La directiva ng-class-even en AngularJS se usa para especificar las clases de CSS en cada aparición uniforme de elementos HTML. Se utiliza para enlazar dinámicamente clases en todos los elementos HTML pares. Si la expresión dentro de la directiva ng-class-even devuelve verdadero, solo se agrega la clase; de lo contrario, no se agrega. La directiva ng-repeat es necesaria para que funcione la directiva ng-class-even. Es compatible con todos los elementos HTML.
Sintaxis:
<element ng-class-even="expression"> Contents... </element>
Ejemplo: este ejemplo utiliza la directiva ng-class-even para seleccionar elementos pares y aplicar la propiedad CSS.
<!DOCTYPE html>
<html>
<head>
<title>ng-class-even Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
<style type="text/css">
.index {
color: white;
background-color: green;
}
</style>
</head>
<body ng-app="app" style="padding:20px">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-class-even Directive</h2>
<div ng-controller="geek">
<table>
<thead>
<th>sorting techniques:</th>
<tr ng-repeat="i in sort">
<td ng-class-even="'index'">
{{i.name}}
</td>
</tr>
</thead>
</table>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.sort = [
{ name: "Merge sort" },
{ name: "Quick sort" },
{ name: "Insertion sort" },
{ name: "Bubble sort" }
];
}]);
</script>
</body>
</html>
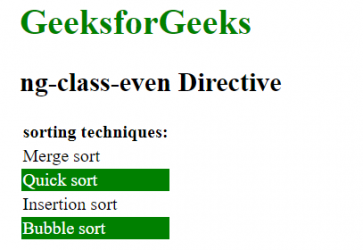
Producción:
Publicación traducida automáticamente
Artículo escrito por Vishal Chaudhary 2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA