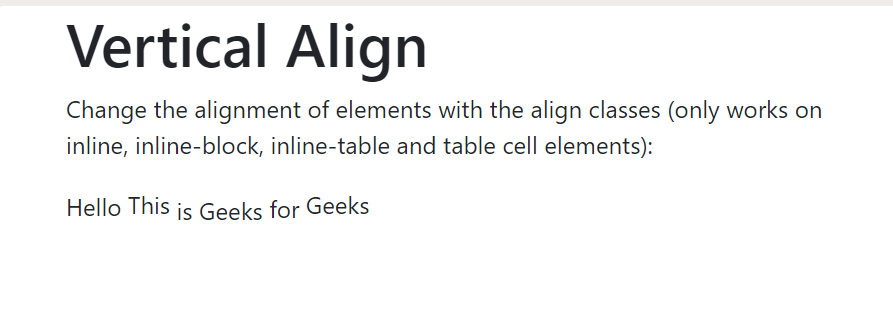
Ejemplo 1: con elementos en línea
html
<!-- BootStrap Vertical alignment classes for inline elements --> <!DOCTYPE html> <html> <head> <title>GeeksForGeeks</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Vertical Align</h1> <p> Change the alignment of elements with the align classes (only works on inline, inline-block, inline-table and table cell elements): </p> <span class="align-baseline">Hello</span> <span class="align-top">This</span> <span class="align-middle">is</span> <span class="align-bottom">Geeks</span> <span class="align-text-top">for</span> <span class="align-text-bottom">Geeks</span> </div> </body> </html>
Producción:

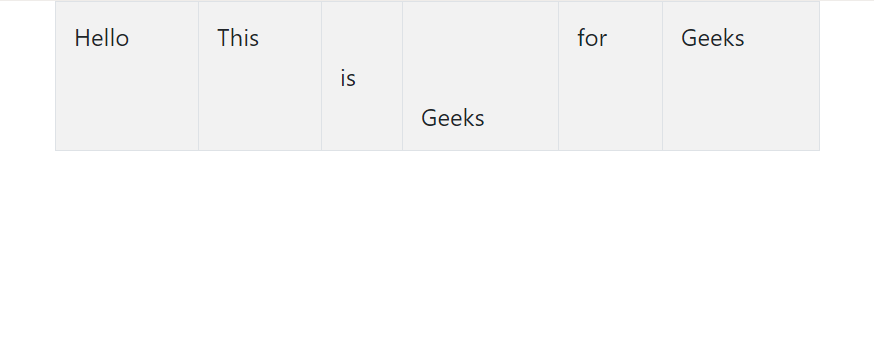
Ejemplo 2: con celdas de tabla.
html
<html> <head> <title>GeeksForGeeks</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <table class='table table-striped table-bordered' style="height: 100px;"> <tbody> <tr> <td class="align-baseline"> Hello </td> <td class="align-top"> This </td> <td class="align-middle"> is </td> <td class="align-bottom"> Geeks </td> <td class="align-text-top"> for </td> <td class="align-text-bottom"> Geeks </td> </tr> </tbody> </table> </div> </body> </html>
Producción:

Navegador compatible:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Referencia: https://getbootstrap.com/docs/4.1/utilities/vertical-align/
Publicación traducida automáticamente
Artículo escrito por goelsanskriti28 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA