React suite es una biblioteca de componentes de React que tiene un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre la apariencia de la barra de navegación de React Suite . Una barra de navegación puede tener 3 valores: predeterminado , inverso y sutil.
Nota: En un tema de alto contraste, todas las apariencias de la barra de navegación tienen el mismo aspecto que el predeterminado.
Accesorios de la barra de navegación:
- as: se utiliza para especificar componentes personalizados de la barra de navegación. El valor predeterminado es ‘div’.
- apariencia: Se utiliza para la apariencia de la barra de navegación. Puede tener los valores de ‘predeterminado’, ‘inverso’ y ‘sutil’.
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente. El valor predeterminado es ‘barra de navegación’.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

Sintaxis:
import { Navbar, Nav } from "rsuite/";
function() {
<NavBar appearance="subtle || inverse">
<Nav>
<Nav.Item />
....
</Nav>
</NavBar>
}
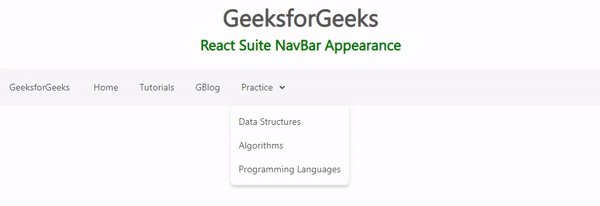
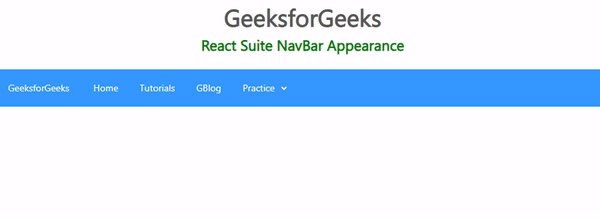
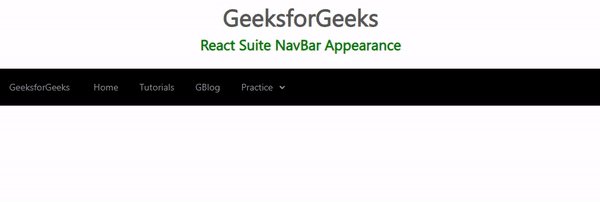
Ejemplo 1: en este ejemplo, la apariencia predeterminada del componente de la barra de navegación.
Javascript
import { useState } from "react";
import { Navbar, Nav } from "rsuite/";
import "rsuite/dist/rsuite.min.css";
const MyNavBar = ({ active, onSelect, ...props }) => {
return (
<Navbar {...props}>
<Navbar.Brand href="#">GeeksforGeeks</Navbar.Brand>
<Nav onSelect={onSelect} activeKey={active}>
<Nav.Item eventKey="home">Home</Nav.Item>
<Nav.Item eventKey="2">Tutorials</Nav.Item>
<Nav.Item eventKey="3">GBlog</Nav.Item>
<Nav.Menu title="Practice">
<Nav.Item eventKey="4">
Data Structures
</Nav.Item>
<Nav.Item eventKey="5">
Algorithms
</Nav.Item>
<Nav.Item eventKey="6">
Programming Languages
</Nav.Item>
</Nav.Menu>
</Nav>
</Navbar>
);
};
export default function App() {
const [activeTab, setActiveTab] = useState('home');
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite NavBar Appearance
</h4>
<div style={{ marginTop: 20 }}>
<MyNavBar active={activeTab}
onSelect={setActiveTab} />
</div>
</div>
</center>
);
}
Producción:

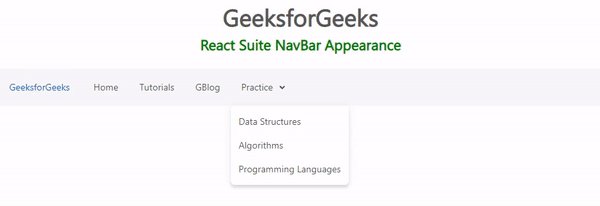
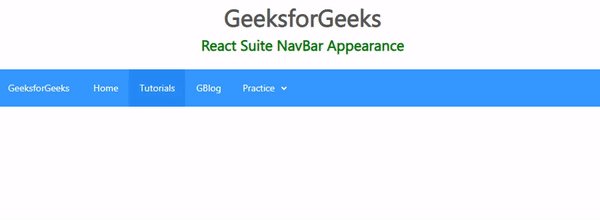
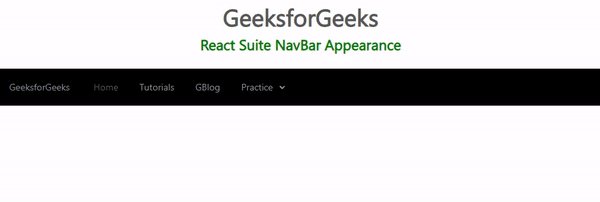
Ejemplo 2: En este ejemplo, la apariencia inversa del componente de la barra de navegación.
Javascript
import { useState } from "react";
import { Navbar, Nav } from "rsuite/";
import "rsuite/dist/rsuite.min.css";
const MyNavBar = ({ active, onSelect, ...props }) => {
return (
<Navbar {...props}>
<Navbar.Brand href="#">GeeksforGeeks</Navbar.Brand>
<Nav onSelect={onSelect} activeKey={active}>
<Nav.Item eventKey="home">Home</Nav.Item>
<Nav.Item eventKey="2">Tutorials</Nav.Item>
<Nav.Item eventKey="3">GBlog</Nav.Item>
<Nav.Menu title="Practice">
<Nav.Item eventKey="4">Data Structures</Nav.Item>
<Nav.Item eventKey="5">Algorithms</Nav.Item>
<Nav.Item eventKey="6">Programming Languages</Nav.Item>
</Nav.Menu>
</Nav>
</Navbar>
);
};
export default function App() {
const [activeTab, setActiveTab] = useState('home');
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite NavBar Appearance
</h4>
<div style={{marginTop: 20}}>
<MyNavBar appearance="inverse"
active={activeTab}
onSelect={setActiveTab} />
</div>
</div>
</center>
);
}
Producción:

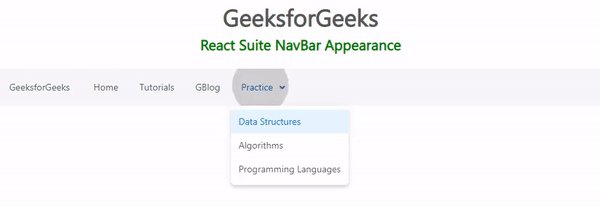
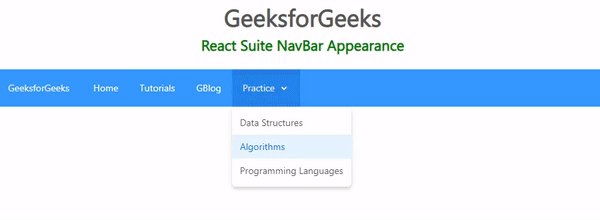
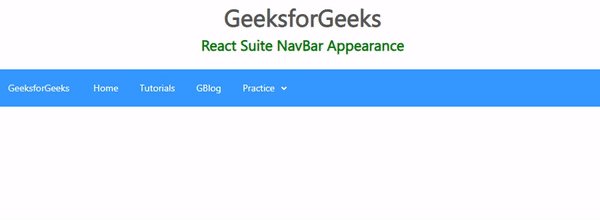
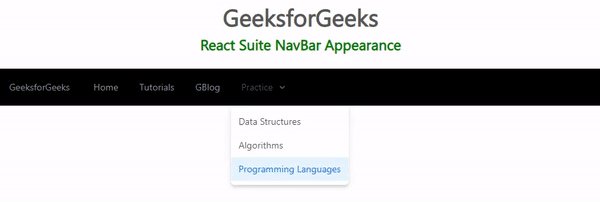
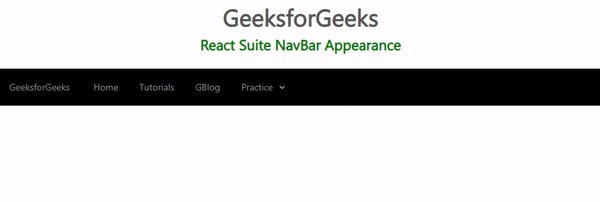
Ejemplo 3: en este ejemplo, la apariencia sutil del componente de la barra de navegación.
Javascript
import { useState } from "react";
import { Navbar, Nav } from "rsuite/";
import "rsuite/dist/rsuite.min.css";
const MyNavBar = ({ active, onSelect, ...props }) => {
return (
<Navbar {...props} style={{ backgroundColor: 'black' }}>
<Navbar.Brand href="#">GeeksforGeeks</Navbar.Brand>
<Nav onSelect={onSelect} activeKey={active}>
<Nav.Item eventKey="home">Home</Nav.Item>
<Nav.Item eventKey="2">Tutorials</Nav.Item>
<Nav.Item eventKey="3">GBlog</Nav.Item>
<Nav.Menu title="Practice">
<Nav.Item eventKey="4">
Data Structures
</Nav.Item>
<Nav.Item eventKey="5">
Algorithms
</Nav.Item>
<Nav.Item eventKey="6">
Programming Languages
</Nav.Item>
</Nav.Menu>
</Nav>
</Navbar>
);
};
export default function App() {
const [activeTab, setActiveTab] = useState('home');
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite NavBar Appearance
</h4>
<div style={{ marginTop: 20 }}>
<MyNavBar appearance="subtle"
active={activeTab}
onSelect={setActiveTab} />
</div>
</div>
</center>
);
}
Producción:

Referencia: https://rsuitejs.com/components/navbar/#appearance
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA