React Suite es una biblioteca front-end diseñada para la plataforma intermedia y los productos back-end. El componente React Suite CheckPicker se utiliza como selector múltiple de datos. También podemos agrupar datos usando este componente.
El accesorio de apariencia define la forma en que el CheckPicker aparecerá visualmente para los usuarios. Tiene dos opciones, toma un valor ya sea «predeterminado» o «sutil».
Sintaxis:
<CheckPicker appearance="" />
Requisito previo:
- Introducción e Instalación reactJS
- Componente React Suite CheckPicker
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app nombre de la carpeta, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

Ejemplo 1: estamos importando el componente CheckPicker desde «rsuite» y aplicando los estilos predeterminados de los componentes. Estamos importando «rsuite/dist/rsuite.min.css».
Estamos agregando un componente CheckPicker y estamos pasando una lista llamada datos que contiene los nombres de los países a la propiedad de datos del componente al marcador de posición y la apariencia, estamos pasando «predeterminado».
App.js
import { CheckPicker } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const countries = [{
label: "India",
value: "India",
},
{
label: "Germany",
value: "Germany",
},
{
label: "Sri Lanka",
value: "Sri Lanka",
}];
return (
<div className="App">
<h4> React Suite CheckPicker Appearance</h4>
<p>
<b style={{ marginLeft: 30 }}>
appearance = "default"
</b>
</p>
<CheckPicker placeholder="default"
data={countries} appearance="default"
style={{ marginLeft: 30, marginTop: 10 }} />
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
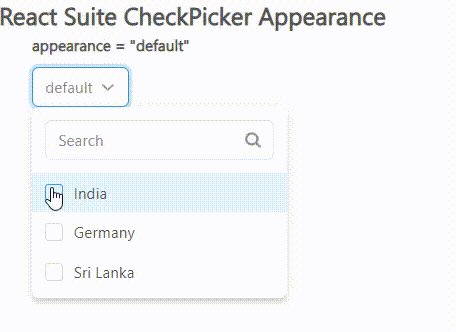
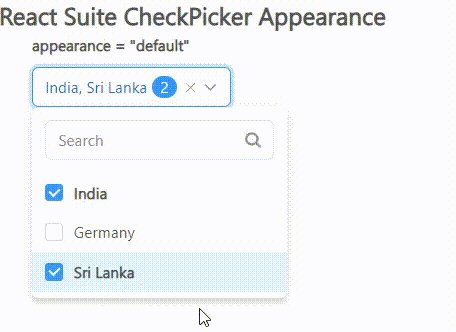
Producción:

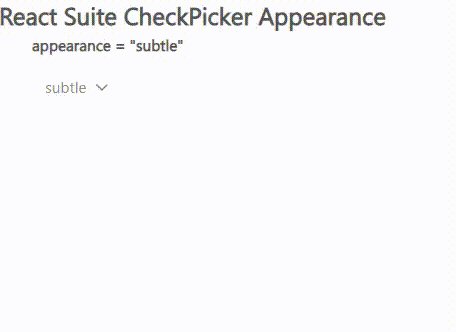
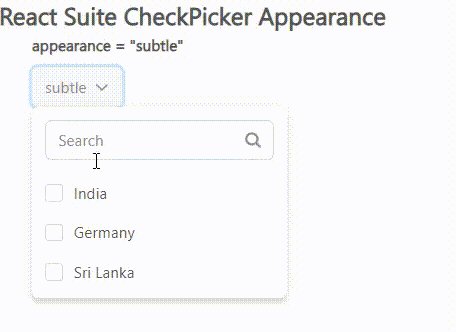
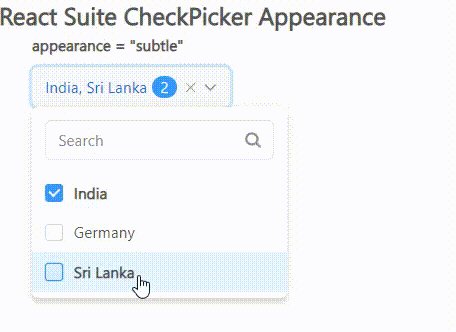
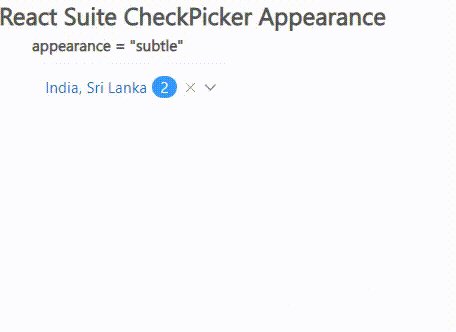
Ejemplo 2: estamos agregando un componente CheckPicker y pasando una lista llamada data que contiene los nombres de los países a la propiedad de datos del componente al marcador de posición y la apariencia que estamos pasando «sutil».
App.js
import { CheckPicker } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const countries = [{
label: "India",
value: "India",
},
{
label: "Germany",
value: "Germany",
},
{
label: "Sri Lanka",
value: "Sri Lanka",
}];
return (
<div className="App">
<h4> React Suite CheckPicker Appearance</h4>
<p>
<b style={{ marginLeft: 30 }}>
appearance = "subtle"
</b>
</p>
<CheckPicker placeholder="subtle"
data={countries} appearance="subtle"
style={{ marginLeft: 30, marginTop: 10 }} />
</div>
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/check-picker/#appearance