El widget Vista de búsqueda se utiliza para proporcionar una interfaz de búsqueda al usuario para que el usuario pueda ingresar su consulta de búsqueda y enviar una solicitud al proveedor de búsqueda y obtener una lista de sugerencias o resultados de consulta.
Sintaxis de clase:
public class SearchView extends LinearLayout implements CollapsibleActionView
Jerarquía de clases:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.LinearLayout
↳ android.widget.SearchView
Ejemplo para demostrar SearchView:
En este artículo, creará una aplicación de búsqueda básica con vista de búsqueda y vista de lista. El usuario escribirá la consulta de búsqueda en la vista de búsqueda que está presente en la barra de acción. Aquí se explican los pasos:
- Paso 1: actividad_principal.xml
Consiste en un diseño relativo con ListView en el que se buscarán los datos. Aquí está el código completo para activity_main.xml:
actividad_principal.xml
<?xmlversion="1.0"encoding="utf-8"?><!--Relative Layout--><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/relativelayout"><!--List View from which data is to be searched--><ListViewandroid:id="@+id/listView"android:layout_width="match_parent"android:layout_height="fill_parent"/></RelativeLayout> - Paso 2: menú.xml
Cree menu.xml y agregue la vista de búsqueda como elemento de menú a la barra de acción con el título «Buscar» este archivo. Aquí está el código completo para el archivo menu.xml.
menú.xml
<?xmlversion="1.0"encoding="utf-8"?><menu<!--Search view widget as item in menu--><itemandroid:id="@+id/search_bar"android:title="Search"app:actionViewClass="android.widget.SearchView"app:showAsAction="ifRoom|withText"/></menu> - Paso 3: MainActivity.java
El siguiente paso es configurar el código para la actividad principal. En este archivo java, los elementos se agregan a la Vista de lista manualmente y setOnQueryTextListener se adjunta a la Vista de búsqueda. El método onQueryTextSubmit() se anula en el que la vista de lista obtiene el filtro de acuerdo con la consulta de búsqueda ingresada por el usuario. Aquí está el código completo para MainActivity.java:MainActivity.java
packagecom.geeksforgeeks.searchviewwidget;importandroid.support.v7.app.AppCompatActivity;importandroid.view.Menu;importandroid.view.MenuInflater;importandroid.view.MenuItem;importandroid.os.Bundle;importandroid.widget.ListView;importandroid.widget.ArrayAdapter;importandroid.widget.SearchView;importjava.util.ArrayList;publicclassMainActivityextendsAppCompatActivity {// List View objectListView listView;// Define array adapter for ListViewArrayAdapter<String> adapter;// Define array List for List View dataArrayList<String> mylist;@OverrideprotectedvoidonCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// initialise ListView with idlistView = findViewById(R.id.listView);// Add items to Array Listmylist =newArrayList<>();mylist.add("C");mylist.add("C++");mylist.add("C#");mylist.add("Java");mylist.add("Advanced java");mylist.add("Interview prep with c++");mylist.add("Interview prep with java");mylist.add("data structures with c");mylist.add("data structures with java");// Set adapter to ListViewadapter=newArrayAdapter<String>(this,android.R.layout.simple_list_item_1,mylist);listView.setAdapter(adapter);}@OverridepublicbooleanonCreateOptionsMenu(Menu menu){// Inflate menu with items using MenuInflatorMenuInflater inflater = getMenuInflater();inflater.inflate(R.menu.menu, menu);// Initialise menu item search bar// with id and take its objectMenuItem searchViewItem= menu.findItem(R.id.search_bar);SearchView searchView= MenuItemCompat.getActionView(searchViewItem);// attach setOnQueryTextListener// to search view defined abovesearchView.setOnQueryTextListener(newSearchView.OnQueryTextListener() {// Override onQueryTextSubmit method// which is call// when submitquery is searched@OverridepublicbooleanonQueryTextSubmit(String query){// If the list contains the search query// than filter the adapter// using the filter method// with the query as its argumentif(list.contains(query)) {adapter.getFilter().filter(query);}else{// Search query not found in List ViewToast.makeText(MainActivity.this,"Not found",Toast.LENGTH_LONG).show();}returnfalse;}// This method is overridden to filter// the adapter according to a search query// when the user is typing search@OverridepublicbooleanonQueryTextChange(String newText){adapter.getFilter().filter(newText);returnfalse;}});returnsuper.onCreateOptionsMenu(menu);}}
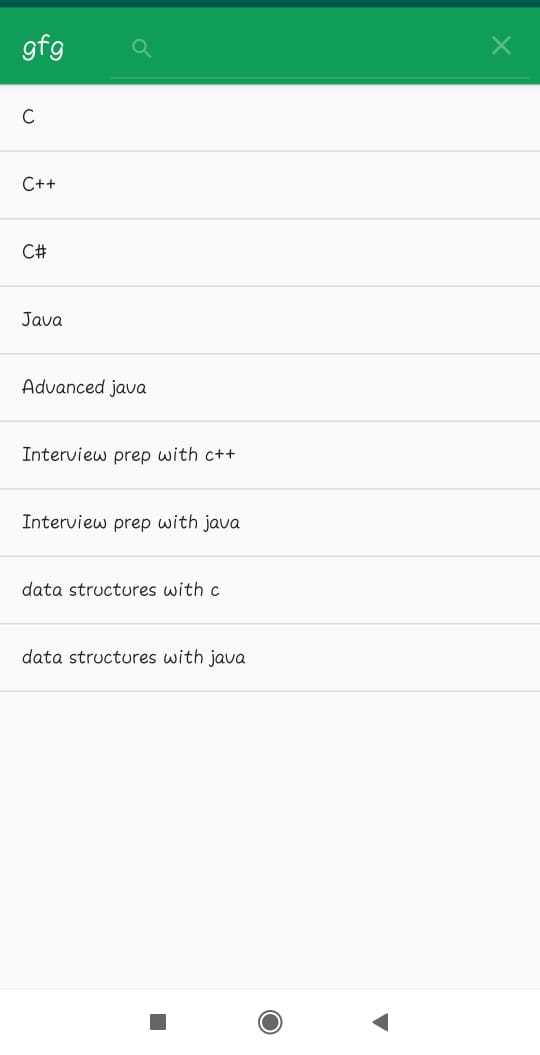
Producción:
- Actividad principal con barra de búsqueda y lista

- Resultados de la búsqueda según la consulta de búsqueda

- Resultados de la búsqueda

Publicación traducida automáticamente
Artículo escrito por Rishabh007 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA