La creación de una aplicación web siempre es un trabajo que requiere mucho tiempo, especialmente para los desarrolladores principiantes que acaban de aterrizar en el vasto mundo de la programación. Y una de las partes más emocionantes es cuando la aplicación está disponible para que todos la vean. Al ser una abeja nueva en la programación, la mayoría de los principiantes carecen del conocimiento de alojamiento, servidores y cómo presentar su proyecto al usuario final. Y este es exactamente el problema que Firebase nos va a resolver. Aunque tenemos un par de otras formas de alojar un sitio web de forma gratuita, como las páginas de GitHub , Netlify , Firebase se considera la mejor, ya que ofrece a los desarrolladores un montón de funcionalidades para elegir. Aquí, veremos cómo uno puede alojar su sitio web estático en Firebase en solo un par de minutos y también gratis.
Firebase es una plataforma desarrollada por Google para ayudar a los desarrolladores a crear y desarrollar aplicaciones móviles y web con mayor rapidez. Ayuda a los desarrolladores al proporcionarles una gran cantidad de funciones de back-end, como Cloud Firestore (una base de datos en tiempo real), Firebase ML (implementa modelos de aprendizaje automático), Autenticaciones (servicio de autenticación), Alojamiento (el mejor servicio de alojamiento de su clase), etc. Aquí usaremos el servicio de alojamiento para implementar nuestro sitio web estático porque es un alojamiento de baja latencia que protegerá automáticamente nuestro sitio web con un certificado SSL además de proporcionar muchas otras características. Y lo más importante es hasta un gigabit de almacenamiento gratuito para un solo proyecto, que es más que suficiente para la mayoría de los proyectos.
requisitos previos:
- Una cuenta de Gmail , que será necesaria para iniciar sesión en firebase.
- Se requiere Node JS para instalar Firebase-CLI (interfaz de línea de comandos) que implementará un sitio web en los servidores.
- Debes estar listo con un sitio web estático. El sitio web que implementaremos aquí es un sitio web tutorial.
Paso 1: crear un nuevo proyecto y una instancia web en firebase
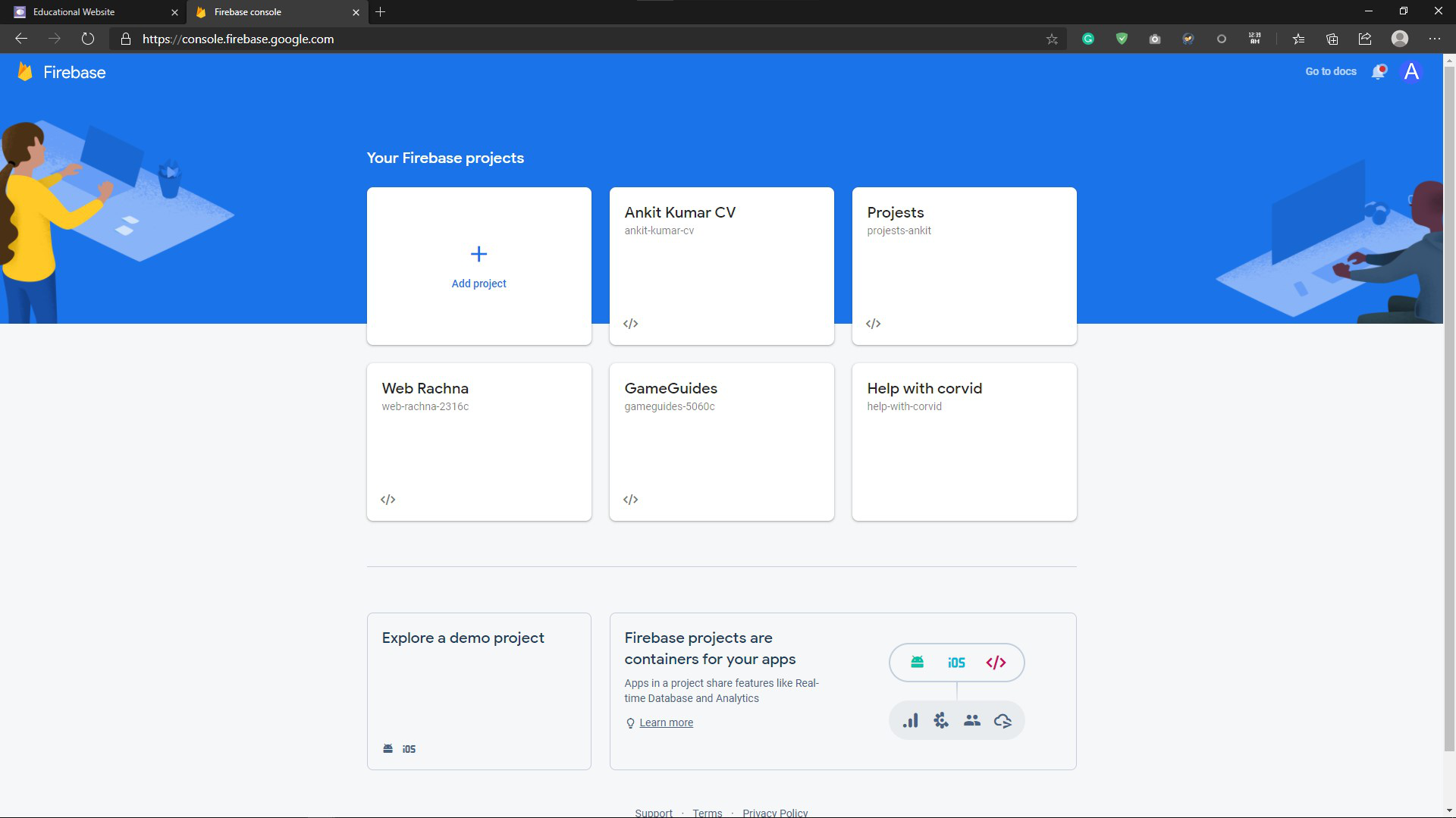
Visite firebase.google.com, inicie sesión con su cuenta de Gmail. Y después de iniciar sesión, vaya a la consola y agregue un nuevo proyecto.

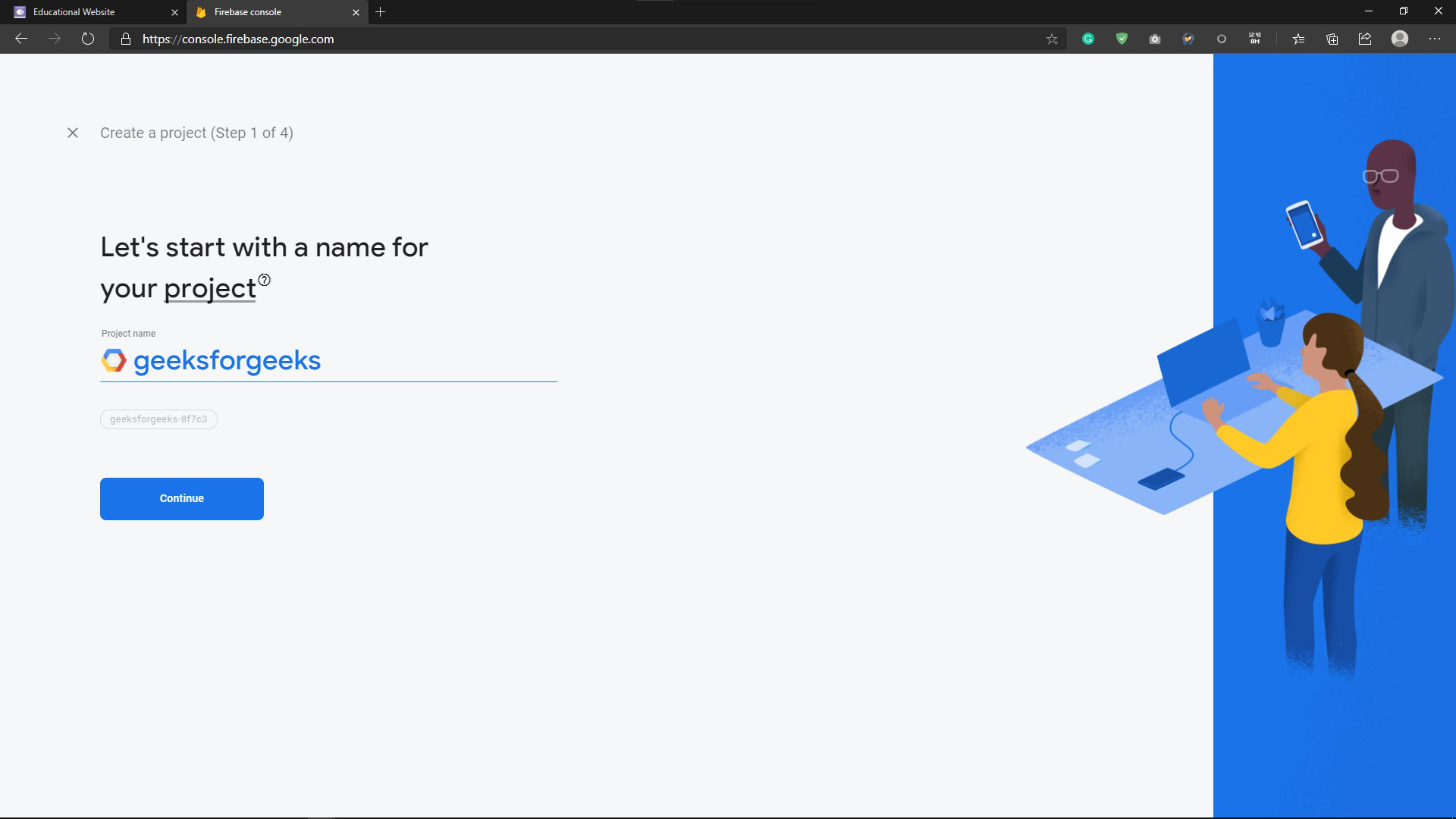
Dale al proyecto un nombre de tu elección aquí le he dado ‘geeksforgeeks’. Y realice otro paso siguiente sin seleccionar Google Analytics (para simplificar) y su proyecto estará listo en diez segundos.

Paso 2: Abra el sitio web en un IDE
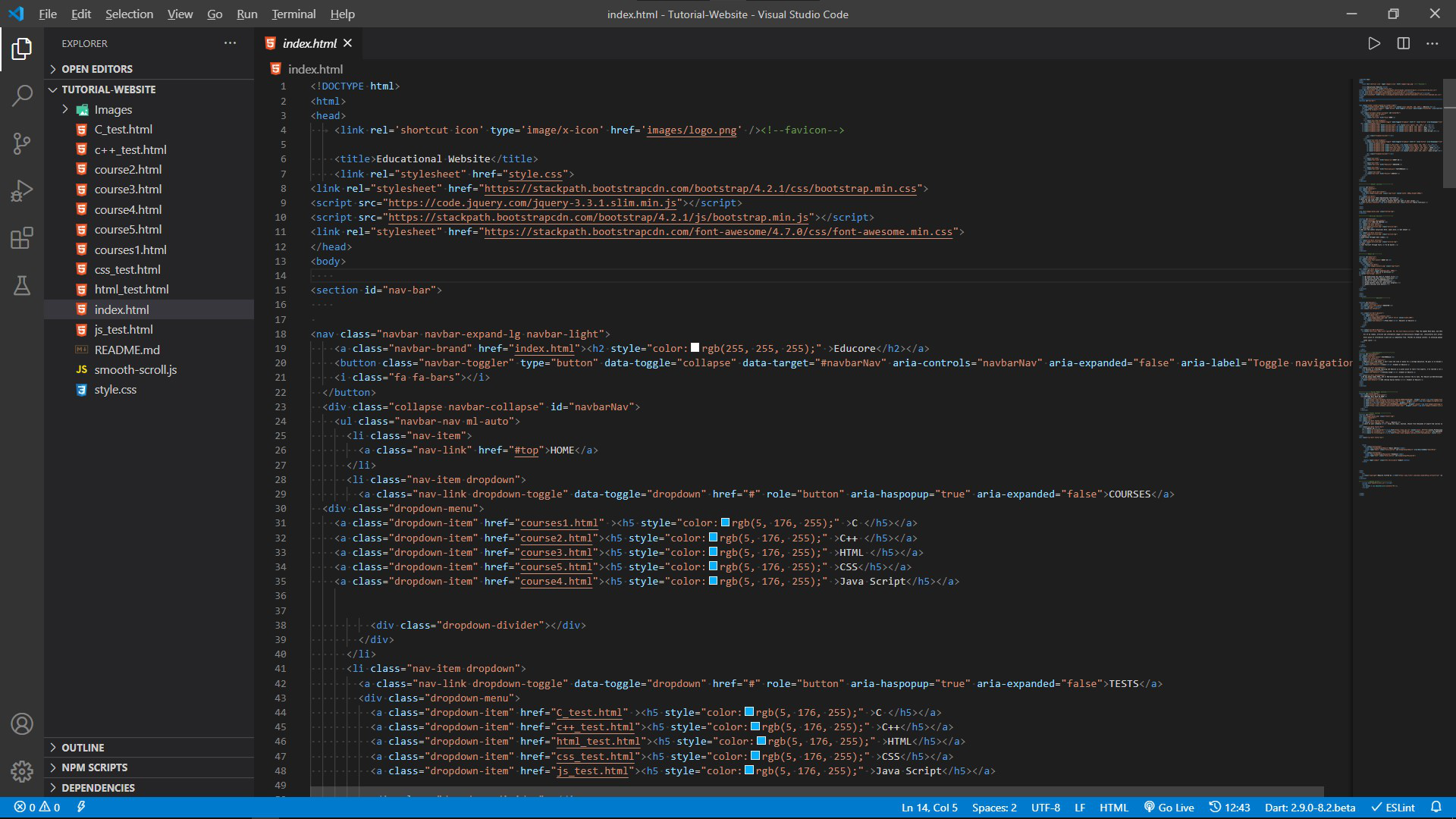
Ahora, necesitamos abrir la carpeta que contiene los archivos del sitio web en un IDE. Y abre una terminal. Aquí estoy usando VS Code.

Paso 3: Registre la aplicación
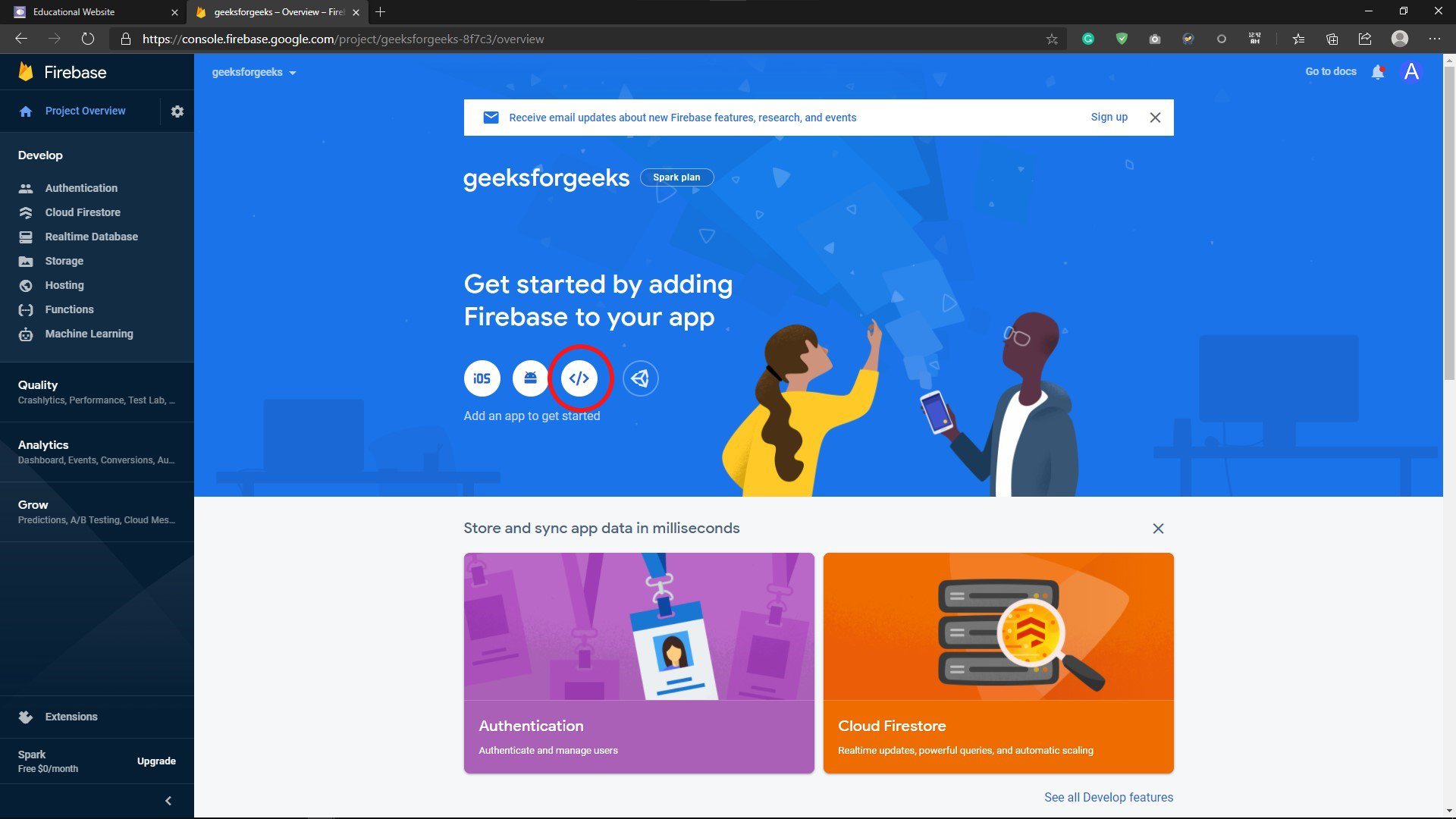
El tablero del proyecto se verá así. Aquí haga clic en el botón web (encerrado en un círculo rojo). Lo cual creará una instancia web de nuestro proyecto.

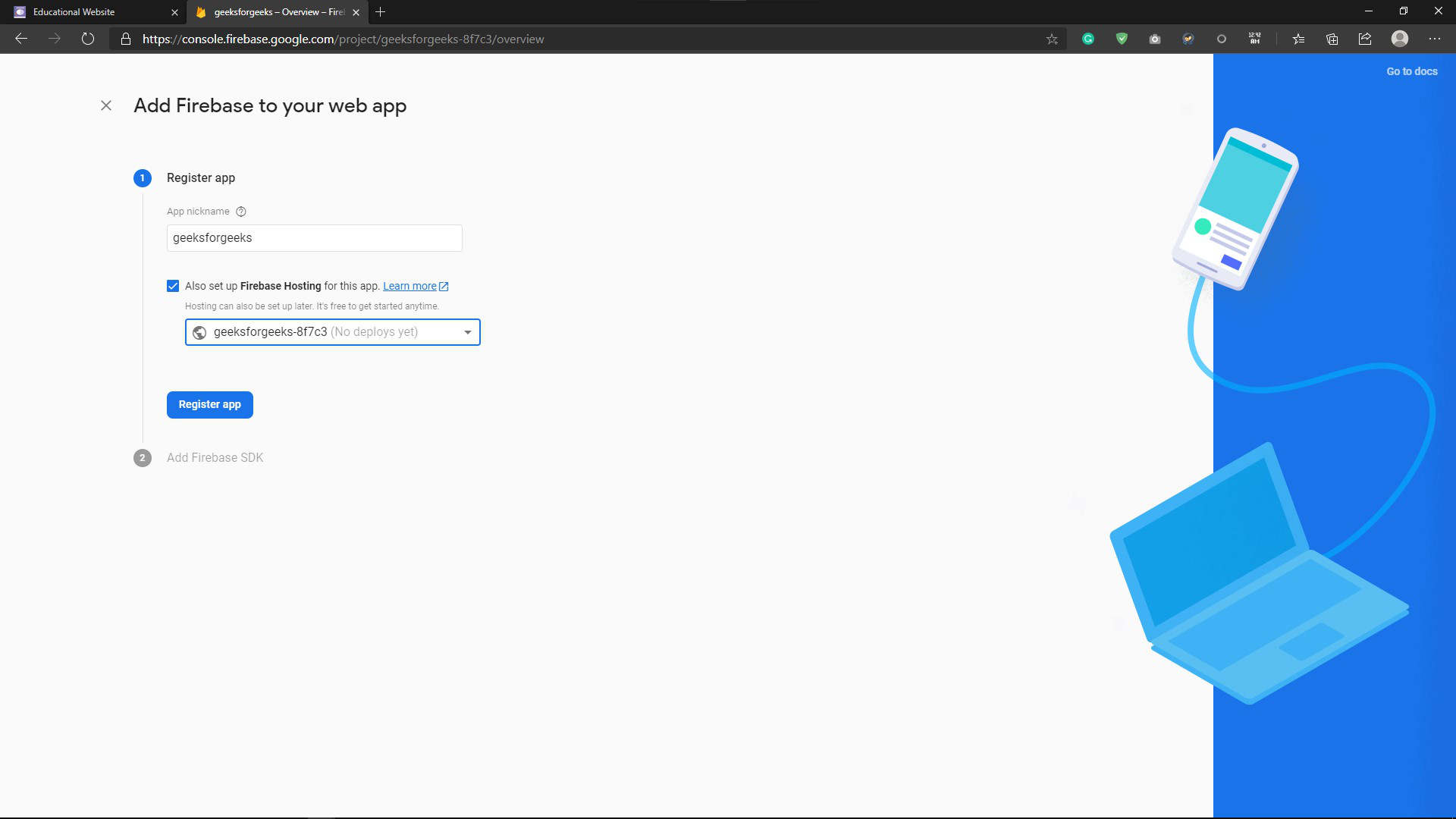
Ahora aquí nos pedirá un nombre que le queremos dar a nuestro sitio web (instancia web). Puede elegir uno, seleccionar ‘Configurar también Firebase Hosting’ y hacer clic en la aplicación de registro.

Paso 4: Agrega el SDK de Firebase
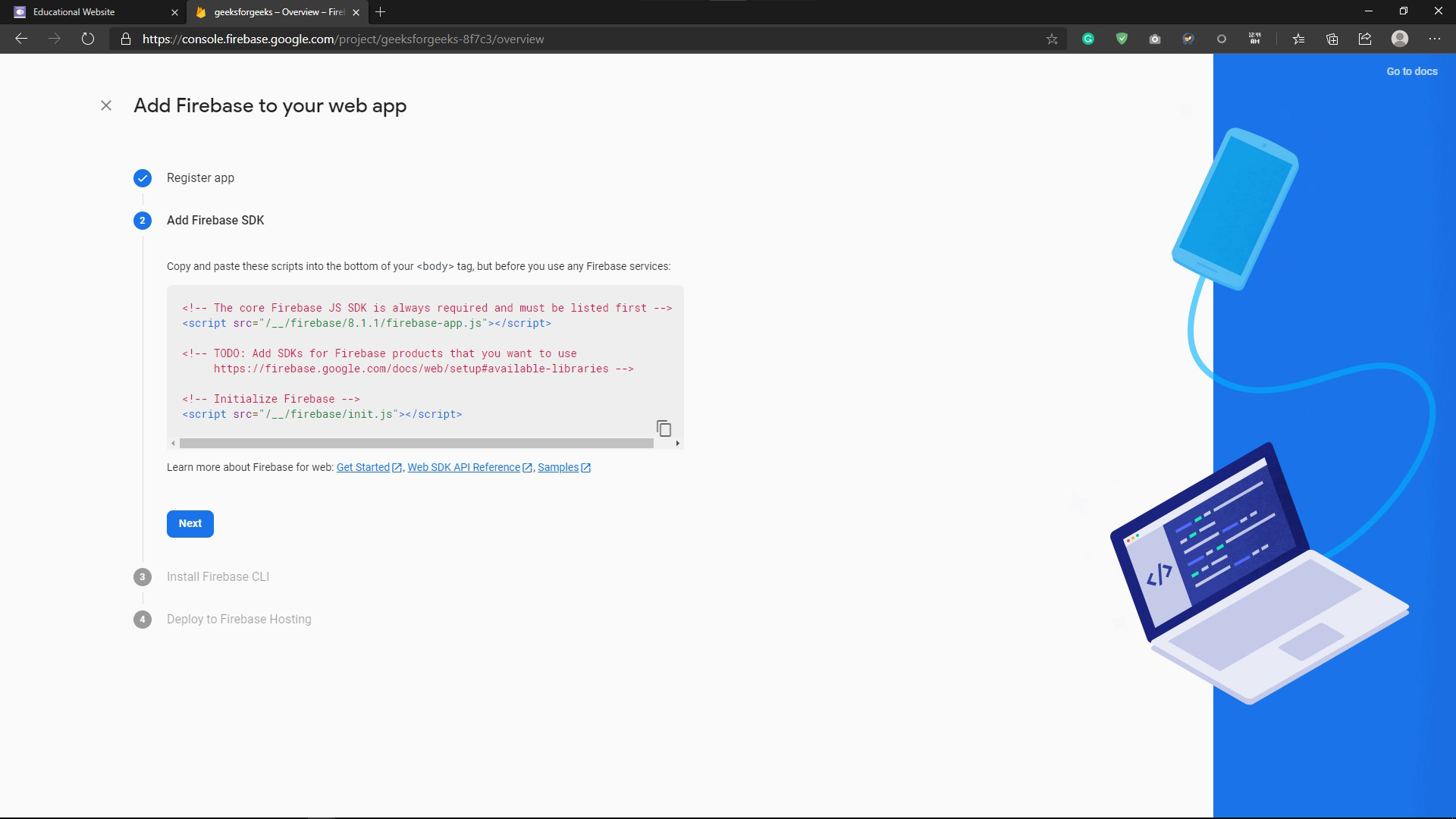
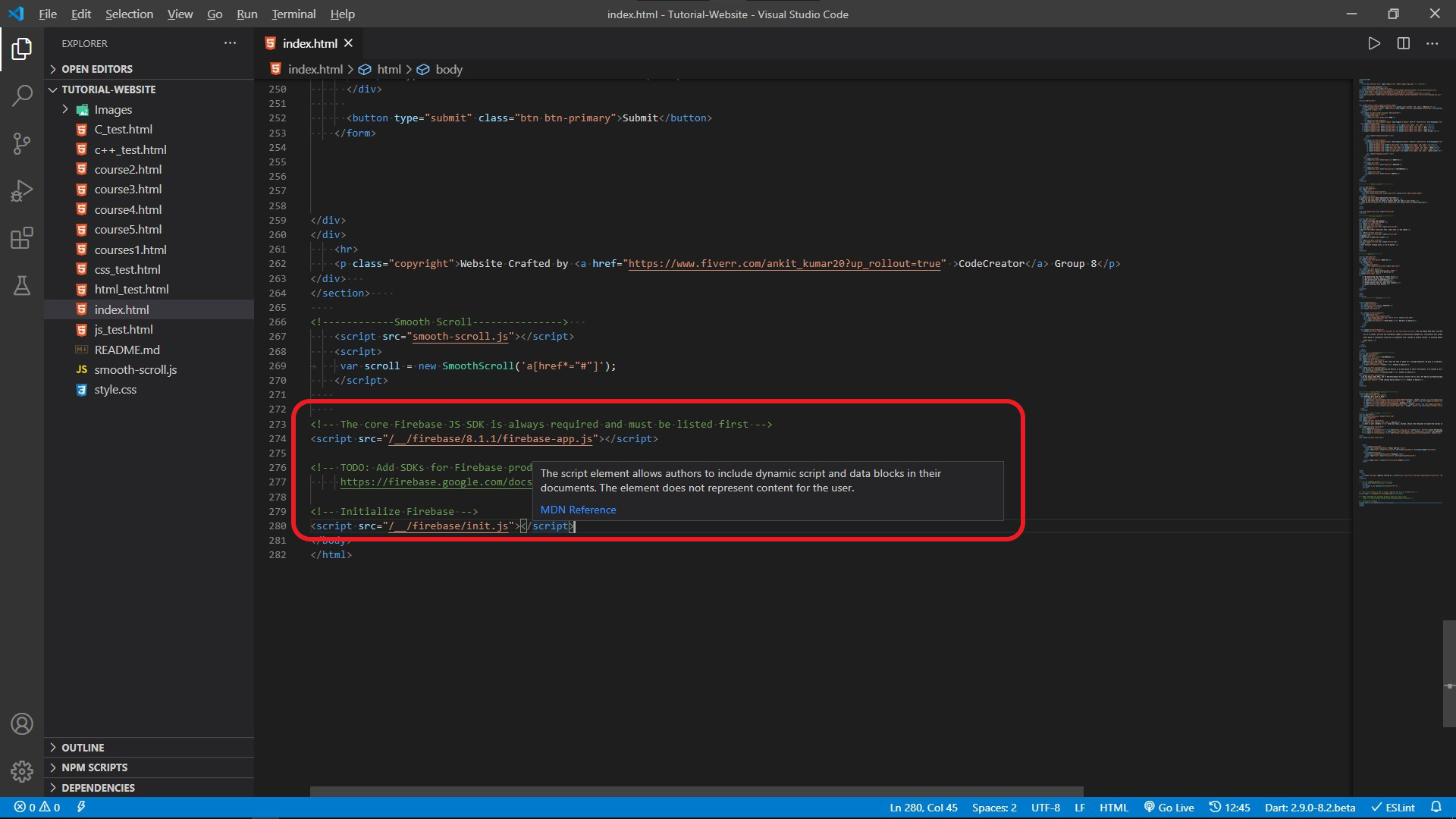
Ahora, se nos dará un fragmento de código que debe pegarse en el cuerpo de la página de inicio de nuestro sitio web.

Algo como esto.

Paso 5: Instalación de Firebase CLI
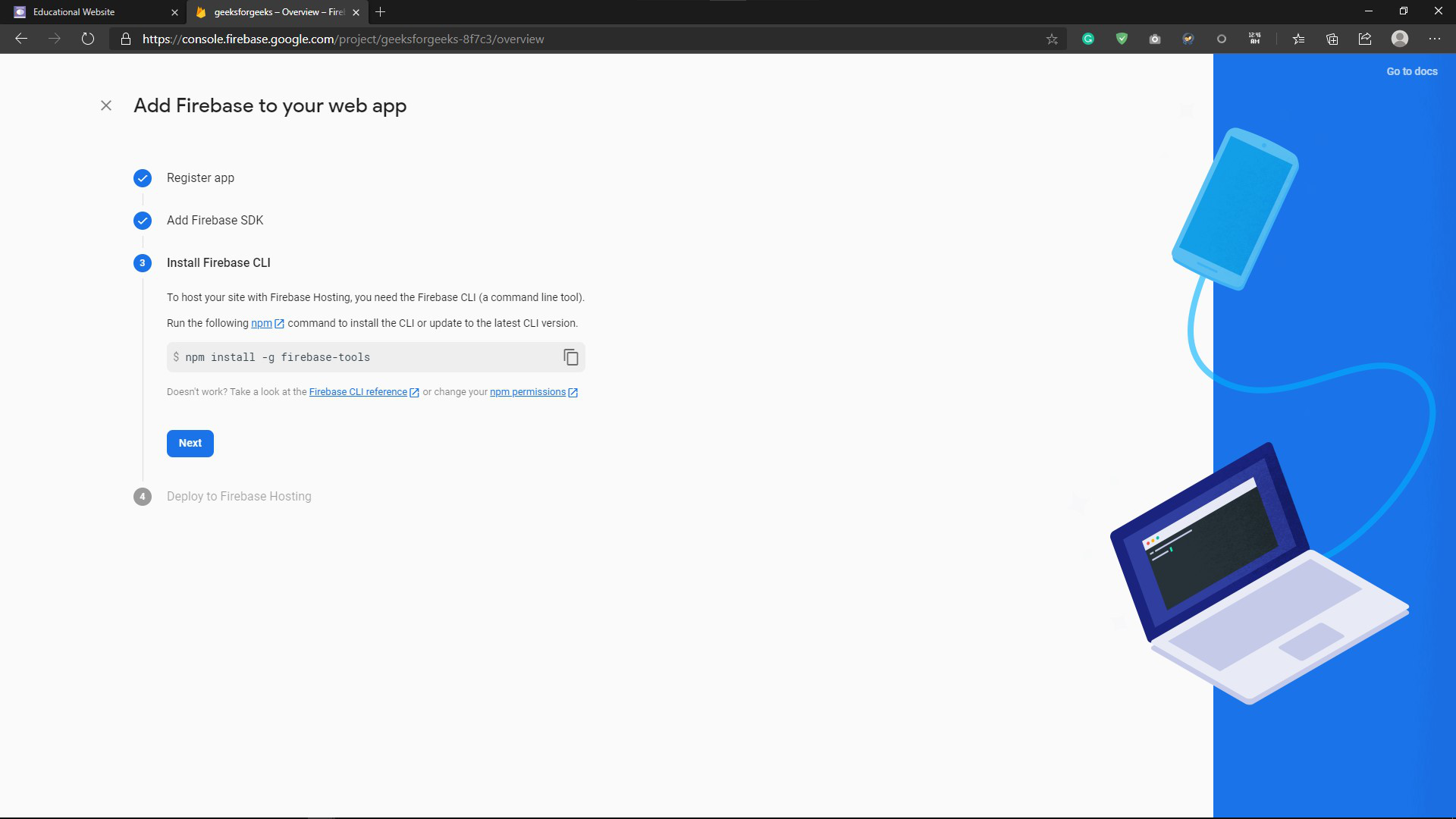
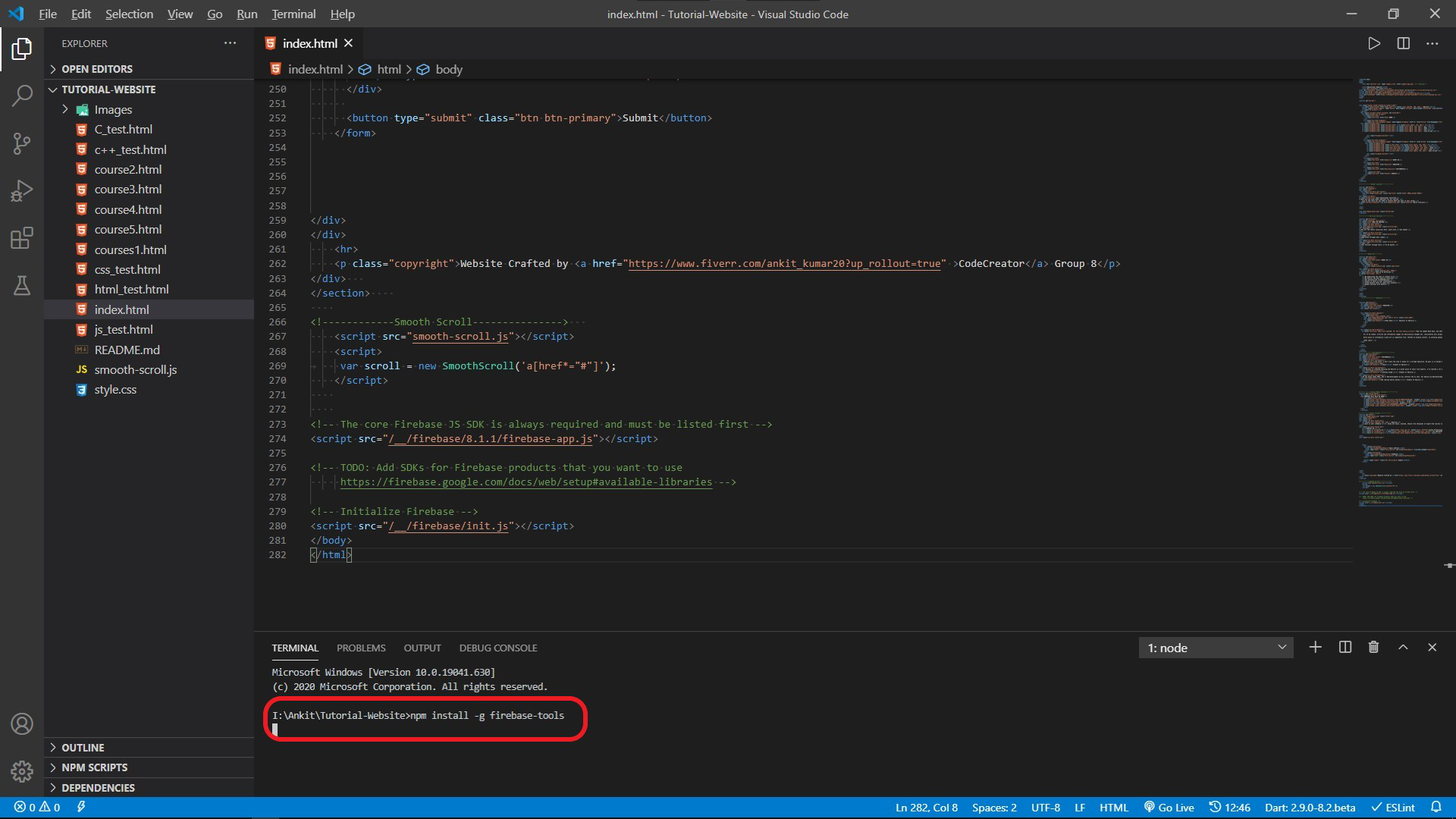
Después de pegar el script en el cuerpo, vuelva a Firebase y haga clic en Siguiente. Ahora, se le presentará un comando ‘ npm install -g firebase-tools ‘ que debe ejecutarse en la terminal donde tenemos los archivos de nuestro sitio web.

Así es como se vería. Este comando instalará firebase CLI en nuestra máquina. La instalación puede demorar entre unos segundos y un par de minutos, según la velocidad de Internet. Y después de hacer esto, haga clic en siguiente en el sitio web.

Paso 6 : Implementación en el alojamiento de firebase
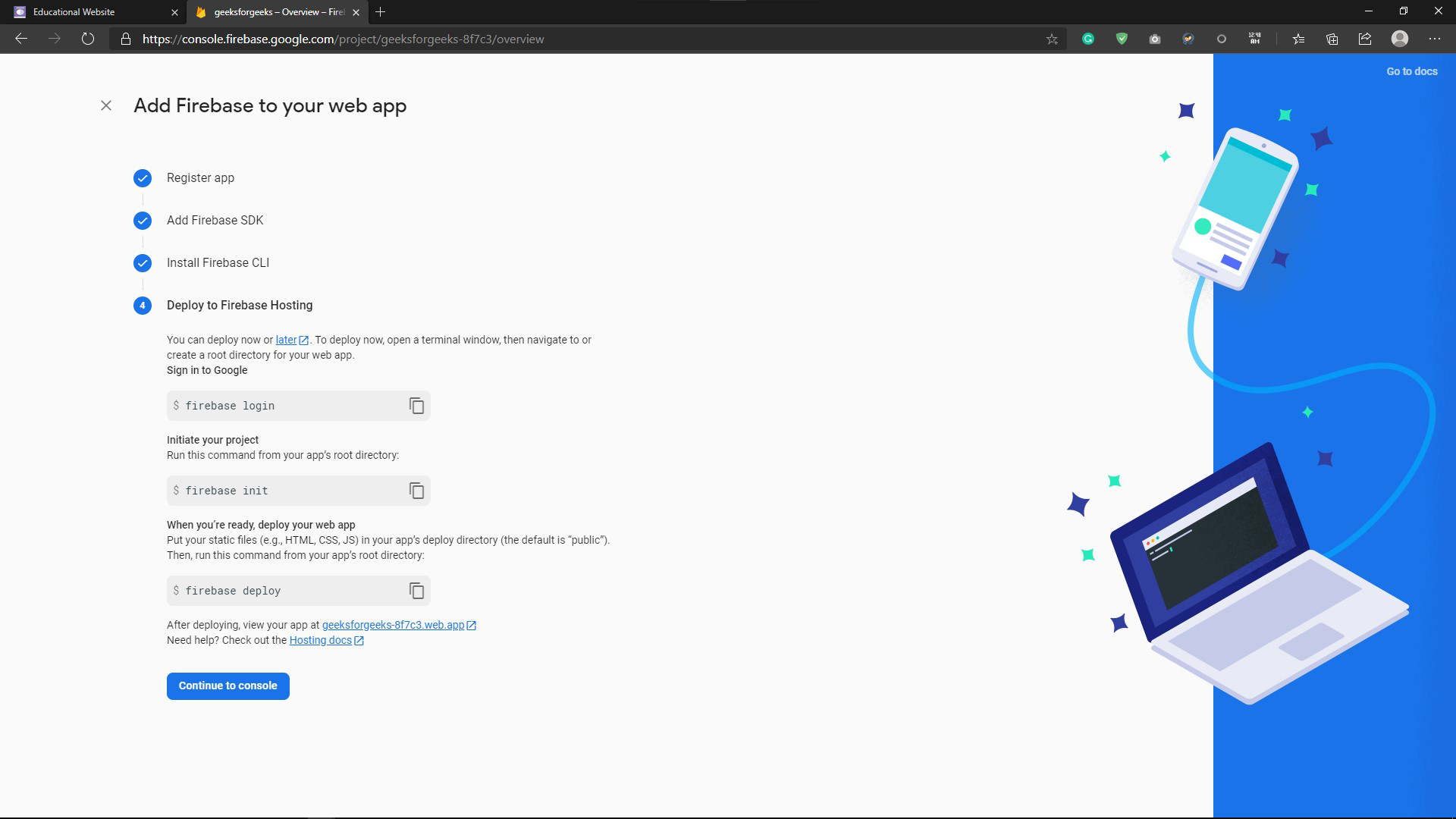
Ahora, en el sitio web de firebase se dieron comandos que deben ejecutarse para implementar nuestro sitio web en el alojamiento de firebase.

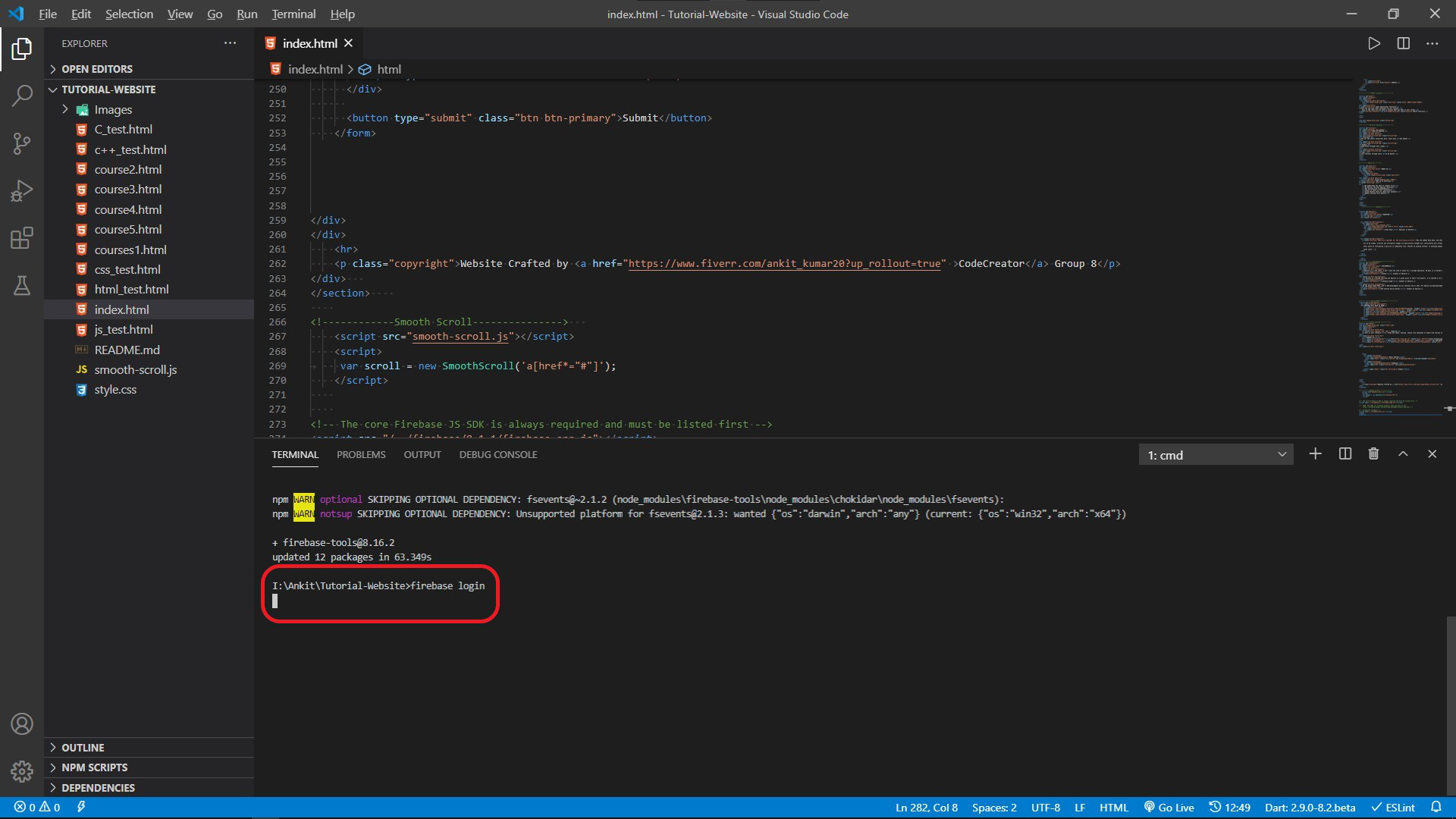
Podemos copiar cada código y pegarlo en la terminal y presionar enter para ejecutarlo. El primero es ‘ inicio de sesión de base de fuego ‘.

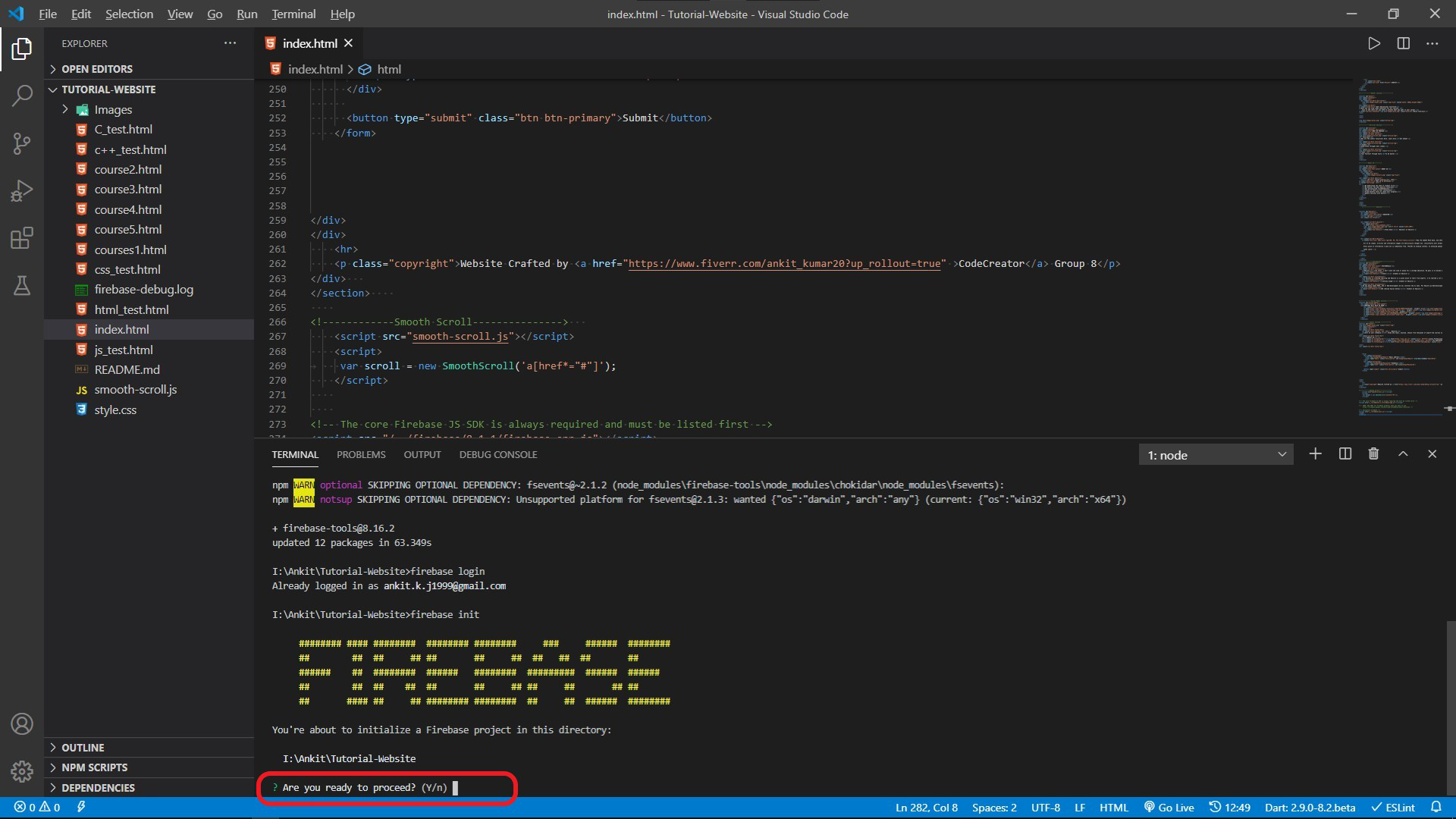
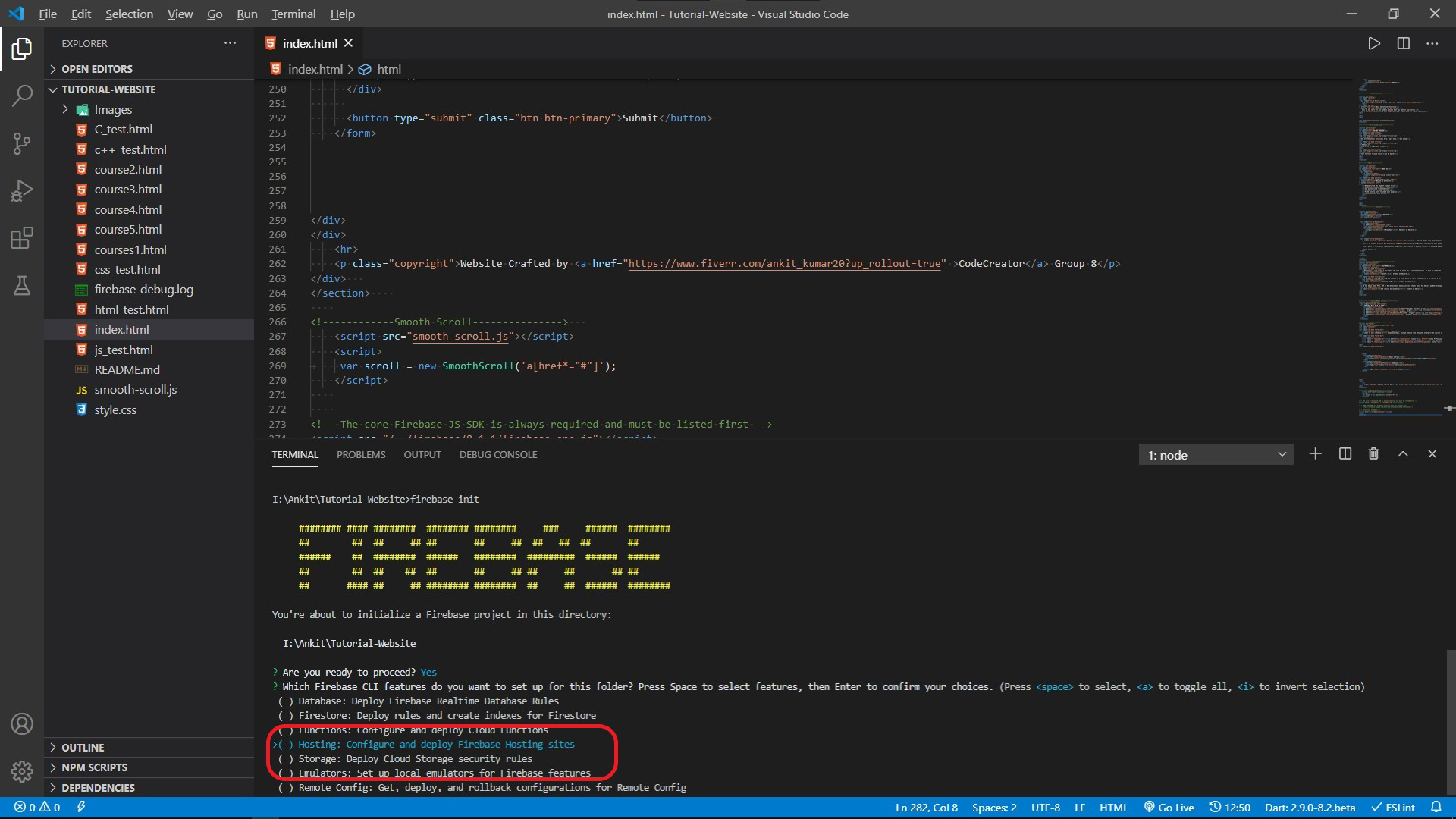
Ahora ejecutando ‘ firebase init ‘ obtendremos las siguientes opciones. Haga clic en y y presione enter.

Aquí, debemos elegir Alojamiento: configurar e implementar sitios de alojamiento de Firebase (haciendo clic en la barra espaciadora), ya que este es el servicio que queremos.

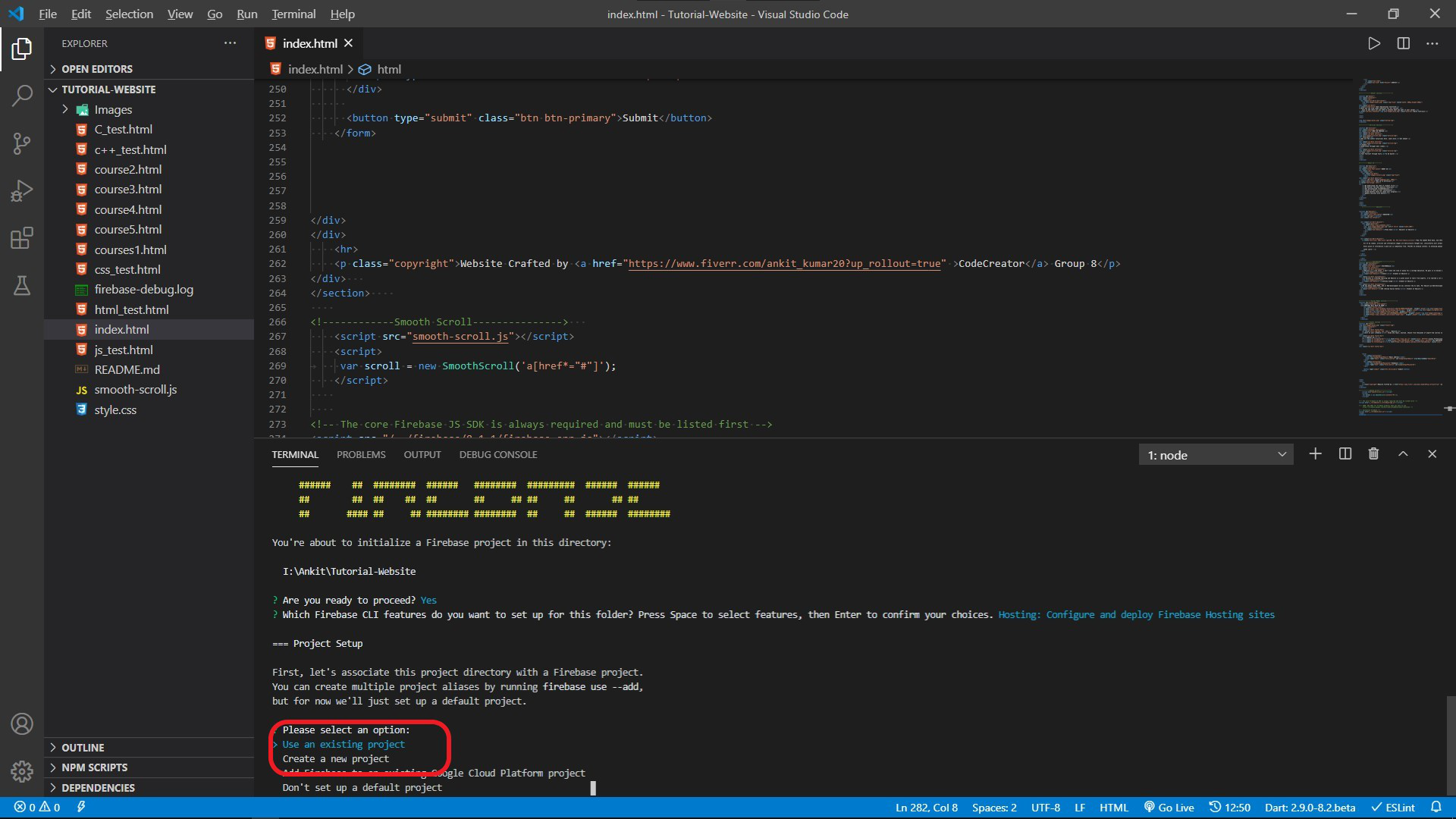
Ahora, nos preguntará si queremos crear un proyecto o utilizar uno existente. Elegiremos el existente ya que ya hemos creado el proyecto.

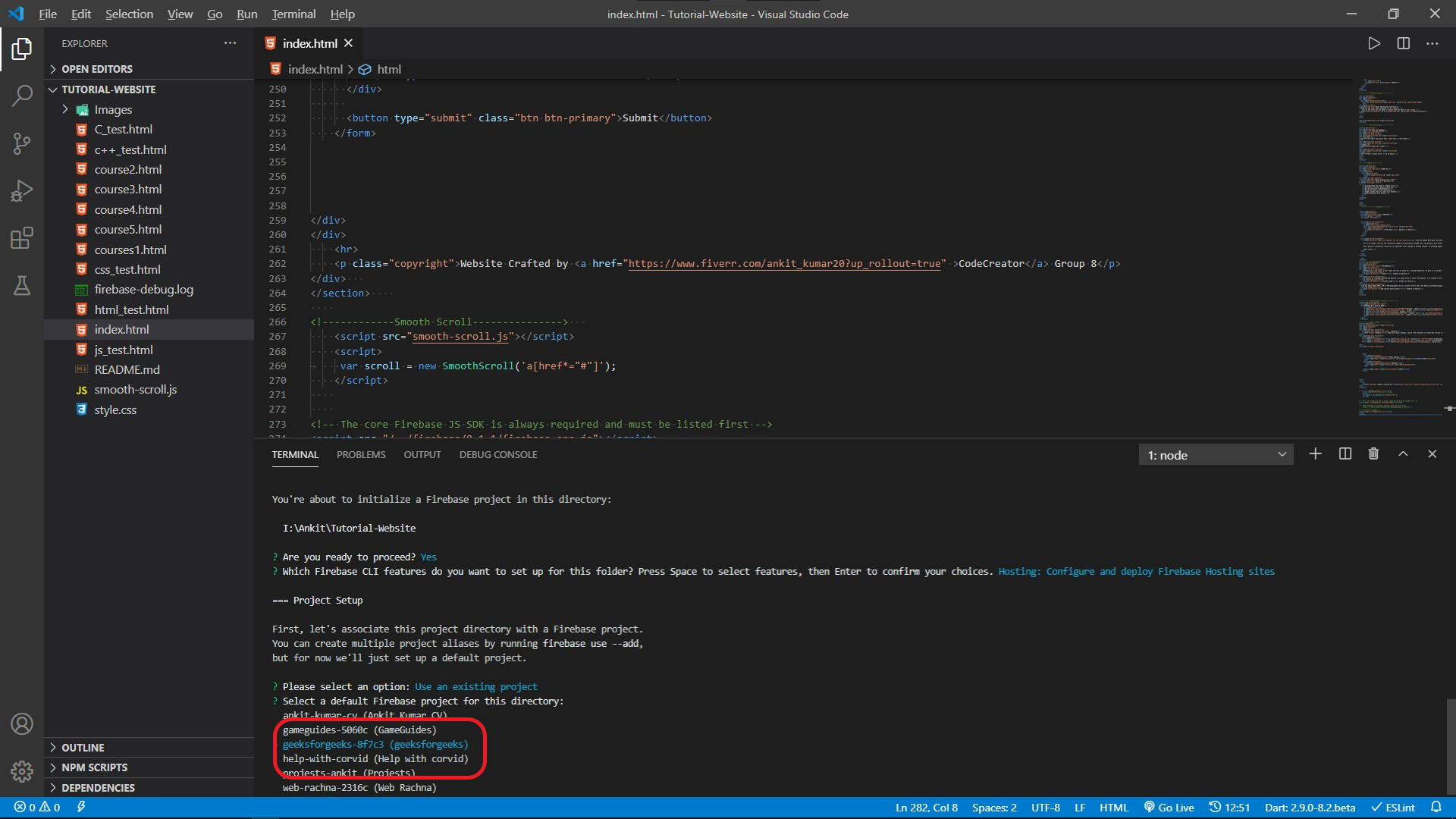
Aquí obtengo geeksforgeeks-gf7c3 (la instancia web que creamos) como una de las opciones. Elegiré esto porque queremos implementar nuestro sitio web en esta instancia web.

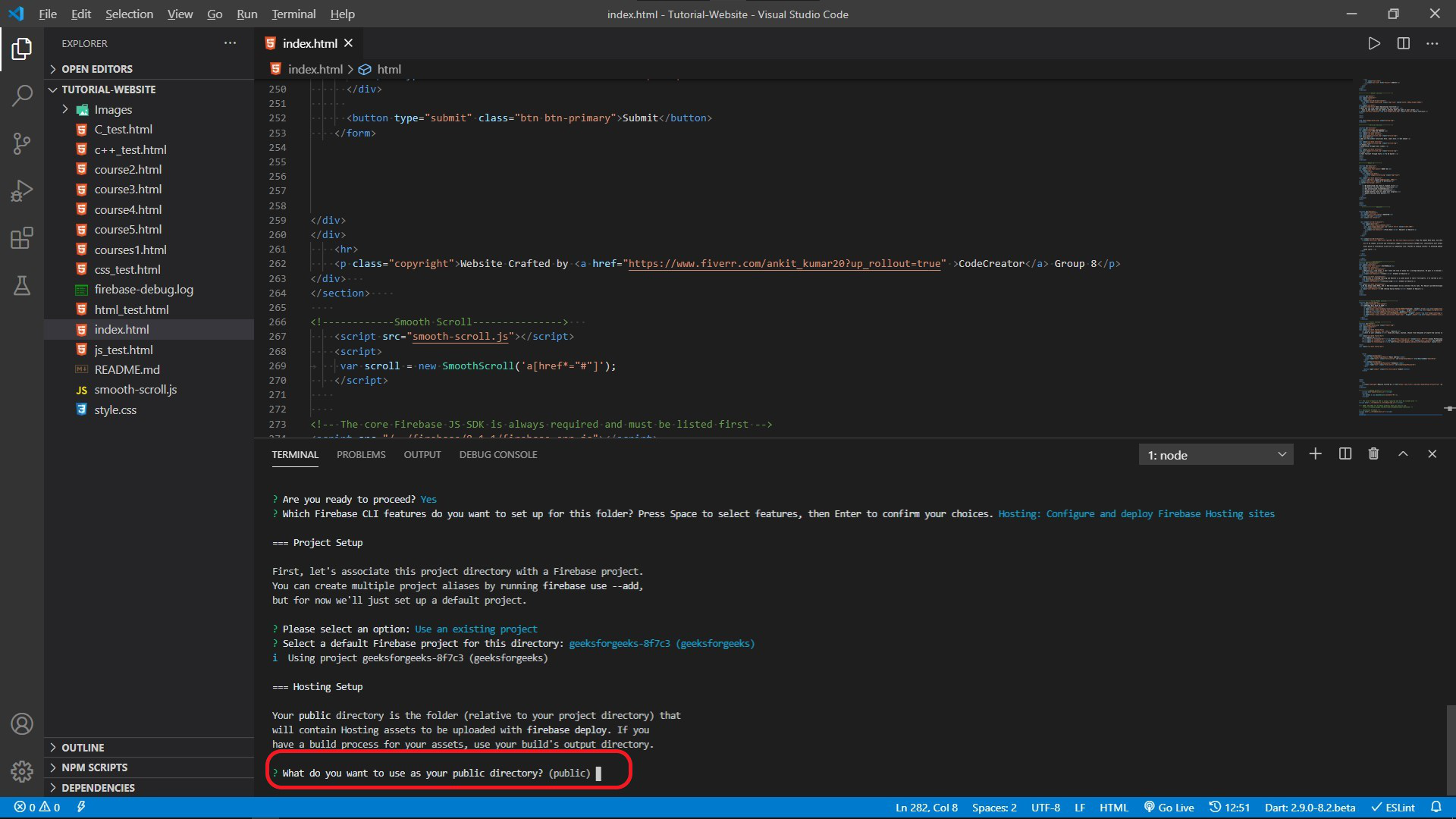
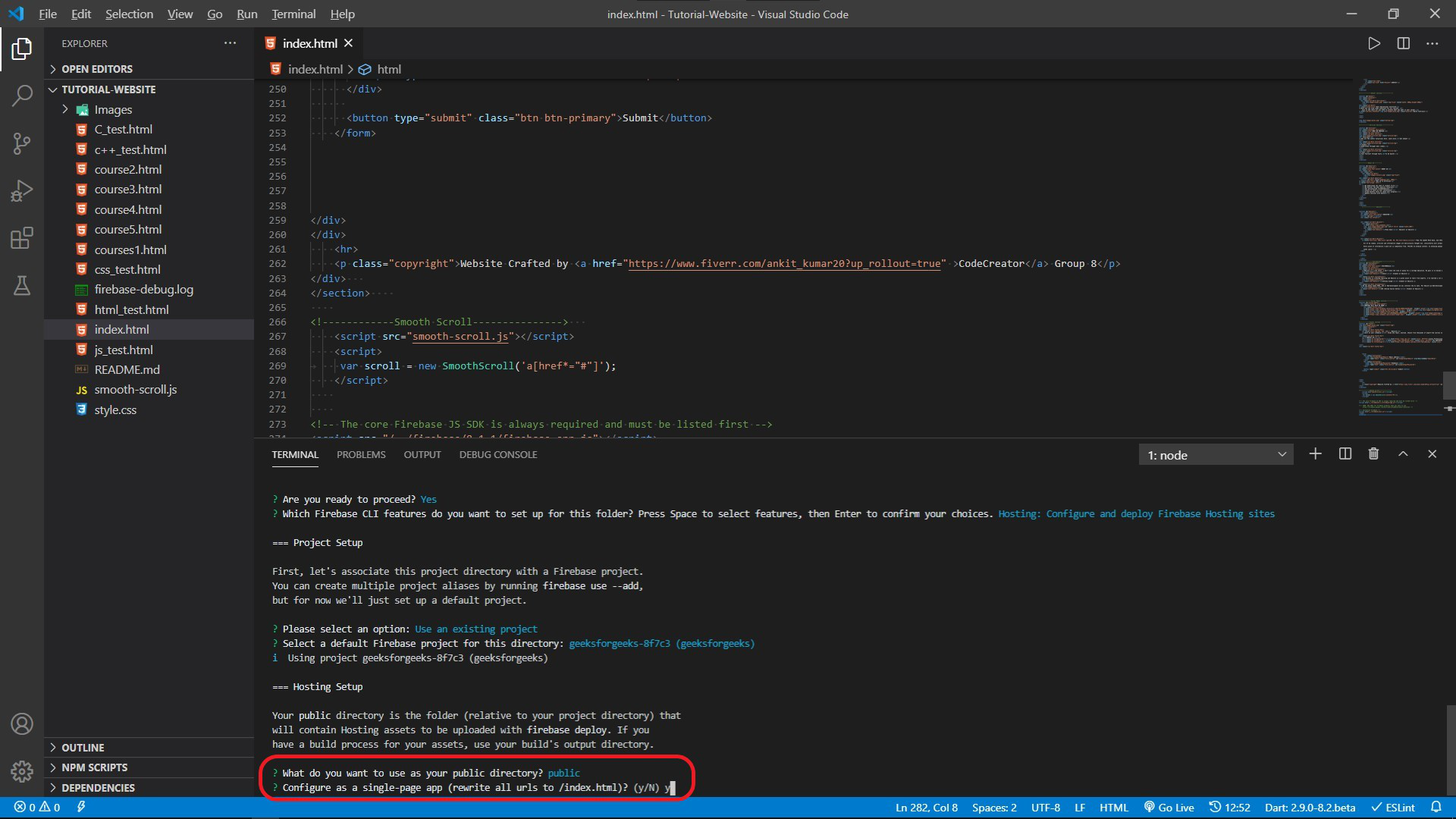
Ahora, se nos pregunta qué queremos usar en nuestro directorio público. Eso significa qué carpeta debe ser la que contiene todos los archivos del sitio web que se alojará. Si pulsamos enter, se creará automáticamente una carpeta pública para nosotros.

Aquí debemos escribir y (sí) para reescribir toda la URL en index.html. Y pulsa enter.

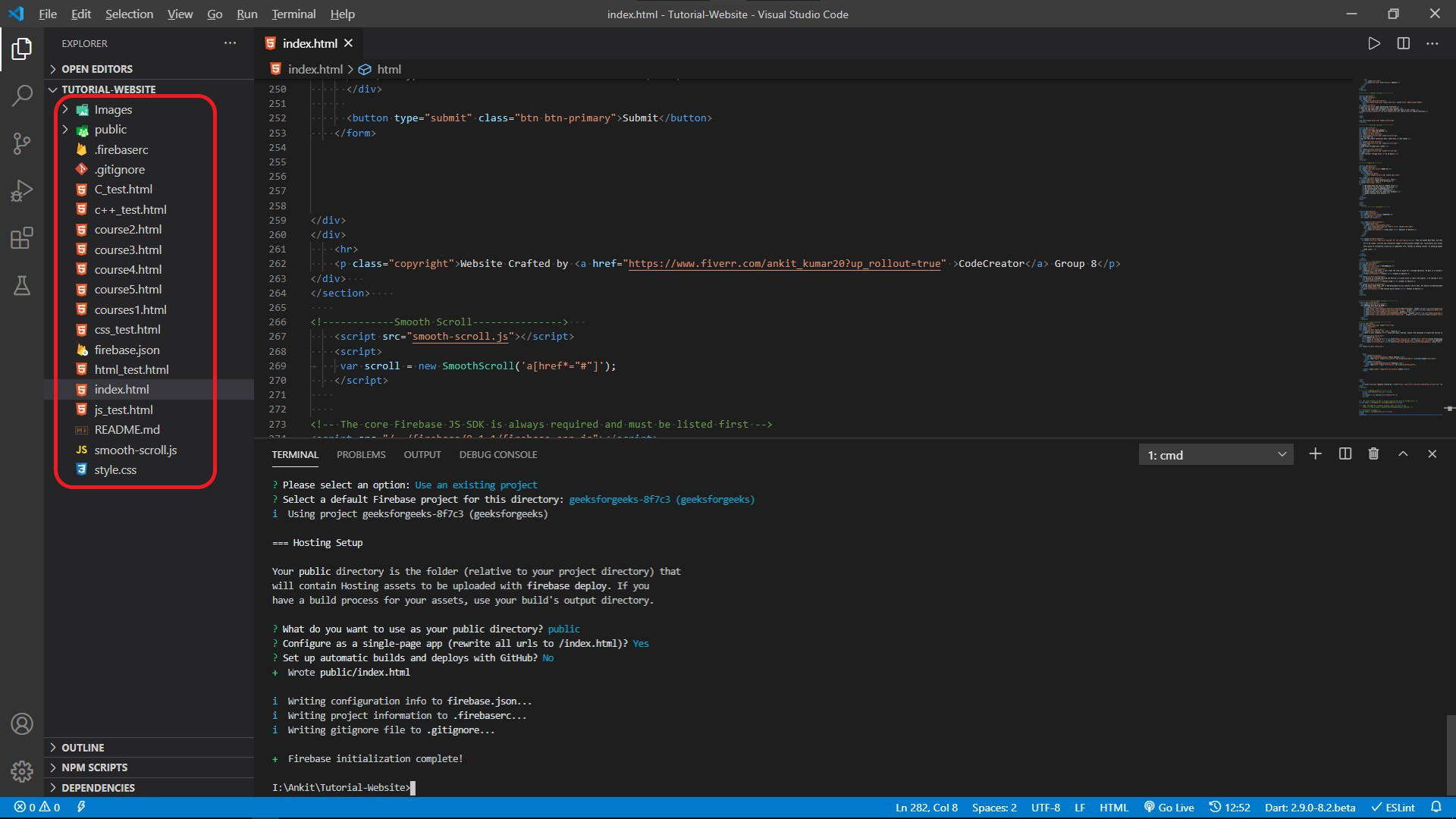
Y verá que se crea una carpeta pública además de otros tres archivos. Ahora lo que tenemos que hacer es cortar todos los archivos de nuestros sitios web y moverlos a la carpeta pública .

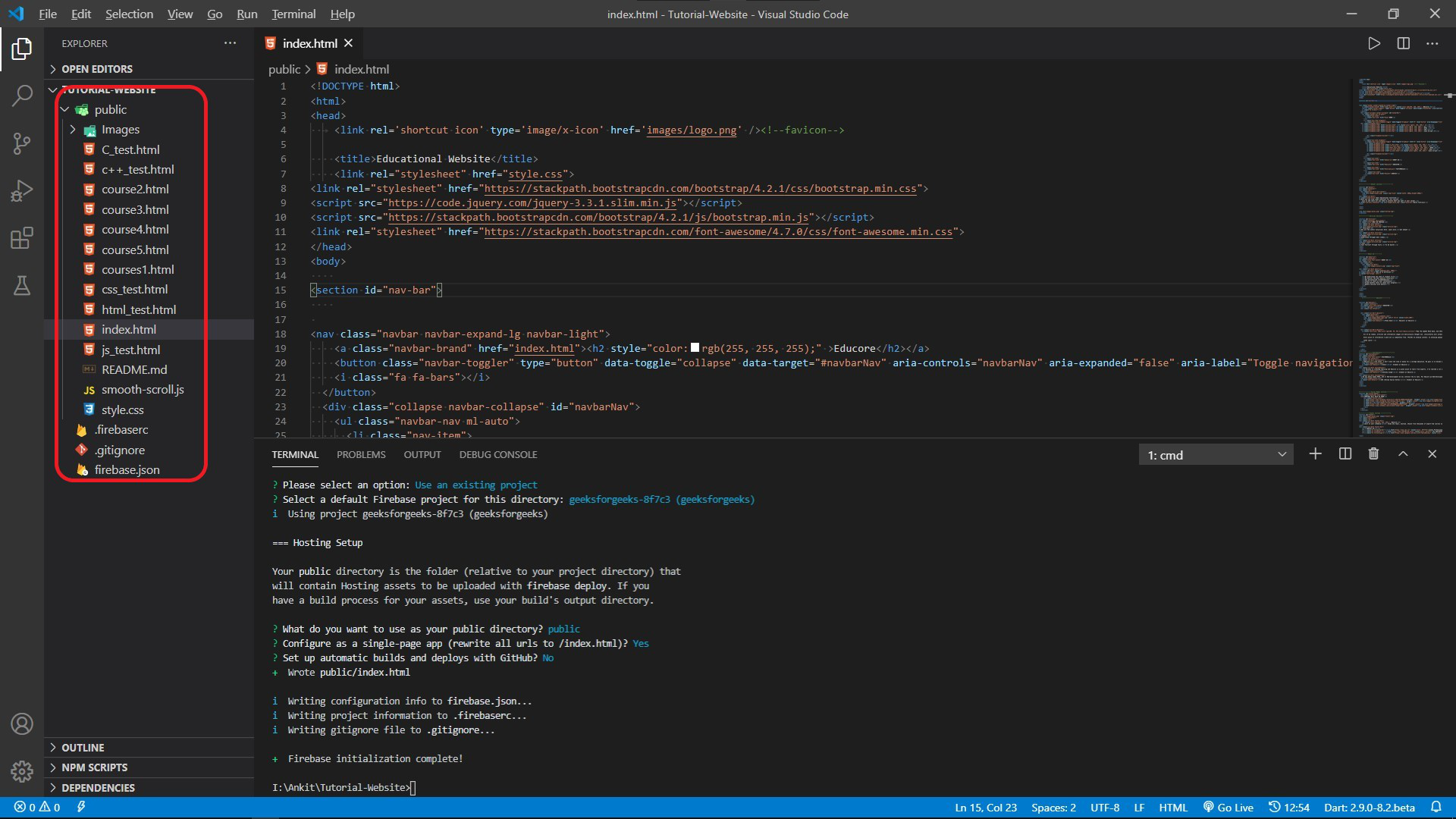
Todos los archivos asociados con nuestro sitio web deben estar en la carpeta pública .

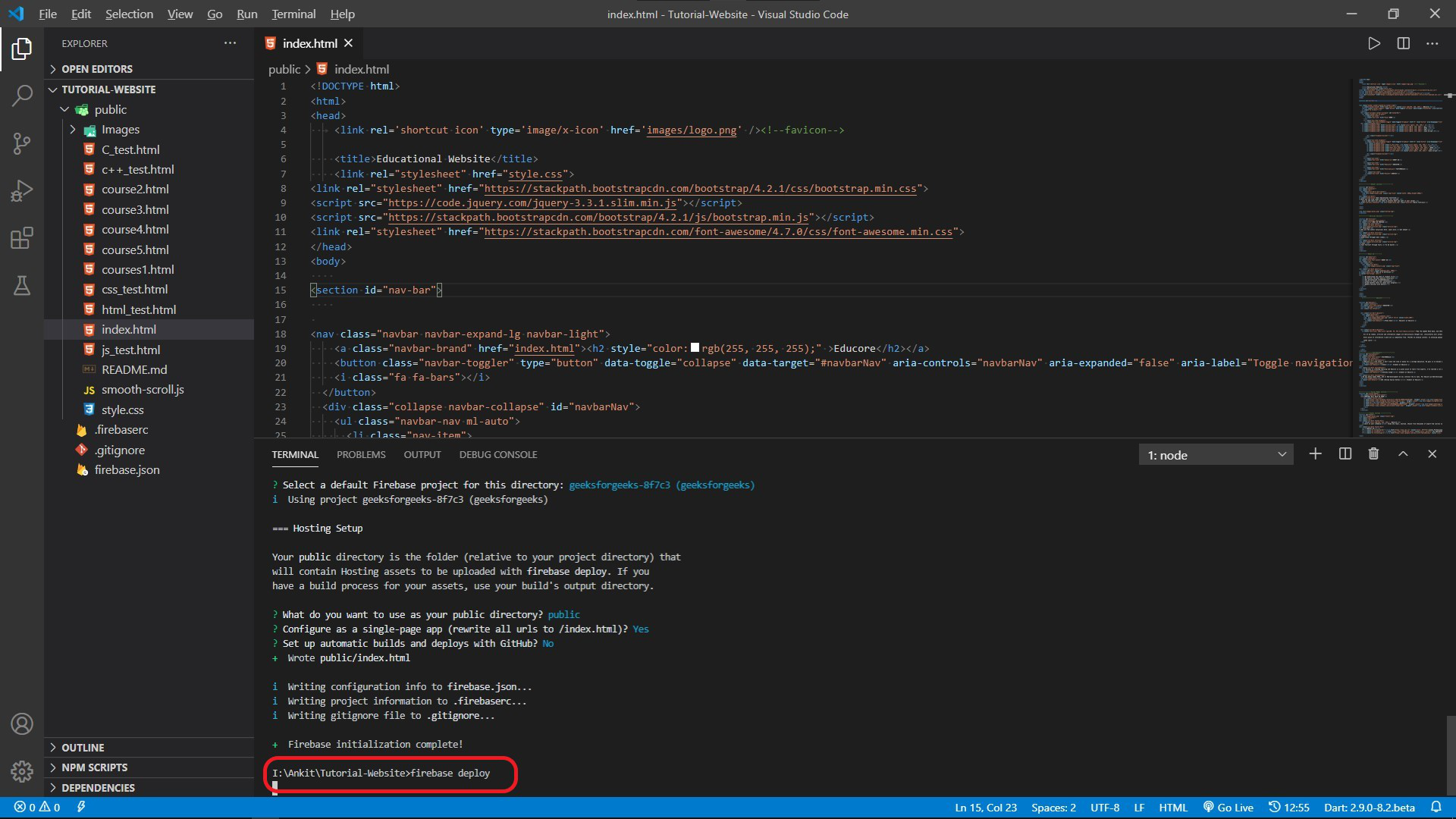
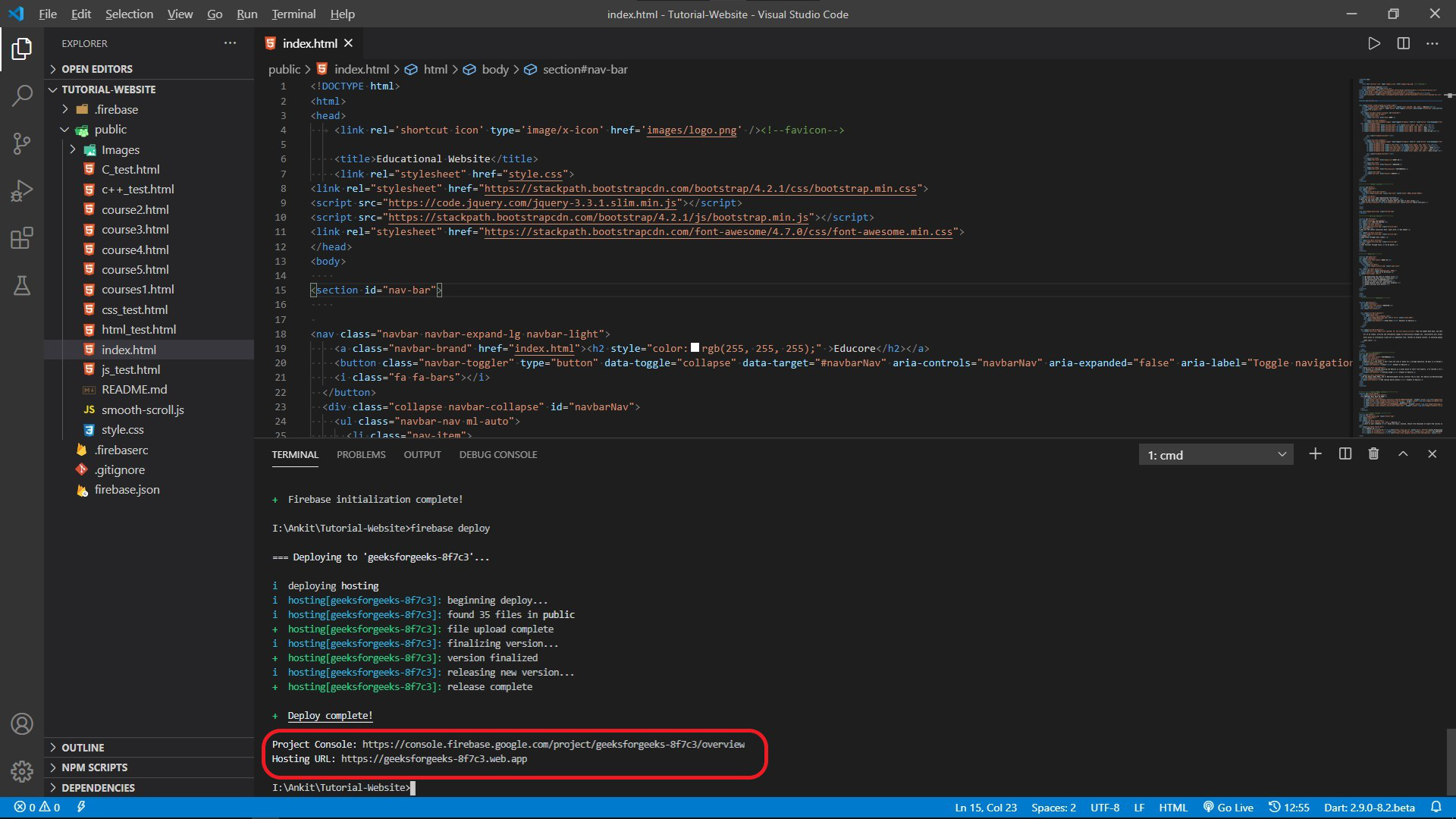
Ahora, tenemos un último comando para ejecutar ‘ firebase deployment ‘ (puede copiar desde el sitio web de firebase).

Después de que se ejecute el comando y todos nuestros archivos se envíen al alojamiento de Firebase, lo que llevará uno o dos minutos, se nos proporcionará una URL para la consola del proyecto y el sitio web.

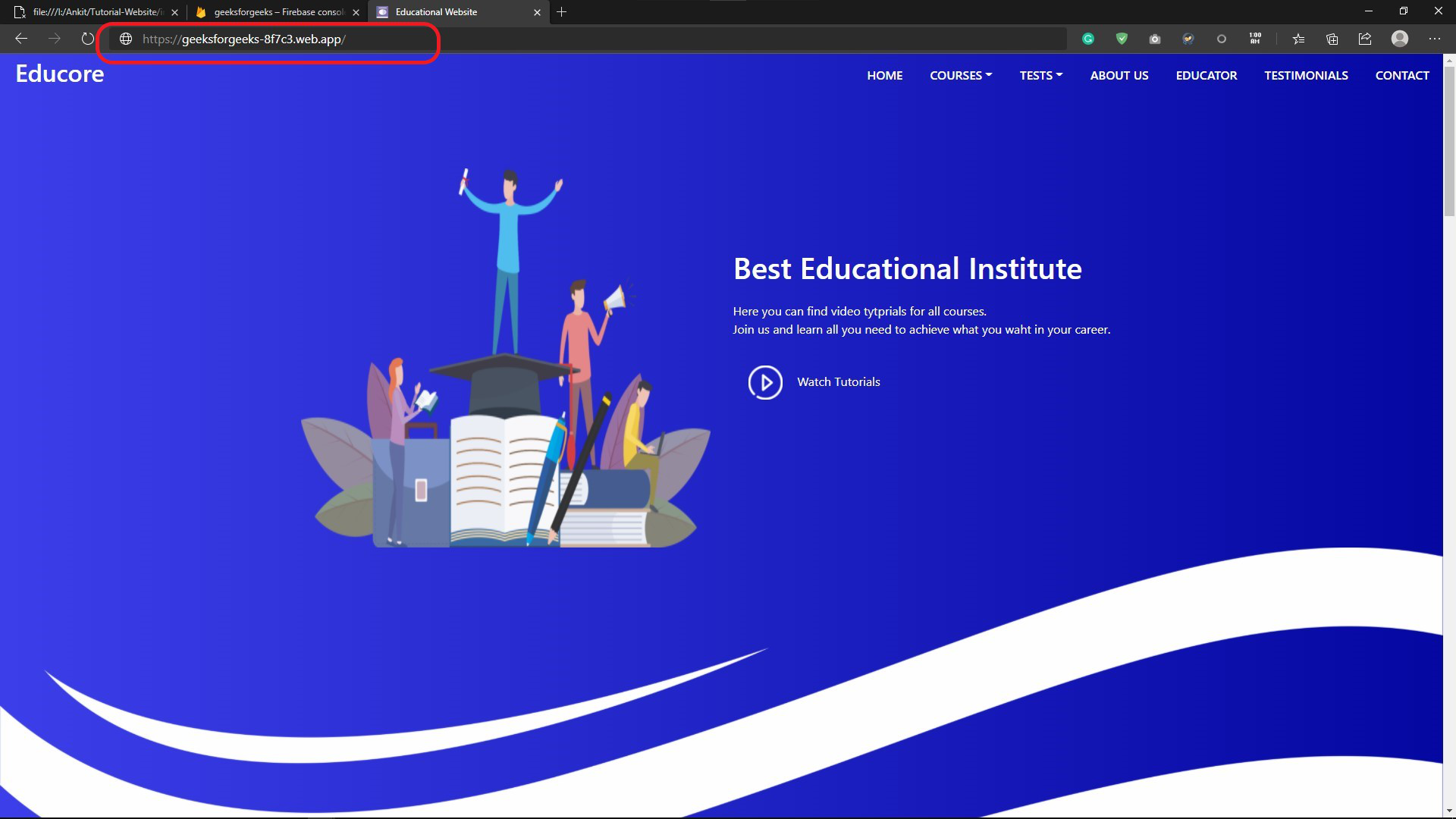
Ahora podemos hacer clic en la URL de alojamiento y veremos nuestro sitio web en Internet.

Publicación traducida automáticamente
Artículo escrito por ankit_kumar_ y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA