EditText se utiliza para obtener información del usuario. EditText se usa comúnmente en formularios y pantallas de inicio de sesión o registro. Los siguientes pasos se utilizan para crear EditText en Kotlin:
- Agregue un EditText en el archivo activity_main.xml.
- Agregue un botón en el archivo activity_main.xml.
- Abra el archivo MainActivity.kt y configure OnClickListner para que el botón obtenga la entrada del usuario de EditText y muestre la entrada como mensaje Toast.
Diferentes atributos de los widgets EditText –
| Atributos XML | Descripción |
|---|---|
| Android: identificación | Se utiliza para identificar de forma única el control. |
| Android: gravedad | Se utiliza para especificar cómo alinear el texto como izquierda, derecha, centro, arriba, etc. |
| android: pista | Se utiliza para mostrar el texto de la sugerencia cuando el texto está vacío |
| android:texto | Se utiliza para establecer el texto de EditText. |
| Android:Tamaño del texto | Se utiliza para establecer el tamaño del texto. |
| Android: color de texto | Se utiliza para establecer el color del texto. |
| Android: estilo de texto | Se utiliza para establecer el estilo del texto. Por ejemplo, negrita, cursiva, negrita cursiva, etc. |
| android:textoTodasMayúsculas | Usa este atributo para mostrar el texto en mayúsculas. |
| Android: ancho | Hace que TextView tenga exactamente esta cantidad de píxeles de ancho. |
| Android: altura | Hace que TextView tenga exactamente esta cantidad de píxeles de alto. |
| android: ancho máximo | Se usa para hacer que TextView tenga como máximo esta cantidad de píxeles de ancho. |
| android: ancho mínimo | Se usa para hacer que TextView tenga al menos esta cantidad de píxeles de ancho. |
| android:fondo | Se utiliza para establecer el fondo de esta vista. |
| android:tinte de fondo | Se utiliza para establecer el tinte en el fondo de esta vista. |
| Android: se puede hacer clic | Se utiliza para establecer verdadero cuando desea que se pueda hacer clic en esta vista. De lo contrario, establecer falso. |
| Android: fondo dibujable | Se usa para establecer dibujable en la parte inferior del texto en esta vista. |
| android: dibujable Fin | Se usa para establecer dibujable al final del texto en esta vista. |
| android: dibujable a la izquierda | Se usa para establecer dibujable a la izquierda del texto en esta vista. |
| android:relleno dibujable | Se usa para establecer el relleno en dibujable de la vista. |
| android: dibujable Derecho | Se usa para establecer dibujable a la derecha del texto en esta vista. |
| android: dibujableIniciar | Se usa para establecer dibujable al comienzo del texto en esta vista. |
| android: dibujableArriba | Se usa para establecer dibujable en la parte superior del texto en esta vista. |
| Android: elevación | Se utiliza para establecer la elevación de esta vista. |
archivo actividad_principal.xml
Paso 1: Abra el archivo activity_main.xml y cree un EditText usando id editText.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <!--EditText with id editText--> <EditText android:id="@+id/editText" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:hint="Input" android:inputType="text"/> </LinearLayout>
Paso 2: en el archivo activity_main.xml agregue el código para mostrar un botón. El archivo final activity_main.xml es
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <!--EditText with id editText--> <EditText android:id="@+id/editText" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp" android:hint="Input" android:inputType="text"/> <!--Button with id showInput--> <Button android:id="@+id/showInput" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="show" android:backgroundTint="@color/colorPrimary" android:textColor="@android:color/white" /> </LinearLayout>
Paso 3: Abra el archivo MainActivity.kt y obtenga la referencia de Button y EditText definida en el archivo de diseño.
// finding the button
val showButton = findViewById<Button>(R.id.showInput)
// finding the edit text
val editText = findViewById<EditText>(R.id.editText)
Configuración del oyente de clic en el botón
showButton.setOnClickListener {
}
Obtener el texto ingresado por el usuario
val text = editText.text
Archivo MainActivity.kt
Finalmente, el archivo MainActivity.kt es
package com.geeksforgeeks.myfirstkotlinapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// finding the button
val showButton = findViewById<Button>(R.id.showInput)
// finding the edit text
val editText = findViewById<EditText>(R.id.editText)
// Setting On Click Listener
showButton.setOnClickListener {
// Getting the user input
val text = editText.text
// Showing the user input
Toast.makeText(this, text, Toast.LENGTH_SHORT).show()
}
}
}
Archivo AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.geeksforgeeks.myfirstkotlinapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
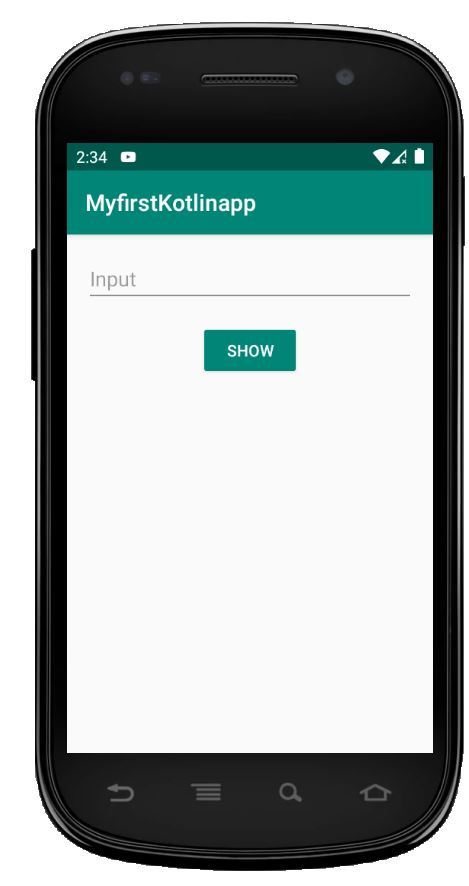
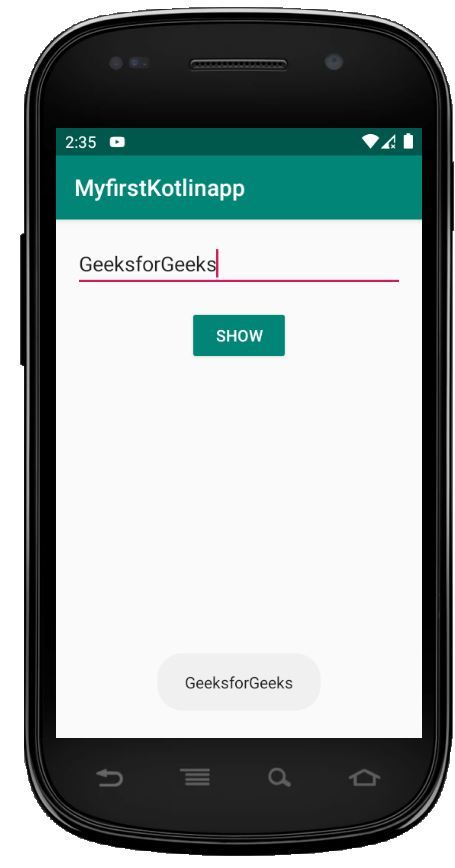
Ejecutar como emulador para la salida


Publicación traducida automáticamente
Artículo escrito por aman neekhara y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA