Flash es una herramienta de animación utilizada tanto por profesionales como por principiantes. Sus increíbles funciones lo convierten en la primera opción para todos los que quieren trabajar en proyectos de animación. Proporciona interpolación, gráficos en movimiento, enmascaramiento y muchas más características que ayudan a los animadores a completar cualquier proyecto en menos tiempo. Fue lanzado en 1996, después de lo cual también se lanzaron varias versiones. Se utiliza en muchas películas para hacer animaciones.
Animando un péndulo
El péndulo es un dispositivo simple que se balancea de izquierda a derecha en un período de tiempo definido y se usa en varios cálculos físicos, por lo que animaremos el péndulo que se balancea, primero dibujaremos un péndulo y luego lo animaremos. La animación se puede hacer cuadro por cuadro, pero este es un proceso que requiere mucho tiempo, por lo que usaremos otro método. Siga los pasos a continuación para animar el péndulo oscilante.
Paso 1: Cree un nuevo proyecto en Adobe Flash.
Paso 2: Dibuje una línea recta en el escenario usando la herramienta de línea recta.
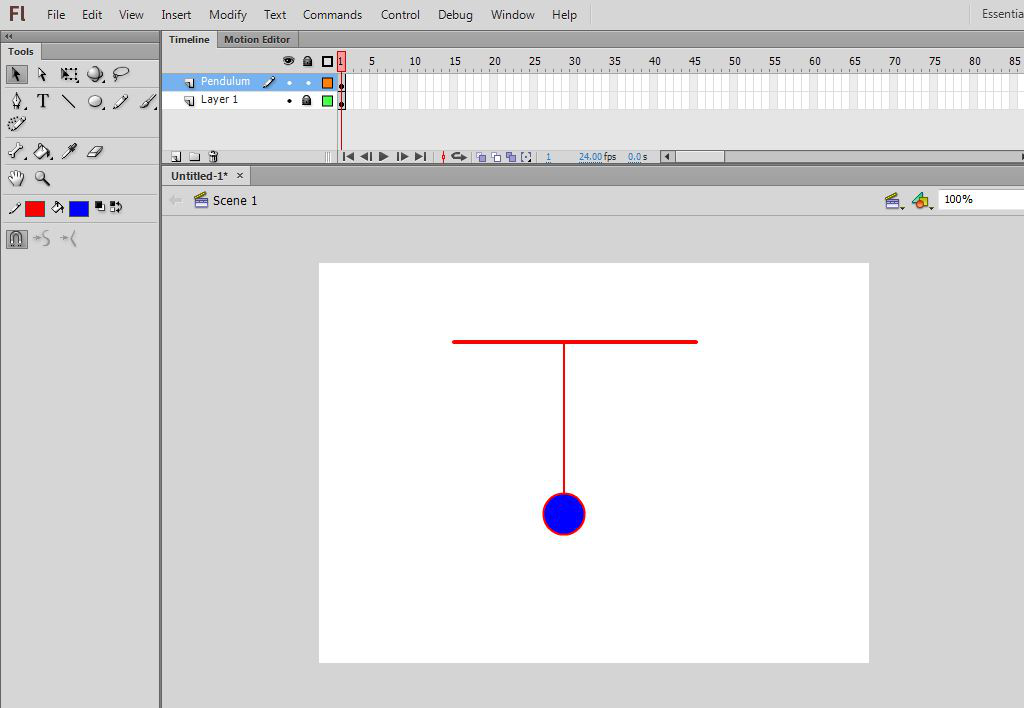
Paso 3: Cree una nueva capa y asígnele el nombre Péndulo, dibuje una línea recta vertical y un círculo con la herramienta ovalada.
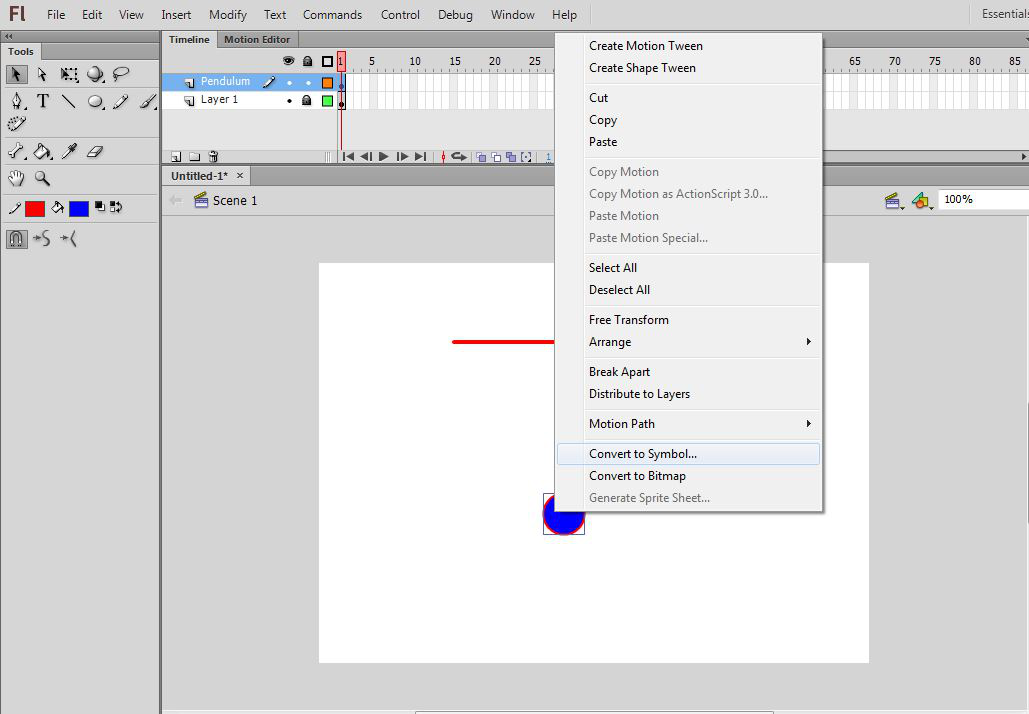
Paso 4: Ahora seleccione el círculo y la línea vertical y haga clic derecho, aparecerá una lista, elija convertir a símbolo.
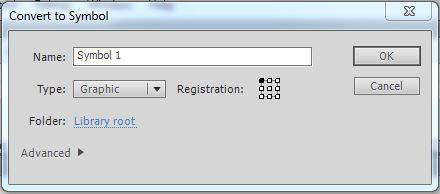
Paso 5: Aparecerá la siguiente pantalla, elija Gráfico en la opción de tipo y haga clic en Aceptar.
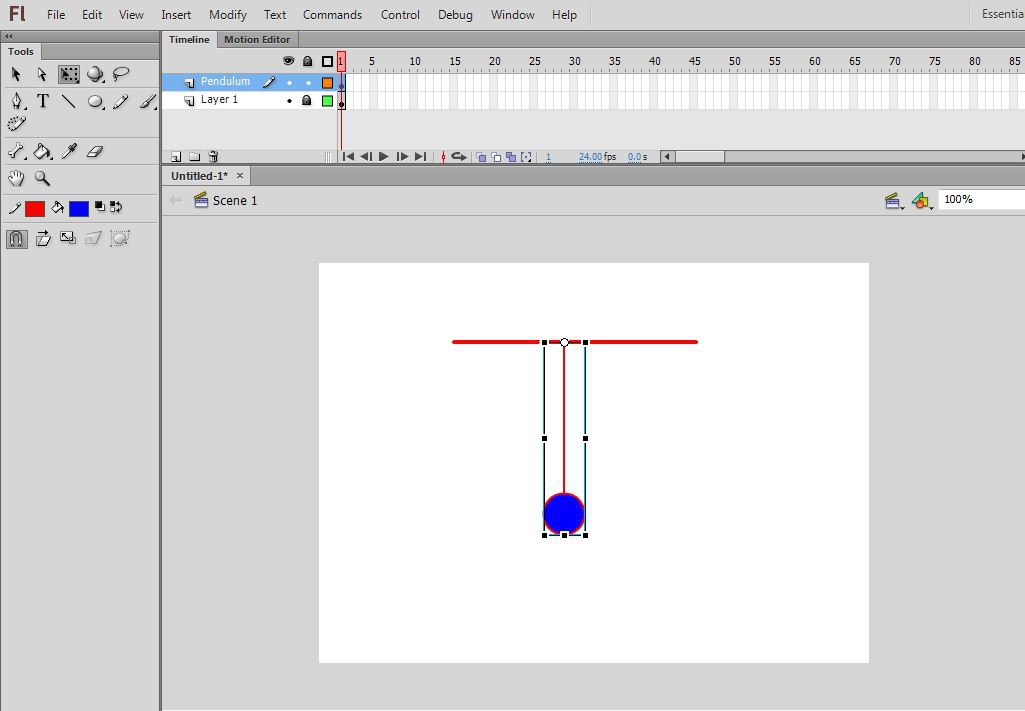
Paso 6: ahora seleccione el símbolo con la herramienta Transformación libre y mueva el punto de pivote hacia arriba para que toque la línea recta horizontal.
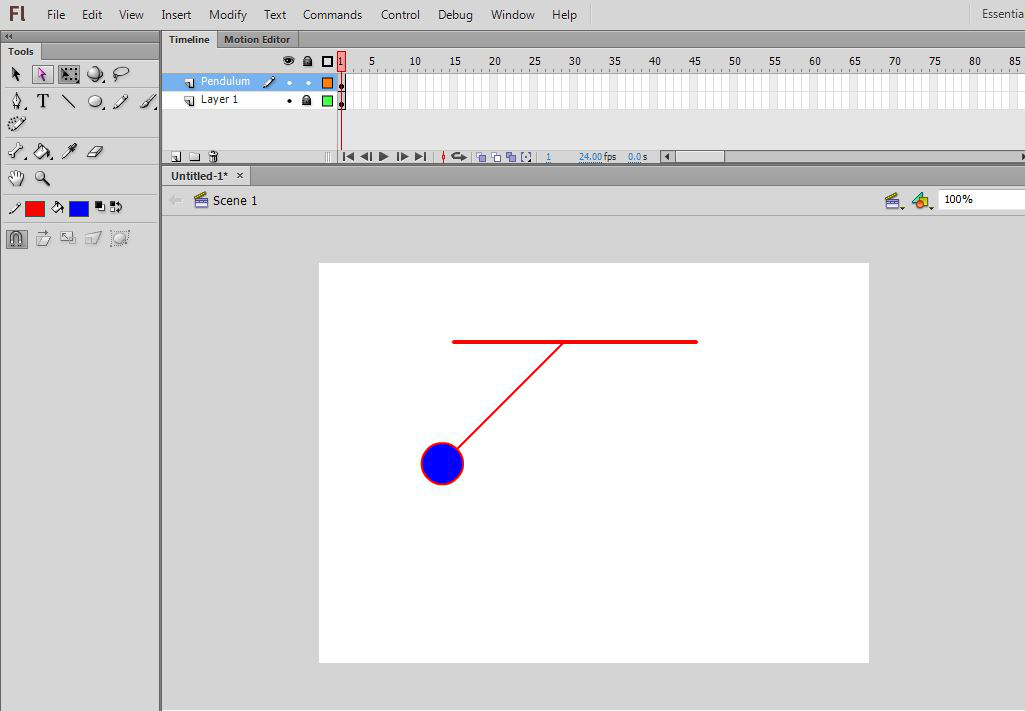
Paso 7: Ahora coloque el péndulo a la izquierda mientras se balancea.
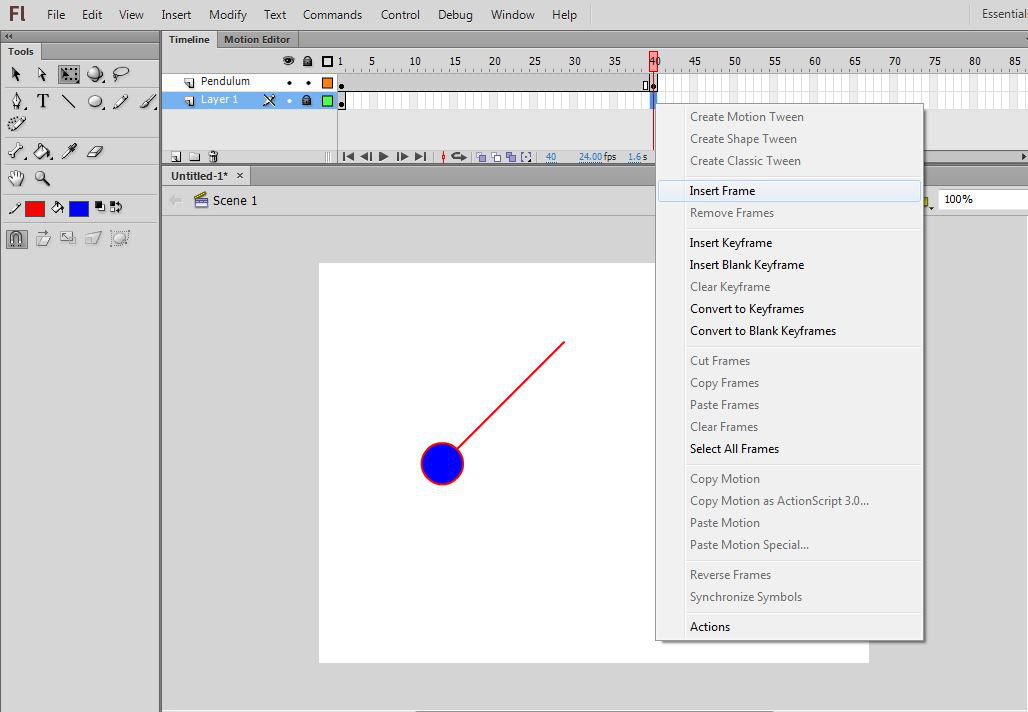
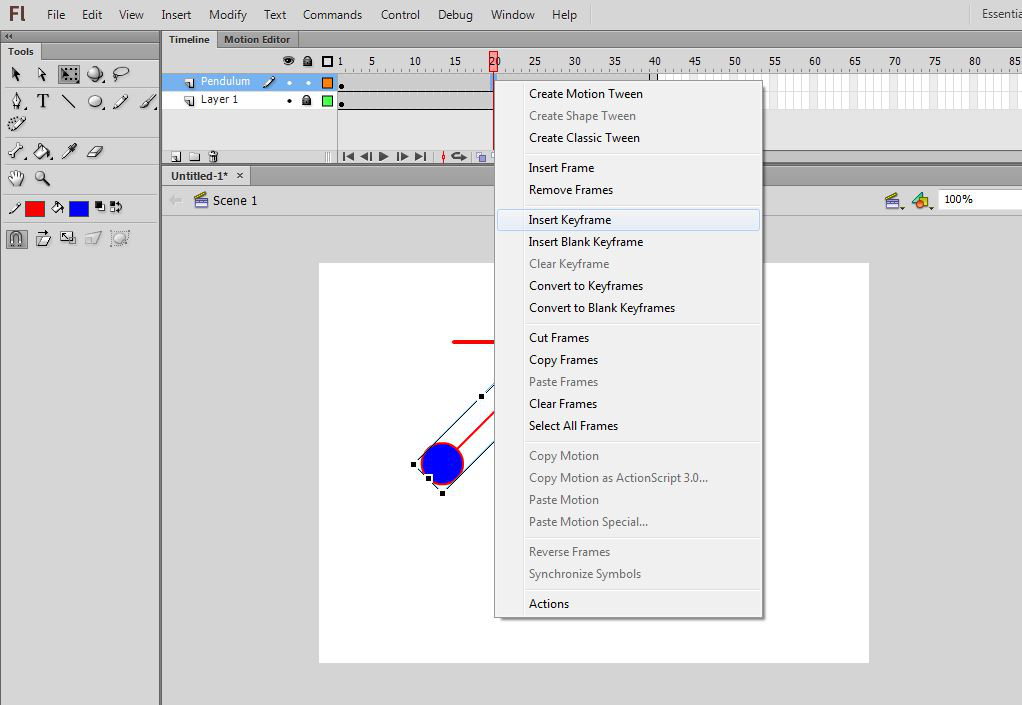
Paso 8: Ahora seleccione el cuadro 40 y haga clic derecho sobre él, aparecerá una lista, haga clic en la opción Insertar cuadro clave.
Paso 9: En la Capa 1, seleccione el marco 40 y haga clic derecho sobre él, aparecerá una lista, haga clic en la opción Insertar marco.
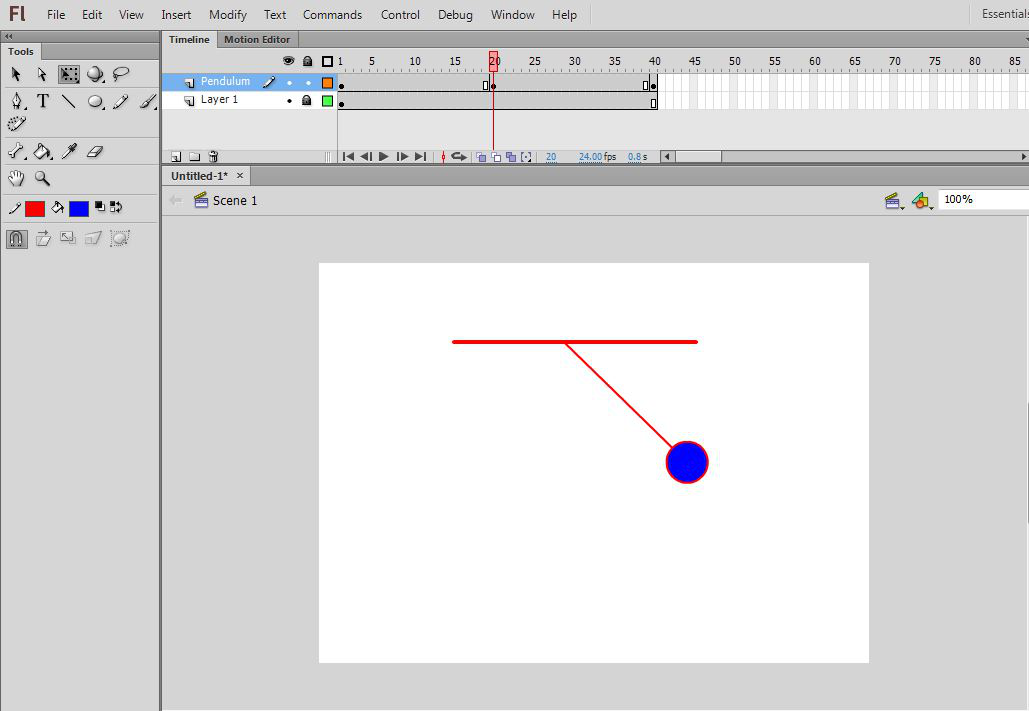
Paso 10: De manera similar, inserte un fotograma clave en el fotograma 20 en la capa Péndulo
Paso 11: Ahora cambia la pose del péndulo.
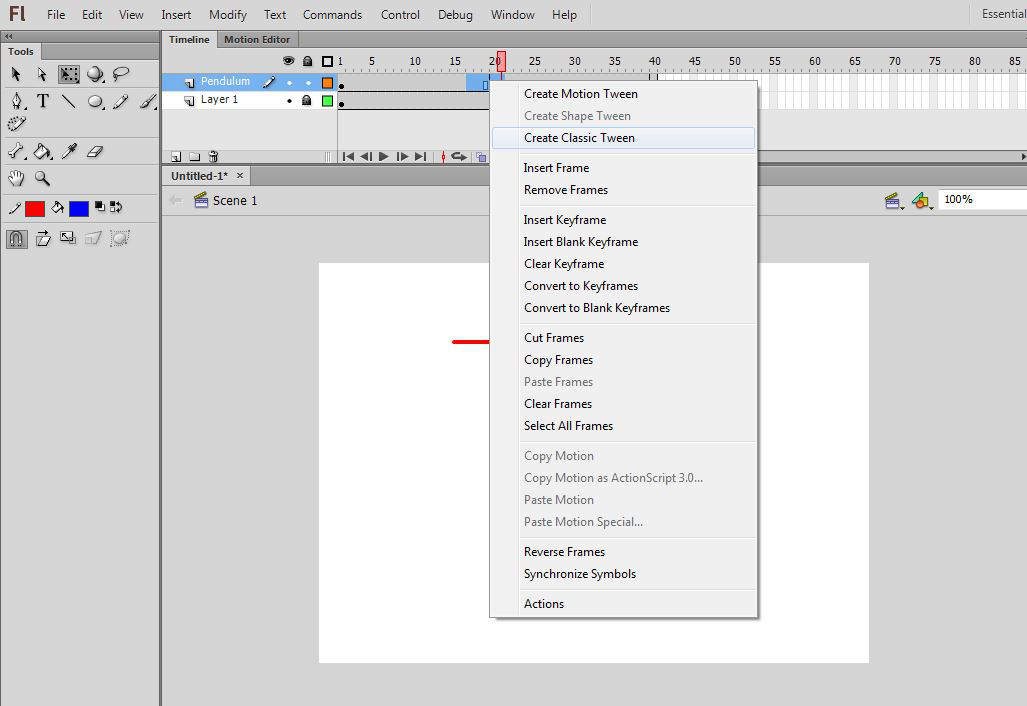
Paso 12: Ahora seleccione los cuadros clave en el medio y haga clic derecho, aparecerá una lista, haga clic en la opción Crear interpolación clásica.
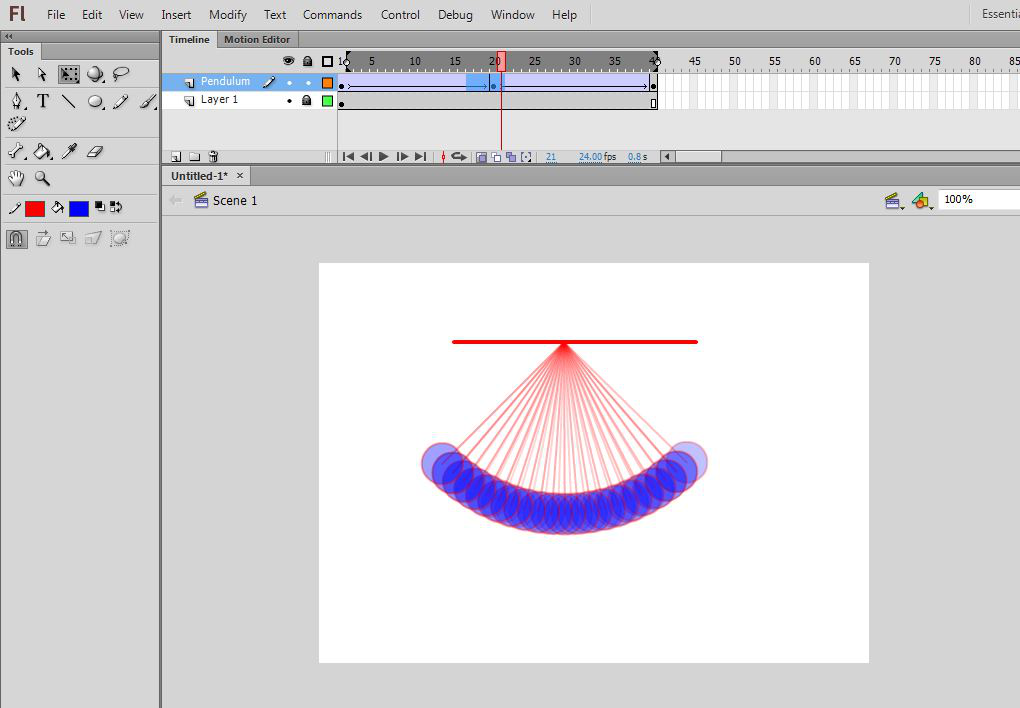
Paso 13: Ahora haga clic en el botón de reproducción y ejecute la animación.
Felicitaciones, su animación Pendulum está lista. Presione Ctrl + Enter para ver el resultado final. Aquí está el video de salida de la animación.
Publicación traducida automáticamente
Artículo escrito por lastbitcoder y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA