Los formularios son una colección de controles que son campos de entrada, botones, casillas de verificación y estos se pueden validar
en tiempo real. Tan pronto como un usuario del formulario completa la escritura de un campo y pasa al siguiente,
se valida y sugiere al usuario dónde podría haberse equivocado.
Por lo tanto, un formulario puede consistir en una gran cantidad de controles
. Sin embargo, nos centraremos en
- Campo de entrada
- Caja
- Caja de radio
- Botón
- Cuadro de selección (menú desplegable)
1) Campos de entrada:
Sintaxis:
<input type="text" value="name" ng-model="name" placeholder="name">
Se pueden agregar varias restricciones para realizar las validaciones necesarias, también podemos usar marcadores
de posición para predefinir el cuadro de entrada para la conveniencia de los usuarios, de modo que si el formulario tiene un
error, el usuario no tiene que volver a ingresar los detalles correctos.
En app.module.ts
import { FormsModule } from '@angular/forms';
en la lista de importaciones al principio y también agregue el módulo Forms en lo siguiente:
imports: [
BrowserModule,
FormsModule,
],
Incluya el código anterior siempre al crear formularios.
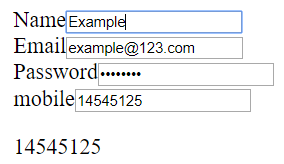
Ejemplo #1:
en app.component.html
<form>
<div class="form-group">
<label for="firstName">Name</label>
<input type="text"
id="firstName"
placeholder="Name">
</div>
<div class="form-group">
<label for="email">Email</label>
<input
type="text"
id="email"
placeholder="Email">
</div>
<div class="form-group">
<label for="password">Password</label>
<input
type="password"
id="password"
placeholder="Password">
</div>
<div class="form-group">
<label for="phone">mobile</label>
<input
type="text"
id="phone"
ngModel name="phone"
#phone="ngModel"
placeholder="Mobile">
</div>
</form>
<p>{{ phone.value }}</p>
Para usar los valores escritos en el cuadro de entrada, lo almacenamos en una variable mediante un enlace bidireccional.
Producción:
Casilla de verificación y selección (menú desplegable):
en un formulario, la variable definida en ngModel se almacena con verdadero al seleccionarse, de lo contrario, es falso.
En Select, el valor seleccionado se almacena en la variable definida en ngModel.
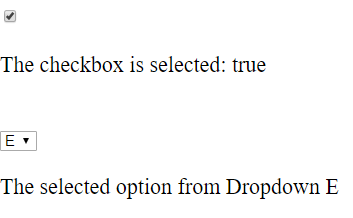
Ejemplo #2:
en app.component.html
<form>
<input id="myVar" type="checkbox" ngModel name="myVar" #myVar="ngModel">
<p>The checkbox is selected: {{myVar.value}}</p>
<br />
<select ngModel name="mychoice" #myChoice="ngModel">
<option>A</option>
<option>E</option>
<option>I</option>
<option>O</option>
<option>U</option>
</select>
<p>The selected option from Dropdown {{ myChoice.value }}</p>
</form>
Producción
Botones de radio y botones
Los botones de radio utilizados en los formularios deben permitir que solo se seleccione un campo a la vez para asegurarnos de que este sea el
caso, debemos asociarlo solo con ngModel.
Ejemplo n.º 3 (botón de radio):
en app.component.html
<form>
<p>Select a radio button to know which Vowel it is associated to:</p>
<input value="A" type="radio" ngModel name="myVar" #myVar="ngModel">
<input value="E" type="radio" ngModel name="myVar" #myVar="ngModel">
<input value="I" type="radio" ngModel name="myVar" #myVar="ngModel">
<input value="O" type="radio" ngModel name="myVar" #myVar="ngModel">
<input value="U" type="radio" ngModel name="myVar" #myVar="ngModel">
<br/><button *ngIf='myVar.touched'>Submit</button>
</form>
<p>You have selected: {{myVar.value}}</p>
En este código, el botón será visible solo después de seleccionar uno de los botones de opción. Sin embargo, no será visible tan pronto como lo seleccione, ya que cuando lo selecciona, el campo tocado (seleccionado al menos una vez) se vuelve
verdadero y, sin embargo, no se refleja en los botones si la condición está precargada.
Por lo tanto, este botón solo será visible una vez que hagamos clic en cualquier lugar de la pantalla o cambiemos nuestra selección.
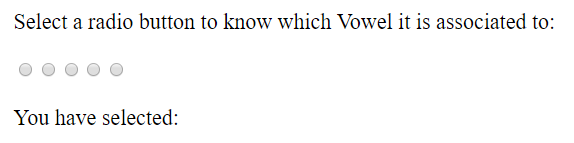
Antes de seleccionar:
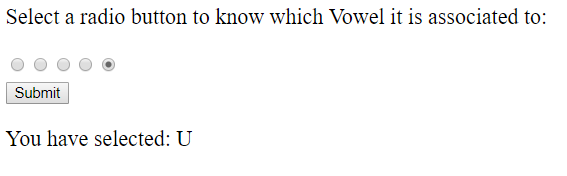
Después de seleccionar:
Podemos agregar validaciones a todos estos tipos de entrada y hacer que nuestros formularios respondan.
Publicación traducida automáticamente
Artículo escrito por janice_shah y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA