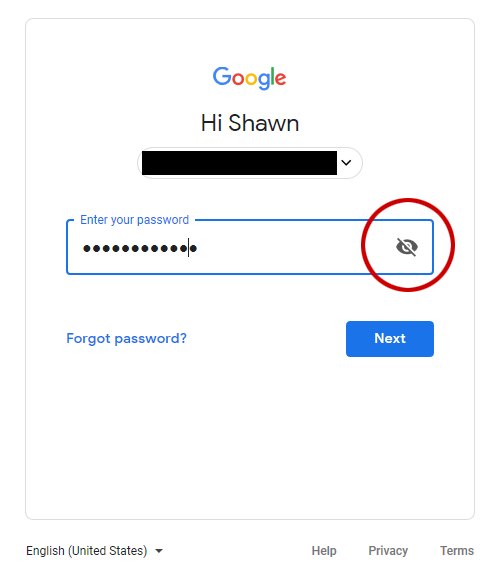
En la aplicación basada en inicio de sesión o registro, debe haber notado que el campo Contraseña muestra un círculo negro relleno al escribir el requisito de contraseña. Además, hay un icono con forma de ojo, que al hacer clic muestra la contraseña en forma de texto. Este ícono actúa como una palanca, ya que ayuda al usuario a mostrar la contraseña escrita en caso de que no esté seguro.

Entonces, en este artículo, le mostraremos cómo puede TextField con alternar la contraseña en Android usando Jetpack Compose . Siga los pasos a continuación una vez que el IDE esté listo.
Implementación paso a paso
Paso 1: crea un nuevo proyecto en Android Studio
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Al elegir la plantilla, seleccione Actividad de composición vacía . Si no encuentra esta plantilla, intente actualizar Android Studio a la última versión. Demostramos la aplicación en Kotlin , así que asegúrese de seleccionar Kotlin como idioma principal al crear un nuevo proyecto.
Paso 2: dependencia build.gradle (módulo)
Agregue la siguiente dependencia para importar la biblioteca de iconos de Material UI.
Kotlin
dependencies {
implementation "androidx.compose.material:material-icons-extended:$compose_version"
}
Paso 3: trabajar con el archivo MainActivity.kt
Vaya al archivo MainActivity.kt y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.kt . Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
package com.geeksforgeeks.passwordtoggle
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.text.KeyboardOptions
import androidx.compose.material.*
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.Visibility
import androidx.compose.material.icons.filled.VisibilityOff
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.text.input.KeyboardType
import androidx.compose.ui.text.input.PasswordVisualTransformation
import androidx.compose.ui.text.input.VisualTransformation
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Creating a Simple Scaffold
// Layout for the application
Scaffold(
// Creating a Top Bar
topBar = { TopAppBar(title = { Text("GFG | Toggle Password", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
// Creating Content
content = {
// Creating a Column Layout
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Creating a variable to store password
var password by remember { mutableStateOf("") }
// Creating a variable to store toggle state
var passwordVisible by remember { mutableStateOf(false) }
// Create a Text Field for giving password input
TextField(
value = password,
onValueChange = { password = it },
label = { Text("Password") },
singleLine = true,
placeholder = { Text("Password") },
visualTransformation = if (passwordVisible) VisualTransformation.None else PasswordVisualTransformation(),
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Password),
trailingIcon = {
val image = if (passwordVisible)
Icons.Filled.Visibility
else Icons.Filled.VisibilityOff
// Localized description for accessibility services
val description = if (passwordVisible) "Hide password" else "Show password"
// Toggle button to hide or display password
IconButton(onClick = {passwordVisible = !passwordVisible}){
Icon(imageVector = image, description)
}
}
)
}
}
)
}
}
}
/*
Note: to use Icons.Filled.Visibility and Icons.Filled.VisibilityOff
add in the dependencies: implementation "androidx.compose.material:material-icons-extended:$compose_version"
*/
Producción:
Puede ver que podemos alternar entre ocultar y mostrar la contraseña.
Publicación traducida automáticamente
Artículo escrito por aashaypawar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA