La directiva ng-copy en AngularJS se usa para especificar las funciones de comportamiento personalizadas durante la copia de texto en los campos de texto de entrada. Se puede usar cuando queremos llamar a una función que se activará cuando se copie el texto del campo de entrada. Es compatible con todos los elementos de entrada.
Sintaxis:
<element ng-copy="expression"> Contents... </element>
Donde expresión dice qué hacer cuando se copia el elemento.
Ejemplo: este ejemplo usa la directiva ng-copy para mostrar un mensaje cuando el elemento se copiará.
<!DOCTYPE html>
<html>
<head>
<title>ng-copy Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-copy Directive</h2>
<div ng-init="isCopy=false; copy='Copy this text!'">
<textarea ng-copy="isCopy=true" ng-model="copy">
</textarea>
<br>
<pre>Copied status: {{isCopy}}</pre>
</div>
</body>
</html>
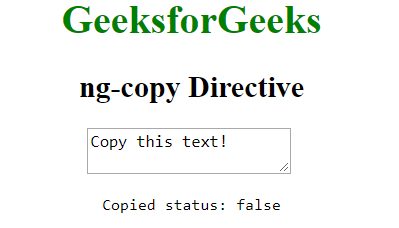
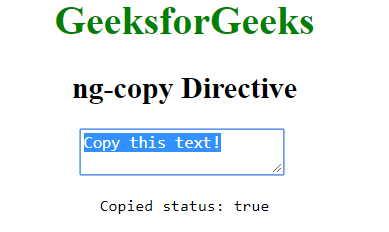
Salida:
Antes de copiar el elemento: 
Después de copiar el elemento:
Publicación traducida automáticamente
Artículo escrito por Vishal Chaudhary 2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA