Para instalar Angular 7 en su máquina, debe requerir que se instalen las siguientes cosas en su máquina.
- Instale Visual Studio Code IDE o JetBrains WebStorm.
- Instalar Node.js
- Usando npm para instalar angular cli
Siga los pasos para configurar un entorno Angular 7:
Paso 1: Instale el IDE de Visual Studio Code (o JetBrains WebStorm)
Visual Studio Code es liviano y fácil de configurar, tiene una gran variedad de características integradas de IntelliSense. Es de uso gratuito. También proporciona una gran cantidad de extensiones que aumentarán significativamente el rendimiento.
Haga clic en el enlace para descargarlo
- Código VS Haga clic aquí para descargar
- JetBrains WebStorm Haga clic aquí
Paso 2: Instale Node.js
Node.js administra las dependencias de npm y admite algunos navegadores al cargar páginas particulares. Proporciona las bibliotecas necesarias para ejecutar el proyecto Angular. También sirve al entorno de tiempo de ejecución en localhost (máquina local).
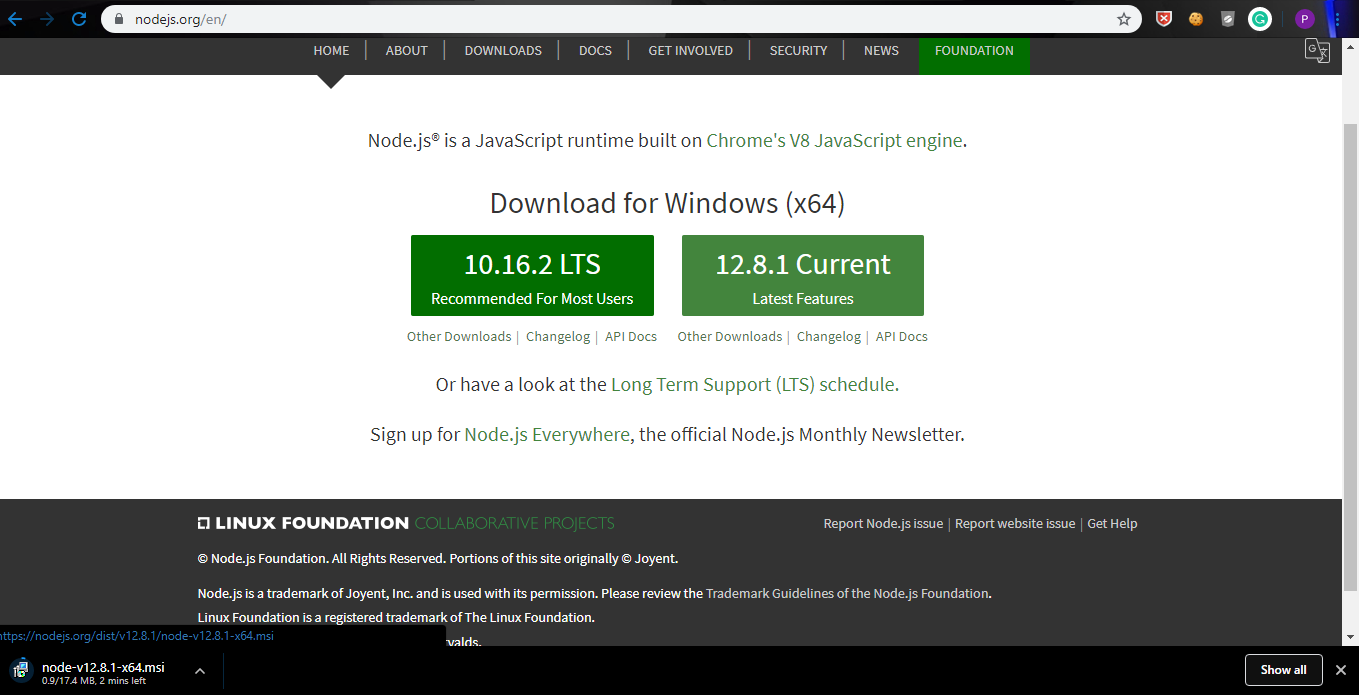
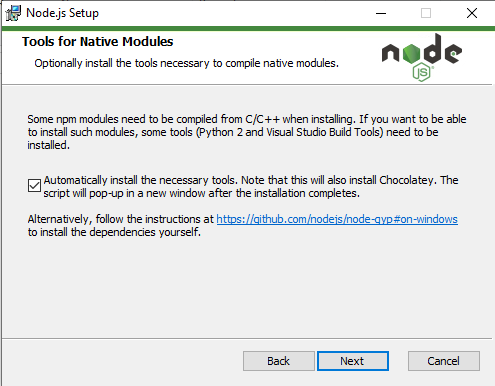
Para descargar Node.js , haga clic aquí , siga las capturas de pantalla a continuación.



Paso 3: Usar npm para instalar angular cli
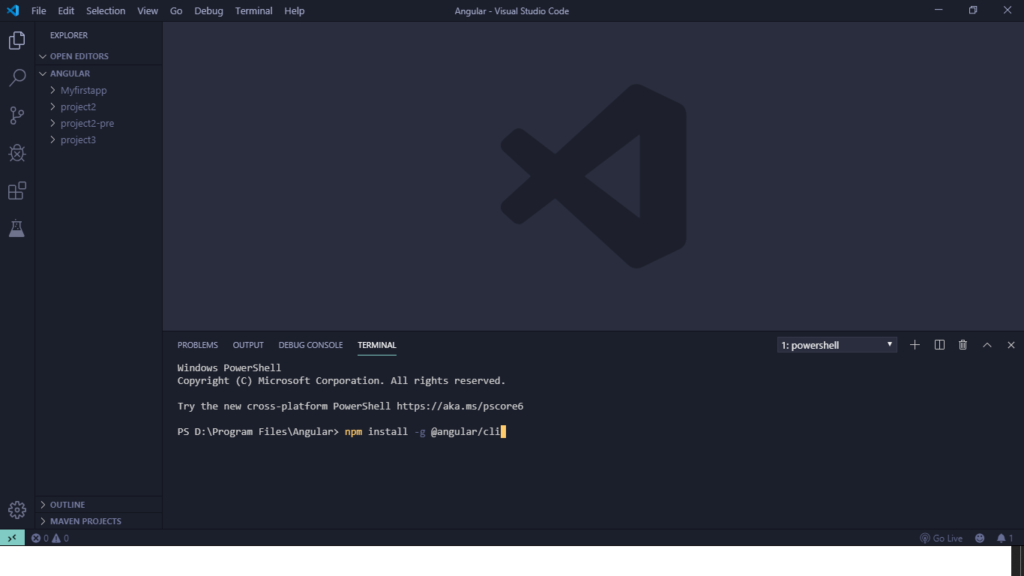
Abra su IDE de VS Code y elija una carpeta para la ruta del proyecto y ábrala en VS Code seleccionando Archivo->Abrir carpeta .
Ejecute el siguiente comando para instalar CLI angular:
npm install -g @angular/cli

Cargará el cli angular desde donde usaremos el comando ng para realizar más acciones.
Para crear una aplicación Angular, siga los pasos posteriores a la instalación de Angular cli:
Paso 1: Creación y ejecución de FirstApp
Ahora, con la ayuda de CLI, estamos listos para comenzar con la creación de un nuevo proyecto predeterminado. Para hacerlo escribe el siguiente comando en la terminal.
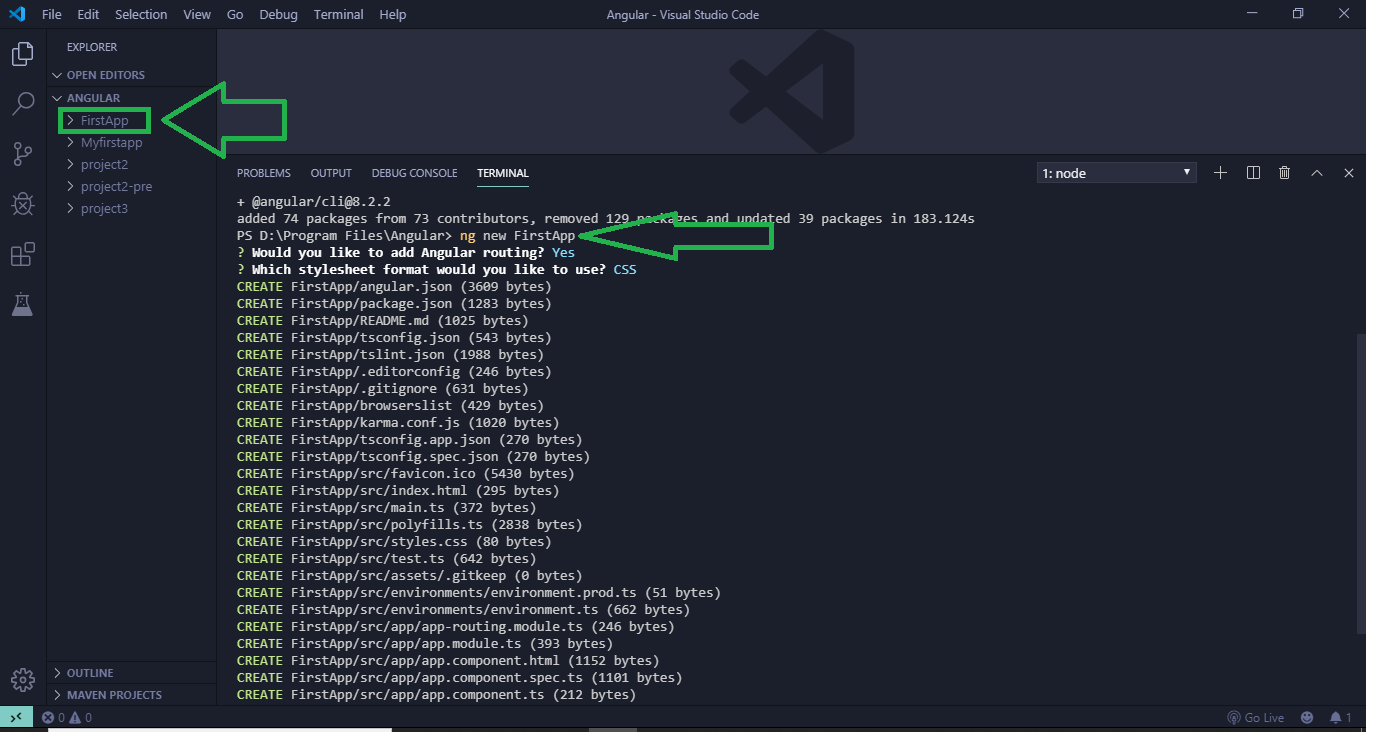
ng new <project-name>
Por ejemplo: ng nueva FirstApp

Esto creará toda la configuración y los archivos junto con una página angular predeterminada. Tenga en cuenta el diagrama, para cada proyecto pregunta si habilitar o no el enrutamiento y el estilo que queremos elegir (CSS, SCSS, Stylus). Elija sí para el enrutamiento si la aplicación contiene varios componentes vinculados. Cuando todo esté completo, veremos que aparecerá un directorio con el nombre FirstApp en la columna de directorios de la izquierda.
Paso 2: ahora para ejecutarlo en el servidor local. Para hacerlo, primero navegue a la carpeta del proyecto usando el comando cd y escriba el siguiente comando en la terminal.
cd FirstApp
- -o bandera se utiliza para la apertura automática del navegador:
- o significa abierto.
ng serve -o
Publicación traducida automáticamente
Artículo escrito por piyush25pv y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA