La directiva ng-cut en AngularJS se usa para especificar las funciones de comportamiento personalizadas cuando se corta el texto en los campos de entrada. Se puede usar cuando queremos llamar a una función que se activará cuando se corte el texto del campo de entrada. Es compatible con todos los elementos de entrada.
Sintaxis:
<element ng-cut="expression"> Contents... </element>
Donde expresión dice qué hacer cuando se corta la entrada.
Ejemplo: este ejemplo utiliza la directiva ng-cut para mostrar un mensaje cuando se corta el elemento de texto de entrada.
<!DOCTYPE html>
<html>
<head>
<title>ng-cut Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-cut Directive</h2>
<div ng-init="iscut=false;cut='Cut this text!'">
<textarea ng-cut="iscut=true" ng-model="cut">
</textarea>
<br>
<pre>Cut status: {{iscut}}</pre>
</div>
</body>
</html>
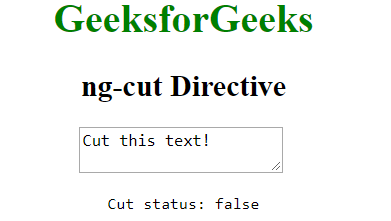
Salida:
Antes de cortar el elemento de texto: 
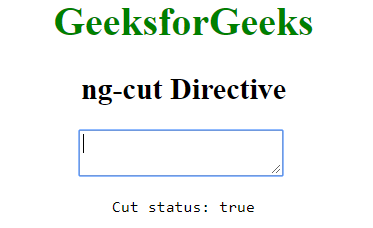
Después de cortar el elemento de texto:
Publicación traducida automáticamente
Artículo escrito por Vishal Chaudhary 2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA