La directiva ng-minlength en AngularJS se usa para establecer la longitud mínima para un campo de entrada, es decir, agrega la restricción para un campo de entrada. Es diferente del atributo minlength en HTML porque el primero evita que los usuarios ingresen menos del límite especificado, mientras que el segundo no lo hace. Hace que el formulario no sea válido si la entrada ingresada es menor que el límite especificado.
Sintaxis:
<element ng-minlength="expression"> content ... </element>
Donde expresión es un número que indica el límite mínimo por debajo del cual la entrada no es válida.
Ejemplo: este ejemplo utiliza la directiva ng-minlength para establecer la longitud mínima de la string.
<!DOCTYPE html>
<html>
<head>
<title>ng-minlength Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-minlength Directive</h2>
<div ng-app="app" ng-controller="geek">
<form name="minlength" novalidate ng-submit
="minlength.$valid &&check()">
<pre>Minimum 5 characters required</pre>
Input: <input type="text" name="code" ng-model="txtpin"
ng-minlength="5" required />
<br><br>
<button type="submit">Click it</button>
<br><br>
<span>{{msg}}</span>
</form>
</div>
<script>
var app = angular.module('app', []);
app.controller('geek', function ($scope) {
$scope.check = function () {
$scope.msg = "Input is valid";
};
});
</script>
</body>
</html>
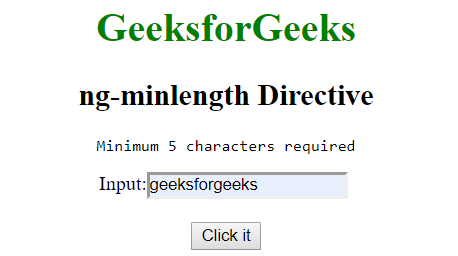
Salida:
Antes de hacer clic en el botón: 
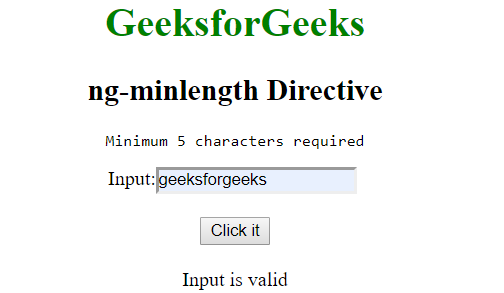
Después de hacer clic en el botón:
Publicación traducida automáticamente
Artículo escrito por Vishal Chaudhary 2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA