Material-UI es una biblioteca de interfaz de usuario que proporciona componentes robustos y personalizables predefinidos para React para facilitar el desarrollo web. El diseño de MUI se basa en la parte superior de Material Design de Google.
En este artículo, vamos a discutir la API TimelineContent de React MUI. TimelineContent contiene el contenido del elemento que se coloca en la línea de tiempo. La API proporciona muchas funcionalidades y vamos a aprender a implementarlas.
Importar la API de contenido de la línea de tiempo
import TimelineContent from '@mui/lab/TimelineContent';
// or
import { TimelineContent } from '@mui/lab';
Lista de accesorios : aquí está la lista de diferentes accesorios utilizados con este componente. Podemos acceder a ellos y modificarlos según nuestras necesidades.
- children : Es un componente similar a la fila de la tabla.
- clases : esto anula los estilos existentes o agrega nuevos estilos al componente.
- sx : El accesorio del sistema permite definir anulaciones del sistema, así como estilos CSS adicionales.
Sintaxis: cree el elemento TimelineContent de la siguiente manera:
<TimelineItem>
<TimelineSeparator>
<TimelineDot color="success" />
</TimelineSeparator>
<TimelineContent>Welcome</TimelineContent>
</TimelineItem>
Instalar y crear la aplicación React y agregar las dependencias de MUI.
Paso 1: Cree un proyecto de reacción usando el siguiente comando.
npx create-react-app gfg_tutorial
Paso 2: Entrar en el directorio del proyecto
cd gfg_tutorial
Paso 3: instale las dependencias de MUI de la siguiente manera:
npm install @mui/material @emotion/react @emotion/styled @mui/lab
Paso 4 : Ejecute el proyecto de la siguiente manera:
npm start
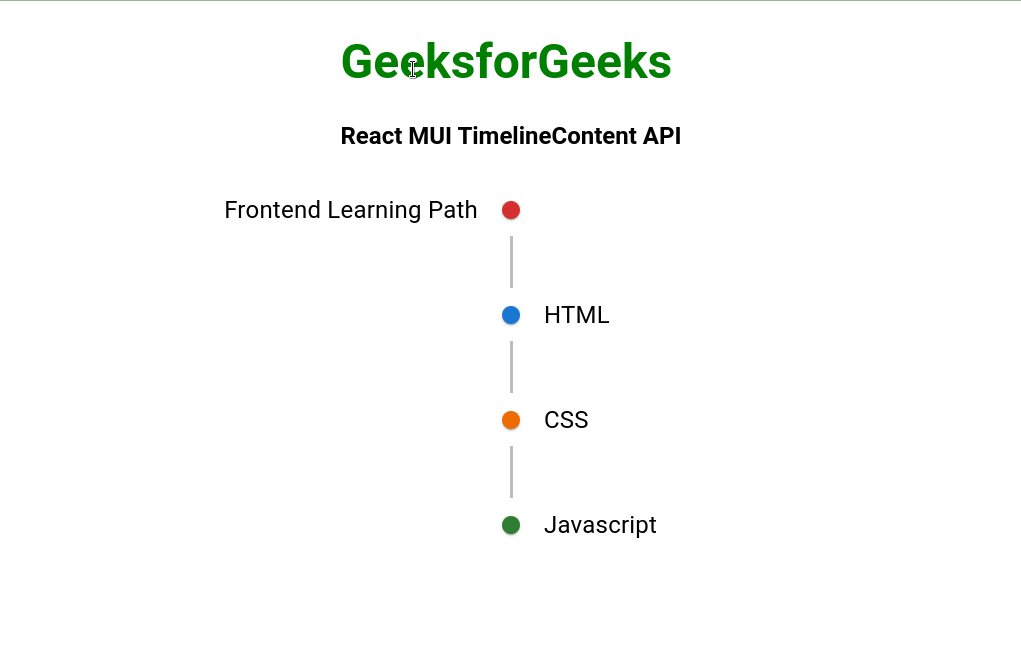
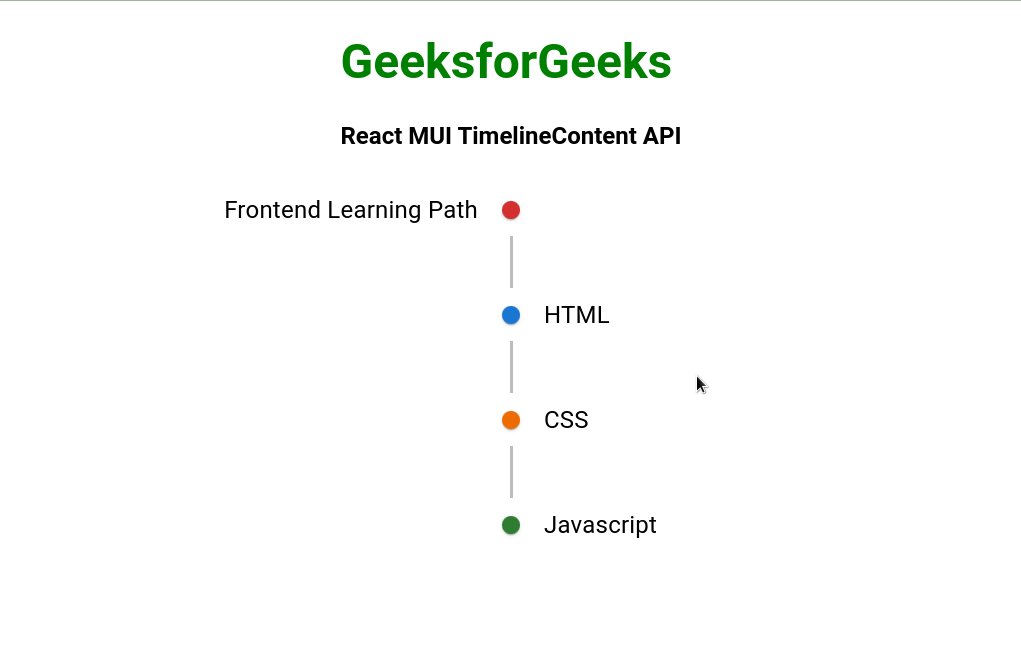
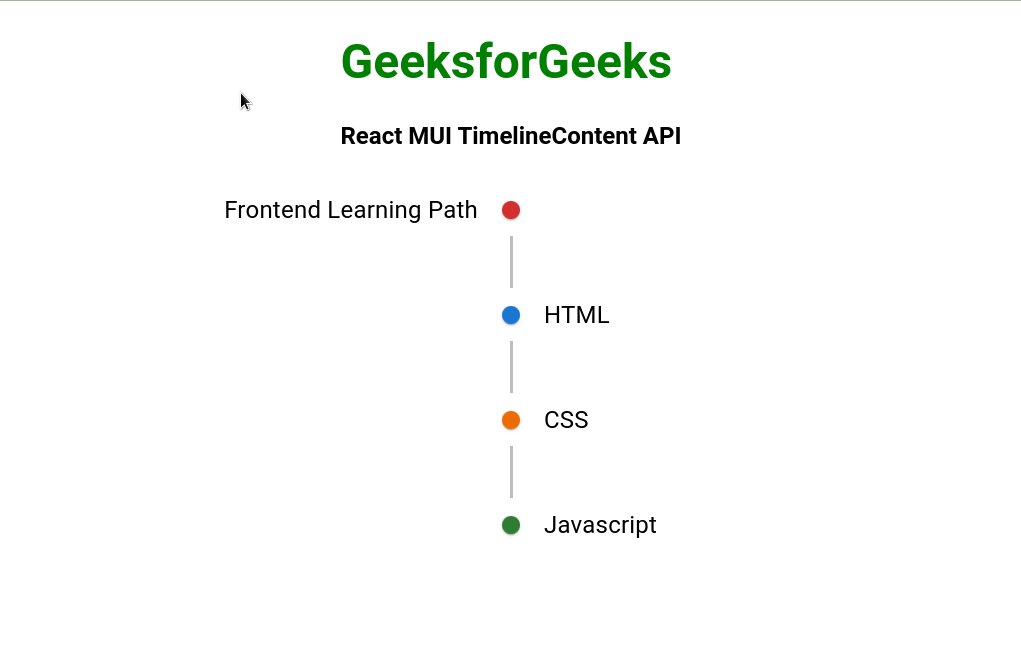
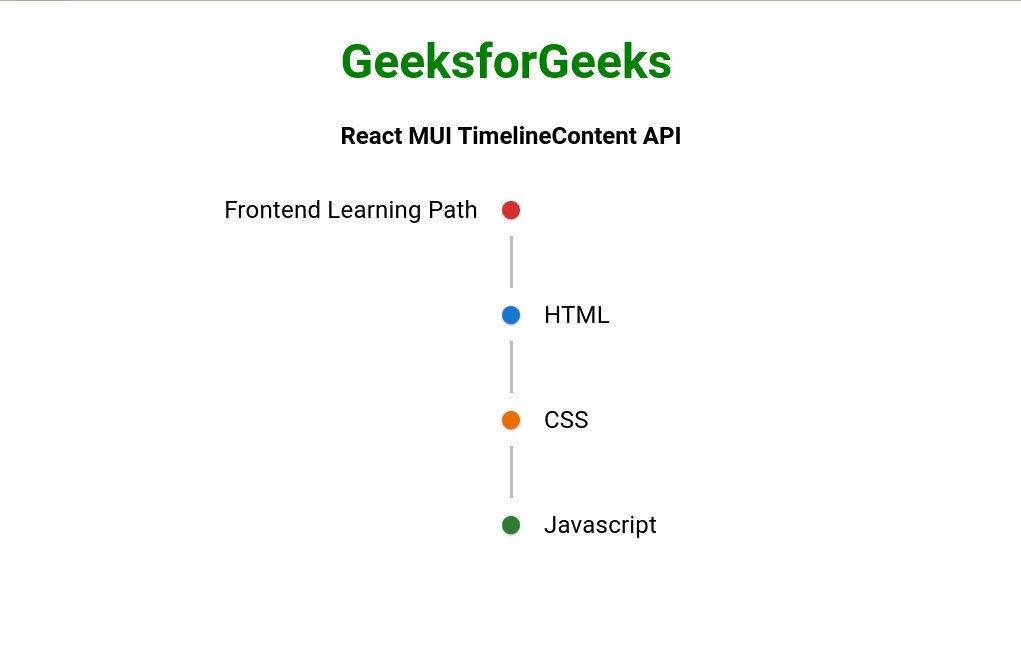
Ejemplo 1 : en el siguiente ejemplo, tenemos un árbol de línea de tiempo con elementos de línea de tiempo que contienen el componente TimelineContent.
App.js
import "./App.css";
import Timeline from "@mui/lab/Timeline";
import TimelineItem from "@mui/lab/TimelineItem";
import TimelineSeparator from "@mui/lab/TimelineSeparator";
import TimelineConnector from "@mui/lab/TimelineConnector";
import TimelineContent from "@mui/lab/TimelineContent";
import TimelineDot from "@mui/lab/TimelineDot";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI TimelineContent API</strong>
</div>
<Timeline>
<TimelineItem position="left">
<TimelineSeparator>
<TimelineDot color="error" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Frontend Learning Path</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot color="primary" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>HTML</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot color="warning" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>CSS</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot color="success" />
</TimelineSeparator>
<TimelineContent>Javascript</TimelineContent>
</TimelineItem>
</Timeline>
</div>
);
}
export default App;
Producción:

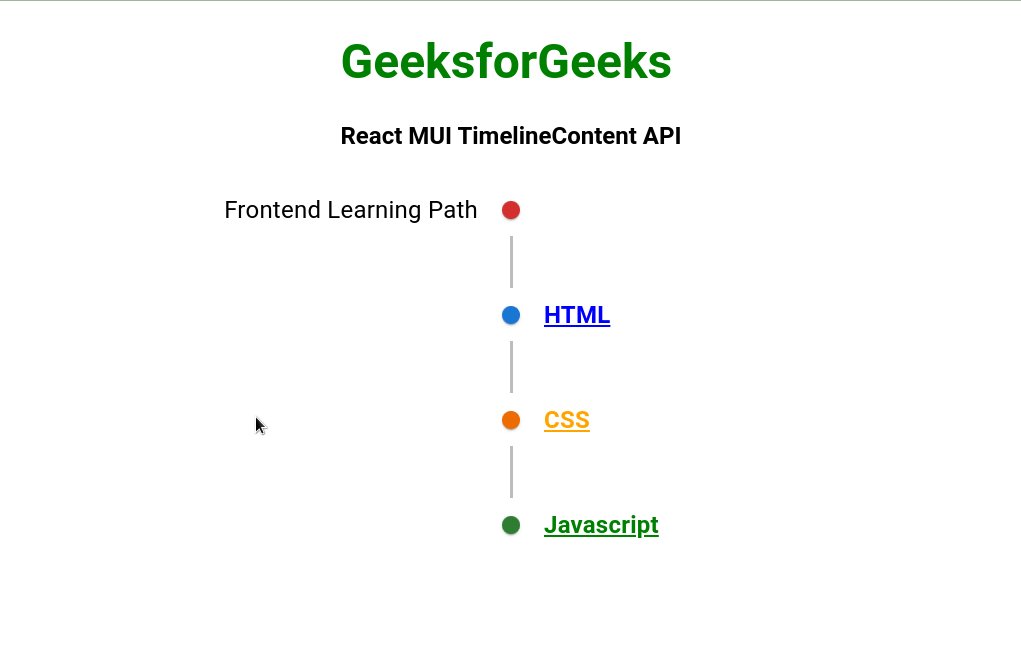
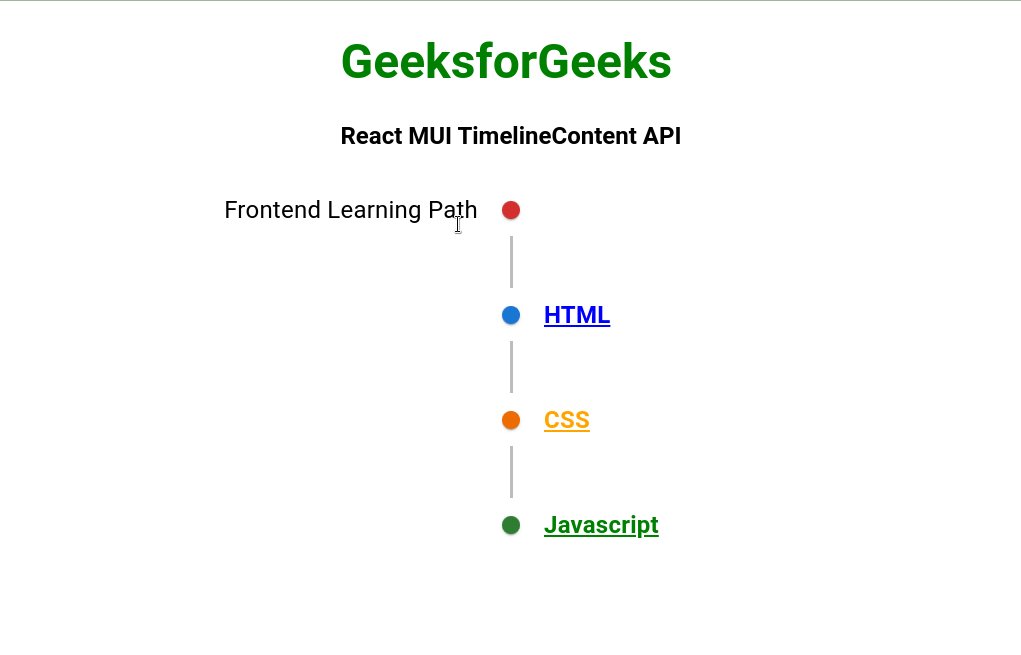
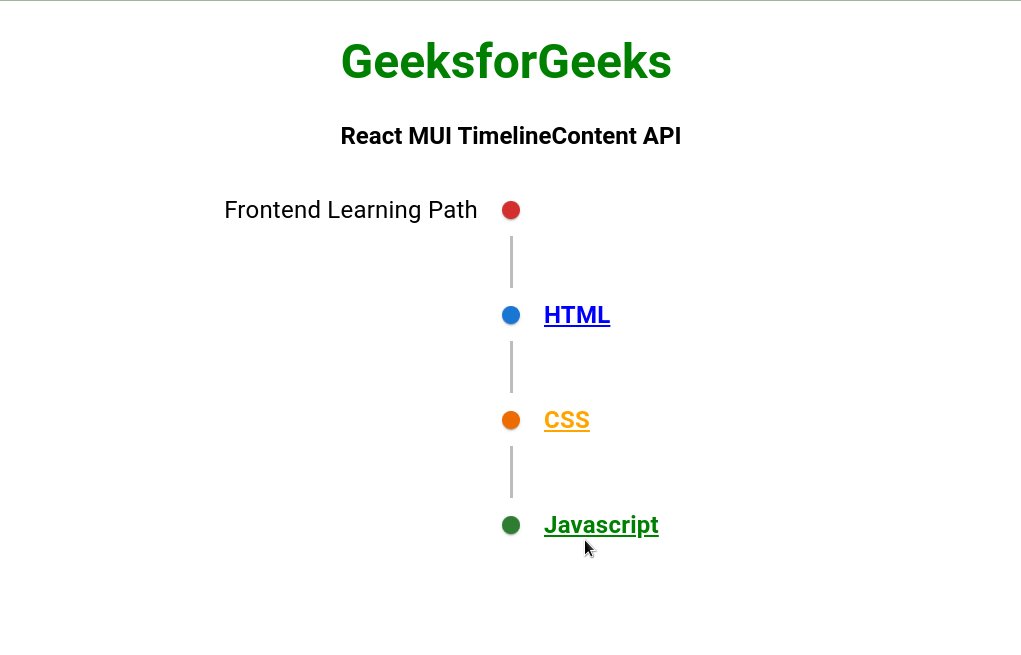
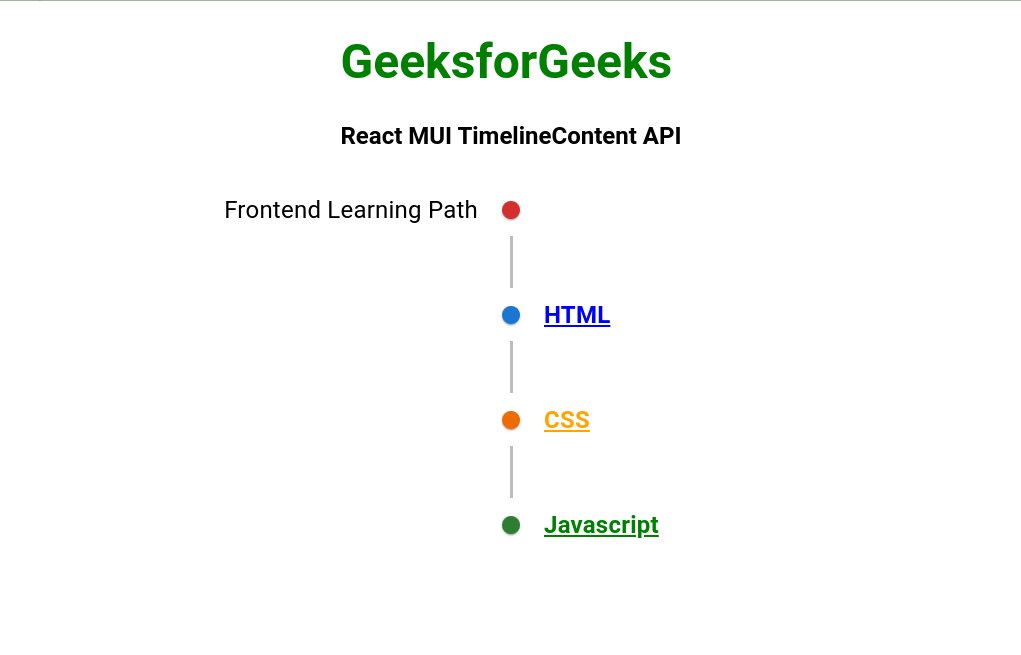
Ejemplo 2: En el siguiente ejemplo, usamos sx para anular el CSS predeterminado y luego aplicamos CSS nuevo en el primer componente TimelineContent.
App.js
import "./App.css";
import Timeline from "@mui/lab/Timeline";
import TimelineItem from "@mui/lab/TimelineItem";
import TimelineSeparator from "@mui/lab/TimelineSeparator";
import TimelineConnector from "@mui/lab/TimelineConnector";
import TimelineContent from "@mui/lab/TimelineContent";
import TimelineDot from "@mui/lab/TimelineDot";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI TimelineContent API</strong>
</div>
<Timeline>
<TimelineItem position="left">
<TimelineSeparator>
<TimelineDot color="error" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Frontend Learning Path</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot color="primary" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent
sx={{
color: "blue",
fontWeight: "bold",
textDecoration: "underline",
}}
>
HTML
</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot color="warning" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent
sx={{
color: "orange",
fontWeight: "bold",
textDecoration: "underline",
}}
>
CSS
</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot color="success" />
</TimelineSeparator>
<TimelineContent
sx={{
color: "green",
fontWeight: "bold",
textDecoration: "underline",
}}
>
Javascript
</TimelineContent>
</TimelineItem>
</Timeline>
</div>
);
}
export default App;
Producción:

Referencia: https://mui.com/material-ui/api/timeline-content/
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA