Los gráficos de barras en Android se utilizan para representar grandes cantidades de datos en un formato de fácil lectura. Podemos mostrar un solo gráfico de barras dentro de nuestro gráfico de barras. Pero para hacer una comparación entre dos categorías, podemos implementar un gráfico de barras de grupo para mostrar los datos de ambas categorías una al lado de la otra. En este artículo, crearemos un gráfico de barras de grupo simple en nuestra aplicación de Android usando Kotlin. A continuación se proporciona un GIF de muestra para tener una idea de lo que vamos a hacer en este artículo.

Nota : si está buscando implementar un gráfico de barras de grupo en una aplicación de Android usando Java. Cómo crear un gráfico de barras de grupo en Android usando Java
Implementación paso a paso
Paso 1: crea un nuevo proyecto en Android Studio
Cómo crear/iniciar un nuevo proyecto en Android Studio
Paso 2: agregue la dependencia y el repositorio de JitPack
Navegue a Gradle Scripts > build.gradle(Module:app) y agregue la siguiente dependencia en la sección de dependencias.
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
Agregue el repositorio de JitPack a su archivo de compilación. Agréguelo a su root build.gradle al final de los repositorios dentro de la sección allprojects{ }.
allprojects {
repositories {
maven { url “https://jitpack.io” }
}
}
Después de agregar esta dependencia, sincronice su proyecto y ahora avanzaremos hacia su implementación.
Paso 3: trabajar con el archivo activity_main.xml
Vaya a la aplicación > res > diseño > actividad_principal.xml y agregue el siguiente código a ese archivo. A continuación se muestra el código para el archivo activity_main.xml.
XML
<?xml version="1.0" encoding="utf-8"?> <!--on below line we are creating a swipe to refresh layout--> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fillViewport="true" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:id="@+id/idTVHead" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="4dp" android:gravity="center" android:padding="4dp" android:text="Group Bar Chart" android:textAlignment="center" android:textColor="@color/purple_200" android:textSize="20sp" android:textStyle="bold" /> <!--Ui component for our bar chart--> <com.github.mikephil.charting.charts.BarChart android:id="@+id/idBarChart" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/idTVHead" /> </RelativeLayout>
Paso 4: trabajar con el archivo MainActivity.kt
Vaya a aplicación>java>nombre del paquete de su aplicación>archivo MainActivity.kt y agréguele el siguiente código. Se agregan comentarios en el código para conocer en detalle.
Kotlin
package com.gtappdevelopers.kotlingfgproject
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.github.mikephil.charting.charts.BarChart
import com.github.mikephil.charting.components.XAxis
import com.github.mikephil.charting.data.BarData
import com.github.mikephil.charting.data.BarDataSet
import com.github.mikephil.charting.data.BarEntry
import com.github.mikephil.charting.formatter.IndexAxisValueFormatter
class MainActivity : AppCompatActivity() {
// on below line we are creating
// variables for our bar chart
lateinit var barChart: BarChart
// on below line we are creating
// a variable for bar data set
lateinit var barDataSet1: BarDataSet
lateinit var barDataSet2: BarDataSet
// on below line we are creating array list for bar data
lateinit var barEntriesList: ArrayList<BarEntry>
// creating a string array for displaying days.
var days = arrayOf("Sunday", "Monday", "Tuesday", "Thursday", "Friday", "Saturday")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// on below line we are initializing
// our variable with their ids.
barChart = findViewById(R.id.idBarChart)
// on below line we are creating a new bar data set
barDataSet1 = BarDataSet(getBarChartDataForSet1(), "C++")
barDataSet1.setColor(resources.getColor(R.color.purple_200))
barDataSet2 = BarDataSet(getBarChartDataForSet2(), "Java")
barDataSet2.setColor(resources.getColor(R.color.teal_200))
// on below line we are adding bar data set to bar data
var data = BarData(barDataSet1, barDataSet2)
// on below line we are setting data to our chart
barChart.data = data
// on below line we are setting description enabled.
barChart.description.isEnabled = false
// on below line setting x axis
var xAxis = barChart.xAxis
// below line is to set value formatter to our x-axis and
// we are adding our days to our x axis.
xAxis.valueFormatter = IndexAxisValueFormatter(days)
// below line is to set center axis
// labels to our bar chart.
xAxis.setCenterAxisLabels(true)
// below line is to set position
// to our x-axis to bottom.
xAxis.position = XAxis.XAxisPosition.BOTTOM
// below line is to set granularity
// to our x axis labels.
xAxis.setGranularity(1f)
// below line is to enable
// granularity to our x axis.
xAxis.setGranularityEnabled(true)
// below line is to make our
// bar chart as draggable.
barChart.setDragEnabled(true)
// below line is to make visible
// range for our bar chart.
barChart.setVisibleXRangeMaximum(3f)
// below line is to add bar
// space to our chart.
val barSpace = 0.1f
// below line is use to add group
// spacing to our bar chart.
val groupSpace = 0.5f
// we are setting width of
// bar in below line.
data.barWidth = 0.15f
// below line is to set minimum
// axis to our chart.
barChart.xAxis.axisMinimum = 0f
// below line is to
// animate our chart.
barChart.animate()
// below line is to group bars
// and add spacing to it.
barChart.groupBars(0f, groupSpace, barSpace)
// below line is to invalidate
// our bar chart.
barChart.invalidate()
}
private fun getBarChartDataForSet1(): ArrayList<BarEntry> {
barEntriesList = ArrayList()
// on below line we are adding
// data to our bar entries list
barEntriesList.add(BarEntry(1f, 1f))
barEntriesList.add(BarEntry(2f, 2f))
barEntriesList.add(BarEntry(3f, 3f))
barEntriesList.add(BarEntry(4f, 4f))
barEntriesList.add(BarEntry(5f, 5f))
return barEntriesList
}
private fun getBarChartDataForSet2(): ArrayList<BarEntry> {
barEntriesList = ArrayList()
// on below line we are adding data
// to our bar entries list
barEntriesList.add(BarEntry(1f, 2f))
barEntriesList.add(BarEntry(2f, 4f))
barEntriesList.add(BarEntry(3f, 6f))
barEntriesList.add(BarEntry(4f, 8f))
barEntriesList.add(BarEntry(5f, 10f))
return barEntriesList
}
}
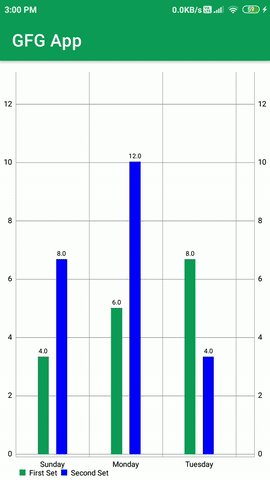
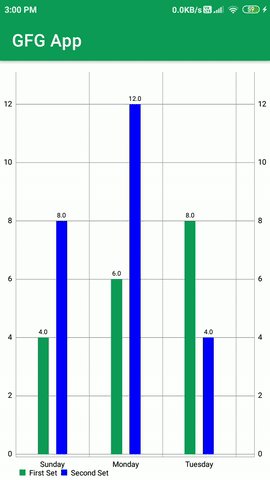
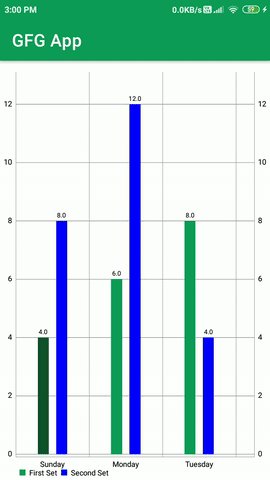
Ahora ejecute su aplicación para ver el resultado.
Producción:
Publicación traducida automáticamente
Artículo escrito por chaitanyamunje y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA