En este artículo, veremos el enlace de datos en AngularJS, junto con la comprensión de los diversos tipos de enlace de datos disponibles con sus implementaciones.
Angular proporciona una función de enlace de datos que nos ayuda a tener un reflejo casi en tiempo real de la entrada proporcionada por el usuario, es decir, crea una conexión entre el modelo y la vista. El enlace de datos es una forma de sincronizar los datos entre el modelo y los componentes de vista automáticamente. AngularJS implementa el enlace de datos que trata al modelo como la fuente única de la verdad en su aplicación y, en todo momento, la vista es una proyección del modelo. A diferencia de React, angular admite enlaces bidireccionales. De esta manera, podemos hacer que el código se acople más libremente. El enlace de datos se puede clasificar en 2 tipos, es decir, enlace unidireccional y enlace bidireccional.
Enlace unidireccional: este tipo de enlace es unidireccional, es decir, enlaza el flujo de datos de cualquier componente a la vista (DOM) o de la vista (DOM) al componente. Existen varias técnicas a través de las cuales el flujo de datos se puede vincular desde el componente a la vista o viceversa. Si los datos fluyen del componente a la vista (DOM) , esta tarea se puede realizar con la ayuda de la interpolación de strings y el enlace de propiedades.
Interpolación : la interpolación angular se utiliza para mostrar una propiedad de componente en la plantilla de vista respectiva con sintaxis de llaves dobles. La interpolación se utiliza para transferir propiedades mencionadas en la clase de componente para que se reflejen en su plantilla.
Sintaxis :
class="{{variable_name}}"
Ejemplo: este ejemplo describe la interpolación en AngularJS.
app.component.html
<h3>Binding Types</h3>
<p>Interpolation</p>
<br>
<h5>
Addition of 3 and 5 with
Interpolation is {{3+5}}
</h5>
<h5>
Addition of 3 and 5 without
Interpolation is 3+5
</h5>
<h2>{{val}}</h2>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
val: string = 'GeeksforGeeks';
}
Producción:
Vinculación de propiedad : similar a Java, las variables definidas en la clase principal pueden ser heredadas por la clase secundaria, que en este caso son plantillas. La única diferencia entre la interpolación y el enlace de propiedades es que no debemos almacenar valores que no sean strings en variables mientras usamos la interpolación. Entonces, si tenemos que almacenar booleanos u otros tipos de datos, use el enlace de propiedad. En palabras simples, vinculamos una propiedad de un elemento DOM a un campo que es una propiedad definida en nuestro código TypeScript componente.
Sintaxis :
[class]="variable_name"
Ejemplo: este ejemplo describe el enlace de propiedad en Angular JS.
app.component.html
<h3>Binding Types</h3>
<p>Property Binding</p>
<input type="text"
ng-bind="{{ Geeks }}"><br>
<h5>
Learning Property binding on {{ Geeks }}
</h5>
<img [src]="image" height="50px" weight="40px">
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
title = "Geeks";
classtype = "text-danger";
Geeks = "GeeksforGeeks";
image =
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-6.png";
}
Salida :
Si el flujo de datos es de la vista al componente, esto se puede lograr mediante el enlace de eventos.
Vinculación de eventos : se crea un evento cada vez que se presiona una tecla o se hace clic con el mouse. Se utiliza para manejar los eventos generados por las acciones del usuario, como hacer clic en un botón, mover el mouse, presionar teclas, etc. Cuando el evento DOM ocurre en un elemento (por ejemplo, hacer clic, presionar, presionar), llama al método especificado en el componente en particular. Usando el enlace de eventos, podemos enlazar datos de DOM al componente y, por lo tanto, podemos usar esos datos para otros fines.
Sintaxis :
<button class="btn btn-block"
(click)=showevent($event)>
Event
</button>
showevent(event) {
alert("Welcome to GeeksforGeeks");
}
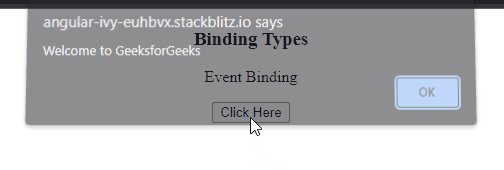
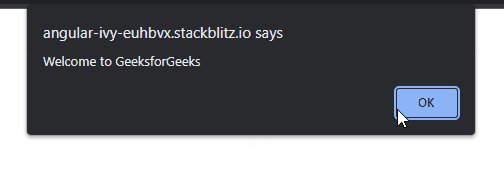
Ejemplo: este ejemplo describe el enlace de eventos en Angular JS.
app.component.html
<h3>Binding Types</h3> <p>Event Binding</p> <button class="btn btn-block" (click)="Clickme($event)"> Click Here </button>
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
title = "Geeks";
Clickme(event) {
alert("Welcome to GeeksforGeeks");
}
}
Salida :
Enlace bidireccional: en este tipo de enlace, los cambios inmediatos en la vista y el componente se reflejarán automáticamente, es decir, cuando los cambios se realicen en el componente o modelo, la vista generará los cambios simultáneamente. De manera similar, cuando los datos se alteran o modifican en la vista, el modelo o componente se actualizará en consecuencia.
En app.module.ts, tenemos que incluir FormsModule en las importaciones de la forma indicada, también tenemos que importar FormsModule. Tenemos que incluir FormsModule, ya que ngModel no es una propiedad incluida en el proyecto que desarrollamos usando ng new project-name, entonces tenemos que incluirlo importando este Módulo.
import { FormsModule } from '@angular/forms';
imports: [
BrowserModule,
FormsModule,
AppRoutingModule,
],
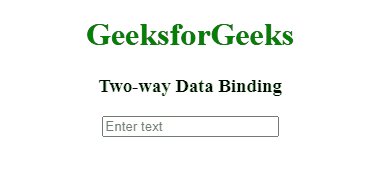
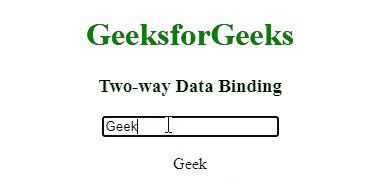
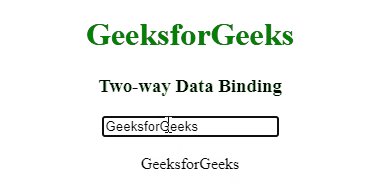
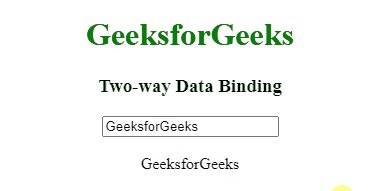
Ejemplo: este ejemplo describe la implementación del enlace de datos bidireccional .
app.component.html
<div style="text-align: center">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>Two-way Data Binding</h3>
<input type="text"
placeholder="Enter text"
[(ngModel)]="val" />
<br />
{{ val }}
</div>
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
val: string;
}
Producción:
Publicación traducida automáticamente
Artículo escrito por janice_shah y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA