Javascript es uno de los lenguajes más populares entre los desarrolladores en la actualidad. Hay muchos desarrolladores, novatos y experimentados que aman crear su aplicación o proyecto usando Javascript , pero aún así, existe confusión cuando tienen que elegir el marco o la biblioteca correctos para su proyecto.
Angular y ReactJs son su principal prioridad, pero aún así, la mayoría de ellos no pueden decidir cuál sería bueno para su proyecto. Los estudiantes de primer año quieren saber cuál es fácil de aprender y cuál tiene más demanda en el mercado para fines laborales.

Tengamos una introducción rápida de Angular y ReactJs.
AngularJS fue desarrollado por Google y se lanzó inicialmente en 2010. Hasta 2016 solía llamarse AngularJS . En 2016, el equipo de Angular lanzó Angular 2 , que era una reescritura completa de AngularJS y en realidad era un marco completamente nuevo, por lo que para reducir la confusión con el anterior, el equipo de angular decidió eliminar JS del nombre original y llamaron a este nuevo marco Angular. .
React es desarrollado y mantenido por Facebook. Fue lanzado en 2013.
Debemos tener en cuenta que ReactJS es una biblioteca para crear interfaces de usuario interactivas, por otro lado, Angular es un marco completo . Antes de continuar, veamos qué dice la encuesta de StackOverflow sobre Angular y React.

Imagen cortesía: StackOverflow
Ahora veamos qué dice Google Trends sobre Angular y React.

Imagen cortesía: Tendencias de Google
De las dos imágenes anteriores, se menciona claramente que ReactJS tiene mayor prioridad que Angular y Google Trends también dice que ReactJS es la biblioteca más popular. Ahora compararemos ambos en función de ciertos factores para decidir cuál sería mejor elegir.
Curva de aprendizaje: Angular es un marco completo en toda regla, por lo que si alguien quiere hacer una aplicación o proyecto en Angular, necesita aprender muchas cosas como TypeScript en profundidad, MVC también hay muchos otros conceptos para aprender, como directivas. , módulos, decoradores, componentes, servicios, inyección de dependencia, canalizaciones y plantillas. Como tema previo, requiere aprender detección de cambios, zonas, compilación AOT (Ahead-of-Time) y Rx.js. Angular proporciona muchas cosas «listas para usar». Tiene una codificación estricta que brinda una estructura clara, pero hay muchas cosas que aprender si alguien quiere ingresar a Angular.
Por otro lado, ReactJs es solo una biblioteca, por lo que tiene menos conceptos que aprender en comparación con Angular. React usa JSX (Javascript XML), que es una forma de escribir HTML en JavaScript. Entonces, necesitamos conocer la sintaxis de JSX, cómo escribir componentes, administrar el estado interno, accesorios para configuración, enrutamiento, administración de estado usando Redux. React no proporcionará ninguna función «lista para usar». React brinda flexibilidad y brinda demasiadas opciones a los desarrolladores para hacer la misma tarea de una manera diferente. En la comparación de Angular, es fácil de aprender rápidamente.
Componentes y tamaño: Angular funciona en Real DOM y sigue el patrón MVC. Angular sigue el flujo de datos bidireccional y es de gran tamaño (92 KB aproximadamente, podría cambiar) en comparación con React. React, por otro lado, funciona en Virtual DOM, que es una copia liviana de un DOM real o podemos decir la representación JS de DOM real. React sigue el flujo de datos unidireccional y el tamaño (46 KB aproximadamente, podría cambiar) de React es más pequeño que Angular.
Migración y soporte comunitario: Angular lanza su versión más nueva o realiza actualizaciones cada seis meses. Entonces, en un año, hay dos lanzamientos o actualizaciones importantes para realizar los cambios necesarios. Los desarrolladores han experimentado tantos cambios importantes desde que se lanzó. Angular cuenta con el apoyo de comunidades enormes y activas de Google y su versión actual es 7.0. React es mantenido por Facebook y su versión actual es 16.0. Las actualizaciones en React son más fáciles que en Angular, y la estabilidad de Facebook es una gran preocupación cuando se trata de lanzar su versión más nueva porque las grandes empresas como Twitter y Airbnb usan React. También tiene un buen apoyo de la comunidad.
Popularidad: a continuación se muestra la participación de la comunidad de código abierto y la popularidad de estos dos marcos.
| Reaccionar | Angular | |
|---|---|---|
| Estrellas de GitHub | 129K | 48K |
| Colaboradores | 1296 | 935 |
| Descargas semanales | 5M | 440K |
Aplicación: Angular se usa más ampliamente para aplicaciones grandes como la aplicación de transmisión de video o la aplicación de instrumentos musicales debido a su naturaleza de marco completo. Por otro lado, ReactJS es solo una biblioteca, por lo que es bueno para SPA (aplicación de una sola página) o donde no requiere mucho formato.
Angular es utilizado por las empresas Google, Forbes, Youtube, Wix, Telegram y React es utilizado por las empresas Facebook, Instagram, Twitter, Airbnb, Netflix, Paypal, Uber.
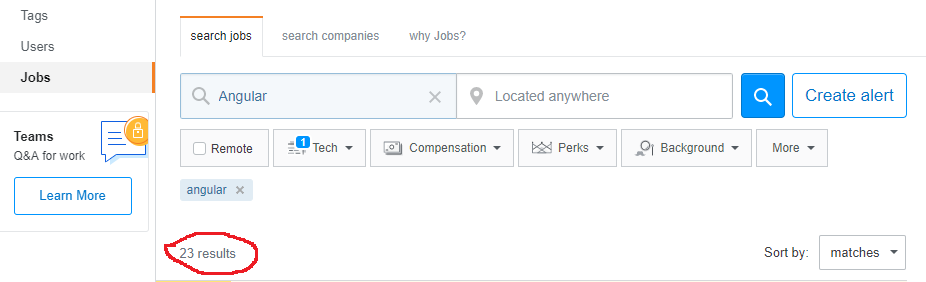
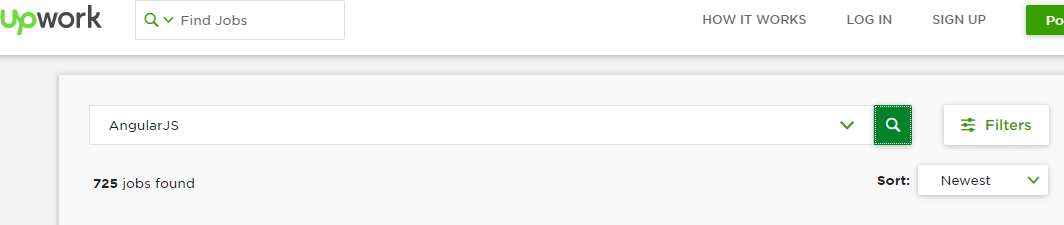
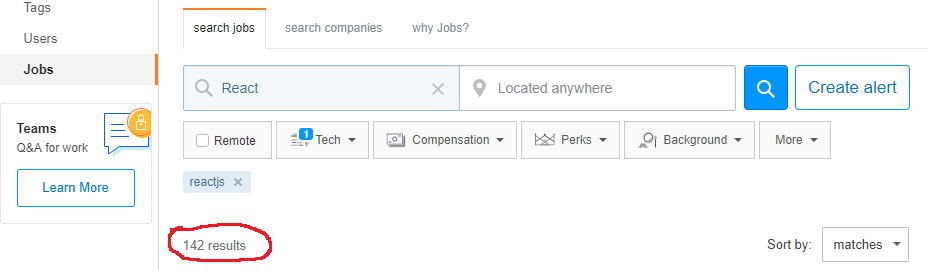
Tendencia del mercado o trabajos: si intentamos buscar los trabajos en StackOverflow y Upwork para Angular y React, encontramos los siguientes resultados.
trabajos angulares


Reaccionar trabajos


De los dos resultados anteriores, está claro que los desarrolladores de React están más disponibles que Angular y su demanda es alta.
Conclusión: antes de llegar a una conclusión, debemos tener en cuenta que no existe el mejor marco o biblioteca. La elección de un marco o biblioteca depende completamente del nivel de su proyecto, los requisitos y sus objetivos. Cada marco o biblioteca tiene algunas ventajas y desventajas, al igual que React y Angular. De los factores anteriores, si es un principiante o tiene menos práctica de codificación, también si desea estabilidad para su proyecto, puede optar por React porque su curva de aprendizaje es rápida y más fácil, y el trabajo en el mercado es más alto que Angular. Puede ser frustrante si elige Angular porque después de cada 6 meses experimentará actualizaciones importantes para Angular. Otra cosa es que si desea un marco completo para construir un proyecto a gran escala y le encanta seguir una estrategia de codificación directa, elija Angular.
Publicación traducida automáticamente
Artículo escrito por anuupadhyay y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA