MDBootstrap es una biblioteca de interfaz de usuario angular basada en diseño de materiales y bootstrap que se utiliza para crear páginas web atractivas con su componente sencillo y fácil de usar. En este artículo, sabremos cómo usar Forms Radio Component en Angular MDBootstrap.
Un componente de botón de radio es un componente que permite al usuario seleccionar una opción de una lista de opciones dadas, mientras que una casilla de verificación se usa para seleccionar múltiples opciones.
Propiedades:
- verificado: toma un valor booleano. Se utiliza para cambiar el estado de verificación de radio
- disabled: Toma un valor booleano. Se utiliza para cambiar el estado de la radio deshabilitada
- En línea: se utiliza para agrupar las distintas casillas de verificación o botones de radio en una fila de forma horizontal.
- Sin Etiquetas: Se utiliza cuando no es necesario especificar texto de etiqueta.
- Botones de alternar: se puede utilizar para agrupar los distintos botones de alternar en un grupo de botones.
Sintaxis :
<div class="form-check">
<input mdbRadio class="form-check-input"
type="radio"
name="Radio"
id="gfg1" />
<label class="form-check-label"
for="gfg1">
Radio 1
</label>
</div>
Enfoque :
- Descarga Angular MDBootstrap desde el sitio oficial .
- Extraiga los archivos y cámbielos al directorio de trabajo.
- Instale npm en el proyecto actual usando el siguiente comando:
npm install
- Después de crear la carpeta de su proyecto, es decir, el nombre de la aplicación, muévase a ella con el siguiente comando:
cd appname
- Inicie el servidor con el siguiente comando:
ng serve
Estructura del proyecto: después de la instalación completa, tendrá el siguiente aspecto:

Estructura del proyecto
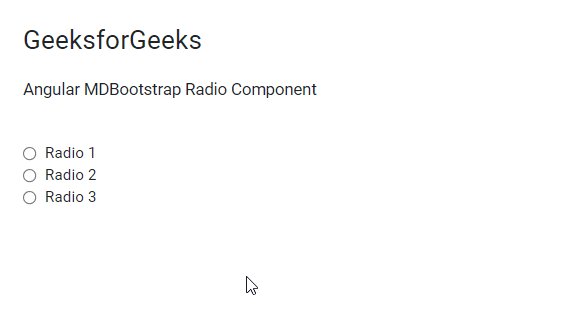
Ejemplo 1: Este es el ejemplo básico que ilustra cómo usar el componente Forms Radio en Angular MDBootstrap.
app.component.html
<div id='gfg'> <h1>GeeksforGeeks</h1> <h4>Angular MDBootstrap Radio Component</h4> <br /> <div class="form-check"> <input mdbRadio class="form-check-input" type="radio" name="Radio" id="gfg1" /> <label class="form-check-label" for="gfg1"> Radio 1 </label> </div> <div class="form-check"> <input mdbRadio class="form-check-input" type="radio" name="Radio" id="gfg1" /> <label class="form-check-label" for="gfg1"> Radio 2 </label> </div> <div class="form-check"> <input mdbRadio class="form-check-input" type="radio" name="Radio" id="gfg1" /> <label class="form-check-label" for="gfg1"> Radio 3 </label> </div> </div>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule }
from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
Producción:

Ejemplo 2: En este ejemplo, sabremos cómo hacer un componente de radio en línea en Angular MDBootstrap.
app.component.html
<div id='gfg'> <h1>GeeksforGeeks</h1> <h4>Angular MDBootstrap Radio Component</h4> <br /> <div class="form-check form-check-inline"> <input mdbRadio class="form-check-input" type="radio" name="Radio" id="gfg1" /> <label class="form-check-label" for="gfg1"> Radio 1 </label> </div> <div class="form-check form-check-inline"> <input mdbRadio class="form-check-input" type="radio" name="Radio" id="gfg1" /> <label class="form-check-label" for="gfg1"> Radio 2 </label> </div> <div class="form-check form-check-inline"> <input mdbRadio class="form-check-input" type="radio" name="Radio" id="gfg1" /> <label class="form-check-label" for="gfg1"> Radio 3 </label> </div> </div>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule }
from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
Producción:

Ejemplo 3: En este ejemplo, sabremos cómo hacer un componente de radio sin etiquetas en Angular MDBootstrap.
app.component.html
<div id='gfg'> <h1>GeeksforGeeks</h1> <h4>Angular MDBootstrap Radio Component</h4> <br /> <div class="form-check"> <input mdbRadio class="form-check-input" type="radio" name="Radio" id="gfg1" /> </div> <br/> <div class="form-check"> <input mdbRadio class="form-check-input" type="radio" name="Radio" id="gfg1" /> </div> <br/> <div class="form-check"> <input mdbRadio class="form-check-input" type="radio" name="Radio" id="gfg1" /> </div> <br/> <div class="form-check"> <input mdbRadio class="form-check-input" type="radio" name="Radio" id="gfg1" /> </div> </div>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule }
from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
Producción:

Referencia: https://mdbootstrap.com/docs/b5/angular/forms/radio/