Vue.js es un marco javascript progresivo para desarrollar interfaces de usuario web. Es un marco versátil que proporciona alta velocidad y rendimiento. Podemos crear aplicaciones de una sola página, así como aplicaciones de pila completa.
La API de composición permite crear componentes de Vue utilizando funciones importadas en lugar de funciones declarativas. La API de composición nos permite escribir código limpio, lógico y eficiente. La API de composición también tiene una mejor minificación en el proceso de compilación en comparación con la API de opciones con código equivalente. La API de composición también beneficia el tipo de variables utilizadas, debido a la sencillez de las funciones y su estructura de la misma.
En la API de composición con plantillas, declaramos las variables y funciones dentro de la etiqueta de configuración del script y accedemos a ellas en la etiqueta de plantilla en la API de composición.
Sintaxis: Necesitamos declarar las funciones y las variables dentro de la etiqueta del script a las que luego podemos acceder en la plantilla.
<script setup>
// Functions and variables
</script>
<template>
<!-- Vue Components -->
<p>Welcome to GeeksforGeeks</p>
</template>
Ejemplo : en el siguiente ejemplo, tenemos un botón y un elemento de párrafo. Cuando se presiona el botón, el texto se alterna dentro del elemento de párrafo con valores presentes en la variable de array de datos.
Paso 1 : Cree un nuevo proyecto Vue.js utilizando el administrador de paquetes npm node.js.
npm init vue@latest
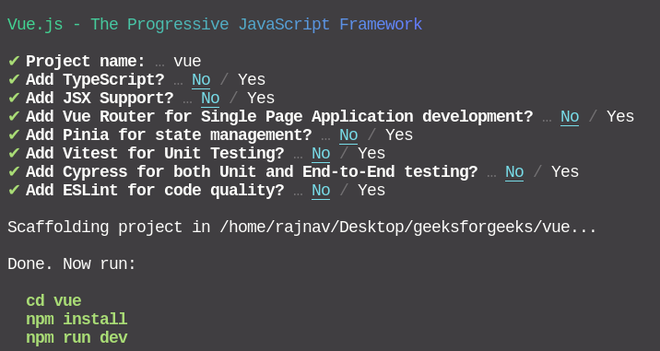
Ingrese el nombre del proyecto y preestablezca el proyecto de la siguiente manera:

Estructura del proyecto: después de una instalación exitosa, se formará la siguiente estructura del proyecto.

Estructura del proyecto
Paso 2: dentro del archivo App.vue, cree el elemento de secuencia de comandos con la etiqueta de configuración para decirle a Vue.js que es una API de composición. Aquí mencionaremos la array de datos y una variable actual. Además, declare la función toggleText que actualizará el valor actual.
App.vue
<script setup>
import { ref } from "vue";
const current = ref(0);
const data = ["Data Structures",
"Algorithms",
"Web Development"];
function toggleText() {
current.value = (current.value + 1) % 3;
}
</script>
Paso 3 : ahora, en la sección de plantilla, agregue un botón y un elemento de párrafo. En la función de clic del botón, llame a la función declarada para alternar texto y declare el valor en un elemento de párrafo.
App.vue
<template>
<center>
<h1 style="text-align: center;
color: green">
GeeksforGeeks
</h1>
<strong>
Vue.js Composition API with Templates
</strong>
<br />
</center>
<center>
<p>Welcome to GeeksforGeeks</p>
<button @click="toggleText">Toggle Text</button>
<p>New tutorial is: {{ data[current] }}</p>
</center>
</template>
Código completo:
App.vue
<script setup>
import { ref } from "vue";
const current = ref(0);
const data = ["Data Structures",
"Algorithms",
"Web Development"];
function toggleText() {
current.value = (current.value + 1) % 3;
}
</script>
<template>
<center>
<h1 style="text-align: center;
color: green">
GeeksforGeeks
</h1>
<strong>
Vue.js Composition API with Templates
</strong>
<br />
</center>
<center>
<p>Welcome to GeeksforGeeks</p>
<button @click="toggleText">Toggle Text</button>
<p>New tutorial is: {{ data[current] }}</p>
</center>
</template>
Paso 4: Ejecute el proyecto usando el siguiente comando y vea el resultado.
npm run dev
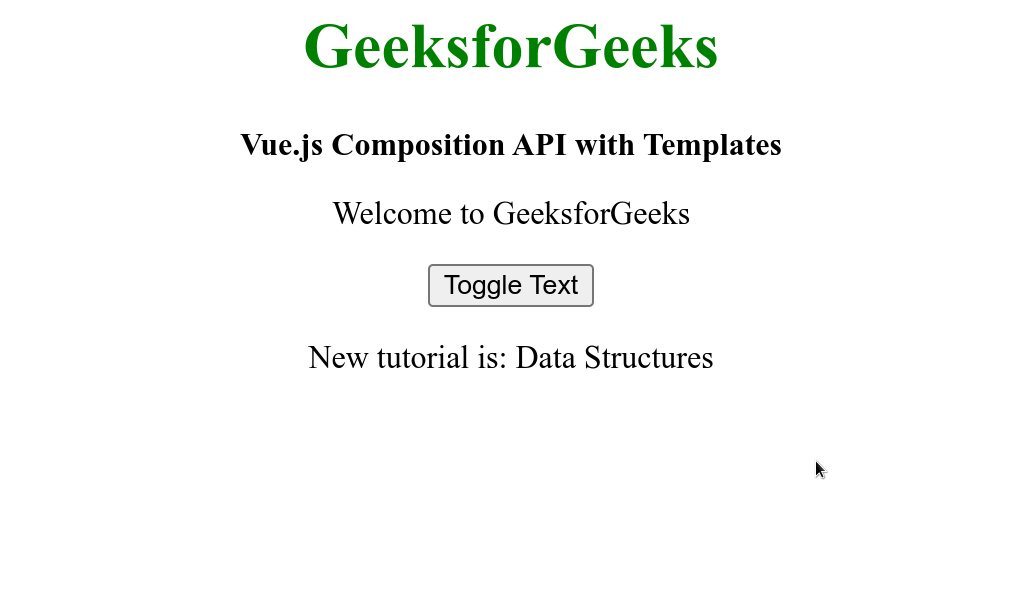
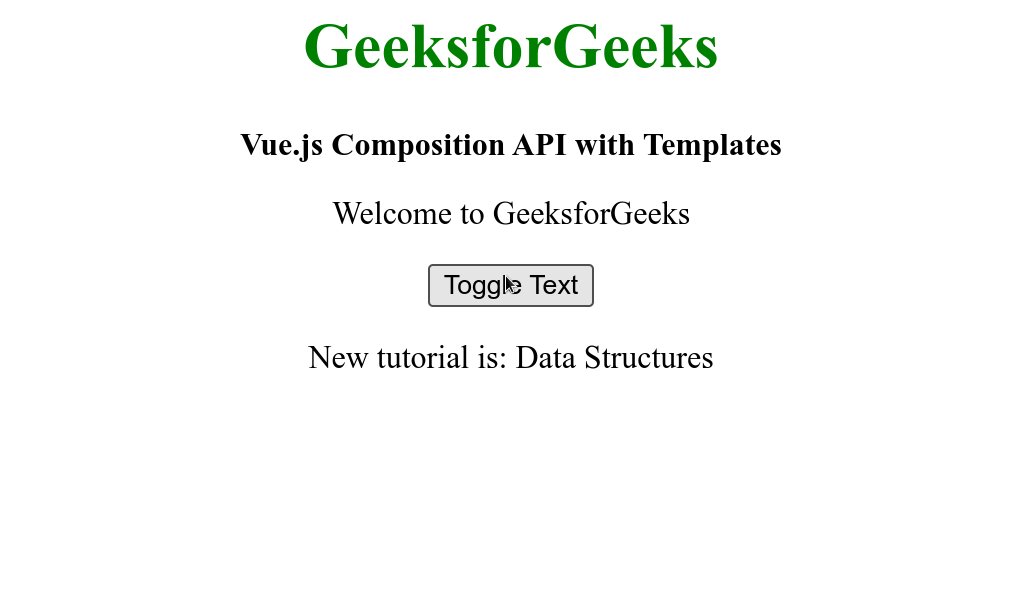
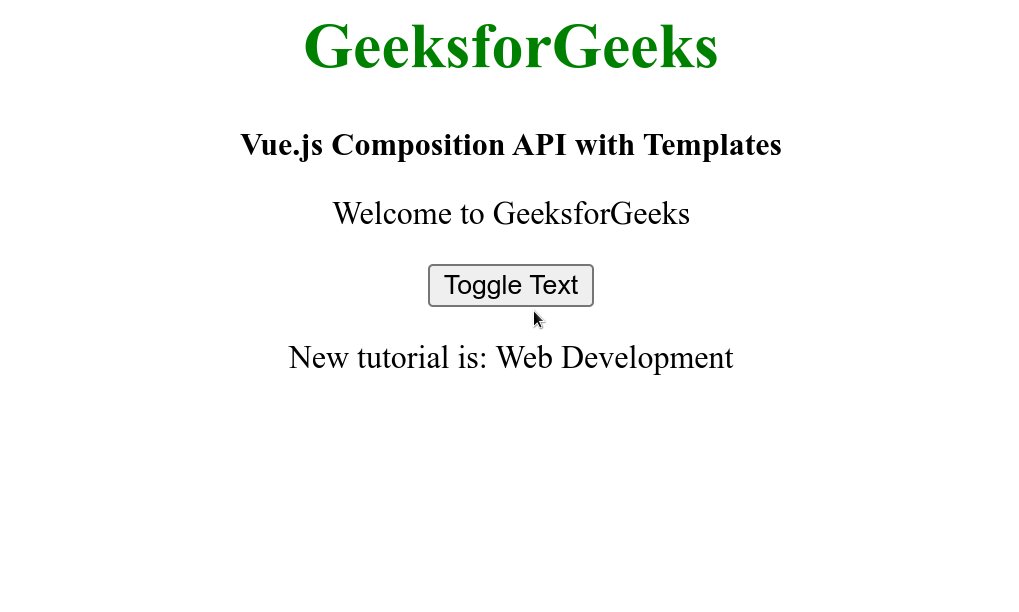
Salida : Ejecutará el proyecto en http://localhost:3000/ y el resultado será el siguiente.

Referencia: https://vuejs.org/guide/introduction.html#composition-api
Publicación traducida automáticamente
Artículo escrito por RajeevSarkar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA