La directiva ng-selected en AngularJS se usa para especificar el atributo seleccionado de un elemento HTML. Se puede utilizar para seleccionar el valor predeterminado especificado en un elemento HTML. Si la expresión dentro de la directiva ng-selected devuelve verdadero, entonces el valor de la opción seleccionada se mostrará; de lo contrario, no se mostrará.
Sintaxis:
<element ng-selected="expression"> Contents... </element>
Ejemplo: este ejemplo utiliza la directiva ng-selected para mostrar el elemento seleccionado.
<!DOCTYPE html> <html> <head> <title>ng-selected Directive</title> <script src= "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js"> </script> </head> <body ng-app style="text-align:center"> <h1 style="color:green">GeeksforGeeks</h1> <h2>ng-selected Directive</h2> Check to select default value: <input type="checkbox" ng-model="sort"> <br><br> <select name="geek" > <option value="1" >Merge sort</option> <option value="2" ng-selected="sort">Quick sort</option> <option value="3">Bubble sort</option> <option value="4">Insertion sort</option> </select> </body> </html>
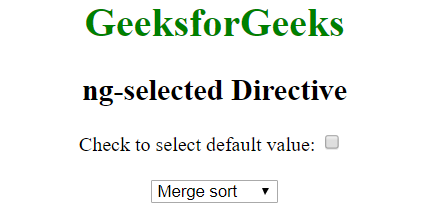
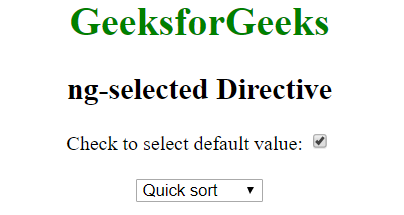
Salida:
Antes de marcar la casilla de verificación: 
Después de marcar la casilla de verificación:
Publicación traducida automáticamente
Artículo escrito por Vishal Chaudhary 2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA