React Suite es una biblioteca de interfaz de usuario de interfaz de usuario que consta de un conjunto de componentes de React desarrollados teniendo en cuenta a los desarrolladores. Es una biblioteca bien pensada y fácil de usar para desarrolladores. En este artículo, veremos la apariencia de uso de React Suite DatePicker.
El componente DatePicker se utiliza para tomar la entrada de fecha y hora de los usuarios. El componente DatePicker viene en dos estilos: predeterminado y sutil . El estilo predeterminado tiene un borde alrededor del componente y un fondo sólido, mientras que el estilo sutil tiene un fondo transparente y sin borde.
Componentes de apariencia de uso de React Suite DatePicker:
- DatePicker: el componente DatePicker se utiliza para seleccionar o ingresar la fecha y/o la hora.
Atributos/accesorios de apariencia de uso de React Suite DatePicker:
- apariencia: este atributo se utiliza para establecer la apariencia del componente DatePicker. Puede tener uno de dos valores: «predeterminado» o «sutil».
Sintaxis:
<DatePicker appearance="subtle" />
Creación de la aplicación React e instalación de React Suite en el proyecto:
Paso 1: Cree la aplicación React usando el comando npx:
npx create-react-app foldername
Paso 2: después de crear la carpeta del proyecto, acceda a ella con el comando cd:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo rsuite para que podamos usar el componente DatePicker usando el siguiente comando:
npm install rsuite
Después de seguir los pasos anteriores, la estructura del proyecto se verá así:

Estructura del proyecto
Veamos algunos ejemplos para entender cómo usar el atributo/accesorio de apariencia DatePicker de React Suite.
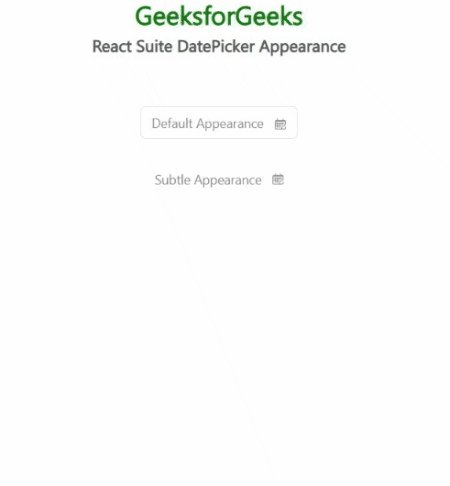
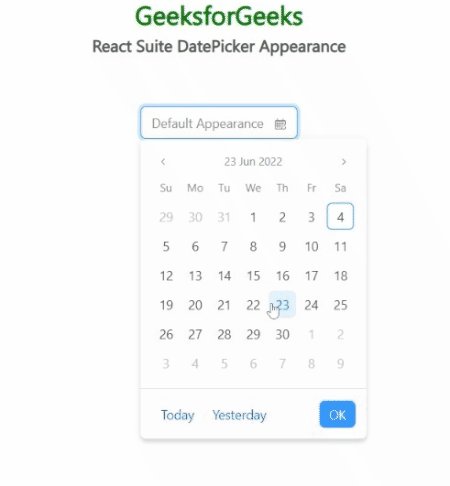
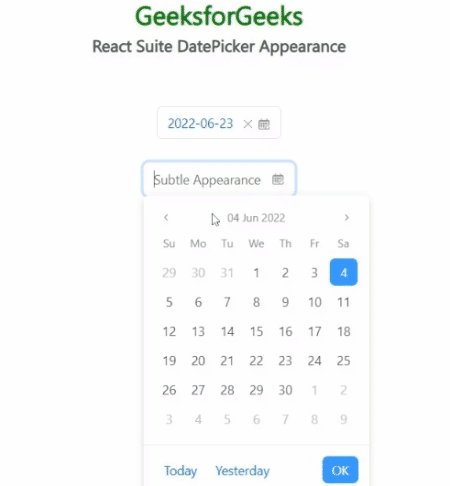
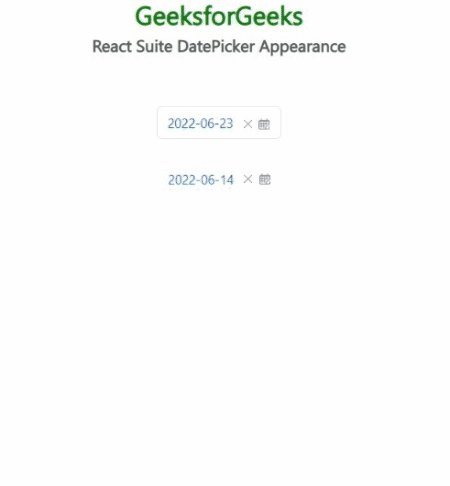
Ejemplo 1: ahora reemplace el código en el archivo App.js con el código a continuación. En este ejemplo, mostramos la diferencia entre la apariencia del componente DatePicker con apariencia predeterminada y sutil.
src/App.js
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { DatePicker } from "rsuite";
function App() {
const datepickerStyle = { marginTop: "25px" };
return (
<div className="App" style={{
display: "flex", alignItems: "center",
flexDirection: "column"
}}>
<header style={{
textAlign: "center", display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>GeeksforGeeks</h3>
<h5>React Suite DatePicker Appearance</h5>
</header>
<DatePicker appearance="default" style={datepickerStyle}
placeholder="Default Appearance" />
<DatePicker appearance="subtle" style={datepickerStyle}
placeholder="Subtle Appearance" />
</div>
);
}
export default App;
Ejecute la aplicación: ejecute su aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Salida: Vaya a http://localhost:3000/ en su navegador para ver la salida.

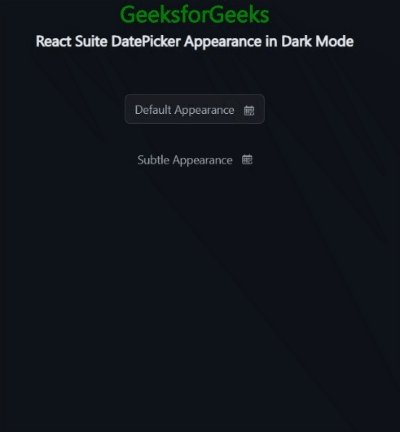
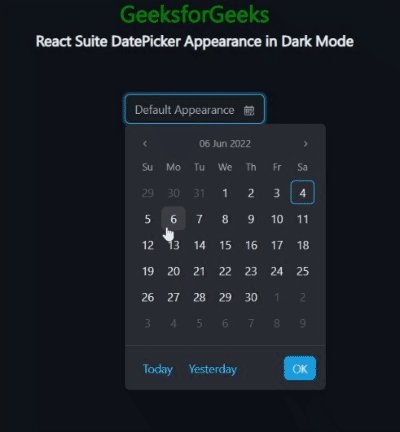
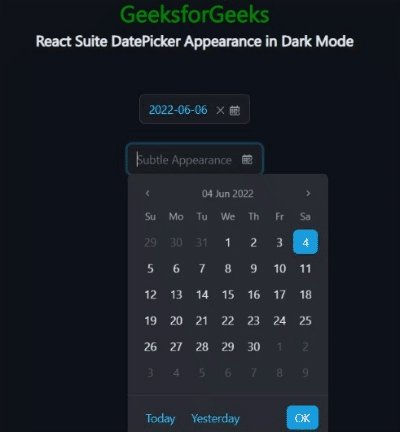
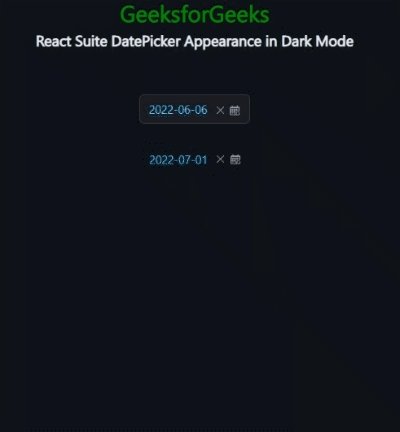
Ejemplo 2: El siguiente ejemplo muestra el uso del atributo de apariencia del componente DatePicker con el modo oscuro.
src/App.js
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { CustomProvider, DatePicker } from "rsuite";
function App() {
const datepickerStyle = { marginTop: "25px" };
return (
<CustomProvider theme="dark">
<div className="App" style={{
display: "flex", alignItems: "center",
flexDirection: "column"
}}>
<header style={{
textAlign: "center", display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>GeeksforGeeks</h3>
<h5>React Suite DatePicker Appearance in Dark Mode</h5>
</header>
<DatePicker appearance="default" style={datepickerStyle}
placeholder="Default Appearance" />
<DatePicker appearance="subtle" style={datepickerStyle}
placeholder="Subtle Appearance" />
</div>
</CustomProvider>
);
}
export default App;
Salida: Ejecute la aplicación para obtener la siguiente salida.

Referencia: https://rsuitejs.com/components/date-picker/#appearance