Material-UI es una biblioteca de interfaz de usuario que proporciona componentes robustos y personalizables predefinidos para React para facilitar el desarrollo web. El diseño de MUI se basa en la parte superior de Material Design de Google.
En este artículo, vamos a discutir la API de la barra de herramientas React MUI . La barra de herramientas muestra acciones básicas e información relacionada con la pantalla actual. La barra de herramientas también se conoce como Appbar en algunas aplicaciones. La API proporciona muchas funcionalidades y vamos a aprender a implementarlas.
Importar API de la barra de herramientas
import Toolbar from '@mui/material/Toolbar';
// or
import { Toolbar } from '@mui/material';
Lista de accesorios: aquí está la lista de diferentes accesorios utilizados con este componente. Podemos acceder a ellos y modificarlos según nuestras necesidades.
- children : Es un componente similar a la fila de la tabla.
- clases : esto anula los estilos existentes o agrega nuevos estilos al componente.
- sx: la propiedad del sistema permite definir anulaciones del sistema, así como estilos CSS adicionales.
- componente : Especifica el componente que se utilizará como Node raíz.
- disabledGutters(true/false) : si se establece en true, se elimina el relleno de medianil.
- variant(dense/regular/string) : especifica la variante de la barra de herramientas en la que los elementos deben empaquetarse regularmente o empaquetarse densamente.
Sintaxis : Cree el componente Barra de herramientas de la siguiente manera:
<Toolbar>
<IconButton>
<MenuIcon />
</IconButton>
<Typography variant="h6"
component="div" sx={{ flexGrow: 1 }}>
GeeksforGeeks
</Typography>
<Button color="inherit">Login</Button>
</Toolbar>
Instalar y crear la aplicación React y agregar las dependencias de MUI.
Paso 1 : Cree un proyecto de reacción usando el siguiente comando.
npx create-react-app gfg_tutorial
Paso 2 : Entrar en el directorio del proyecto
cd gfg_tutorial
Paso 3 : instale las dependencias de MUI de la siguiente manera:
npm install @mui/material @emotion/react @emotion/styled @mui/lab
Paso 4 : Ejecute el proyecto de la siguiente manera:
npm start
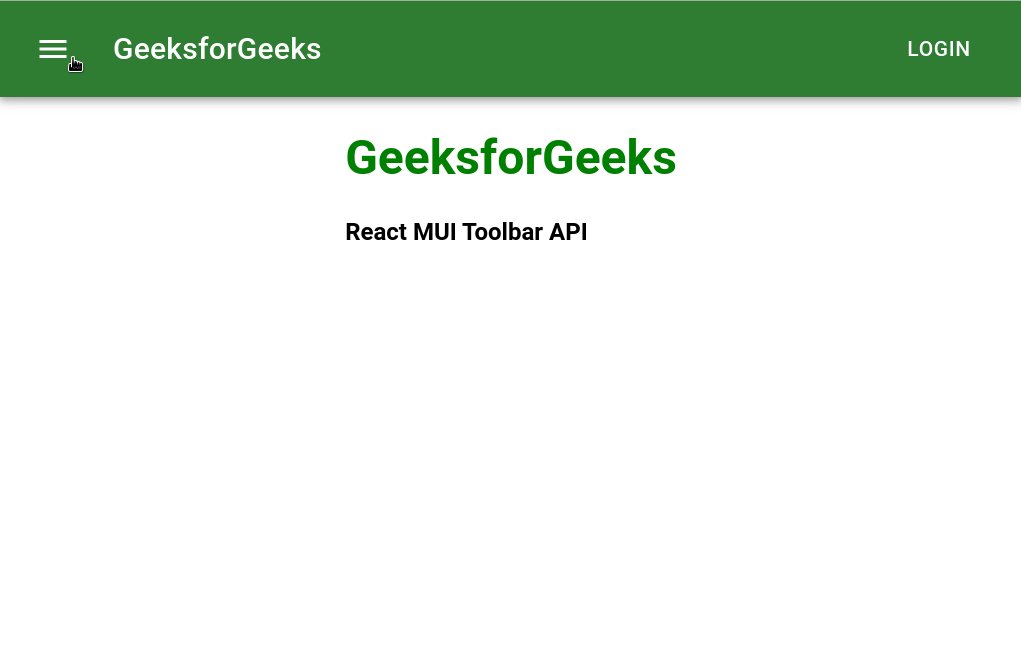
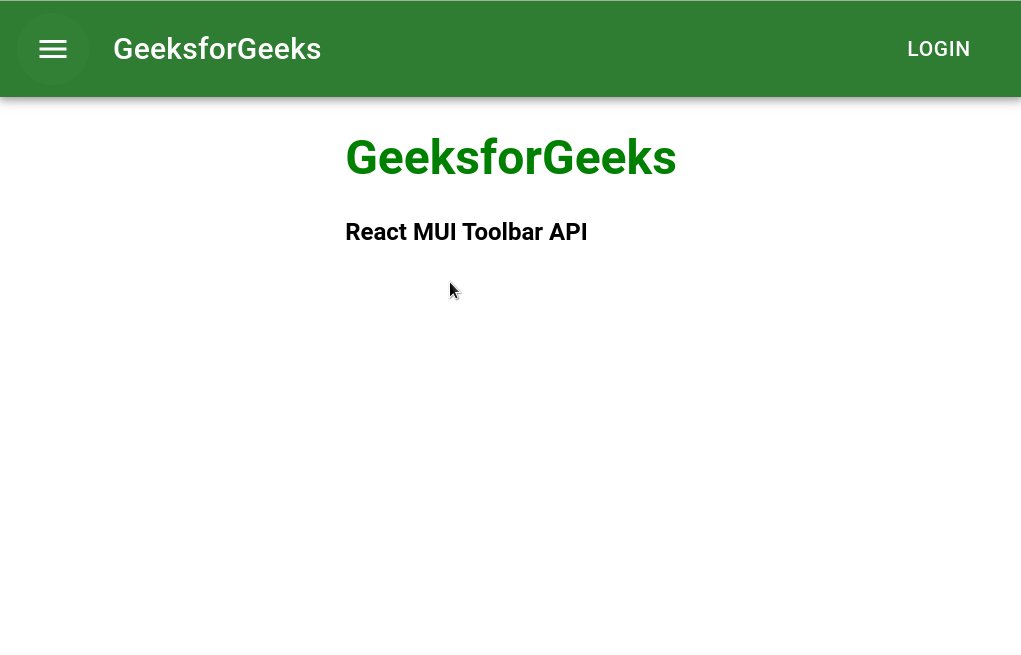
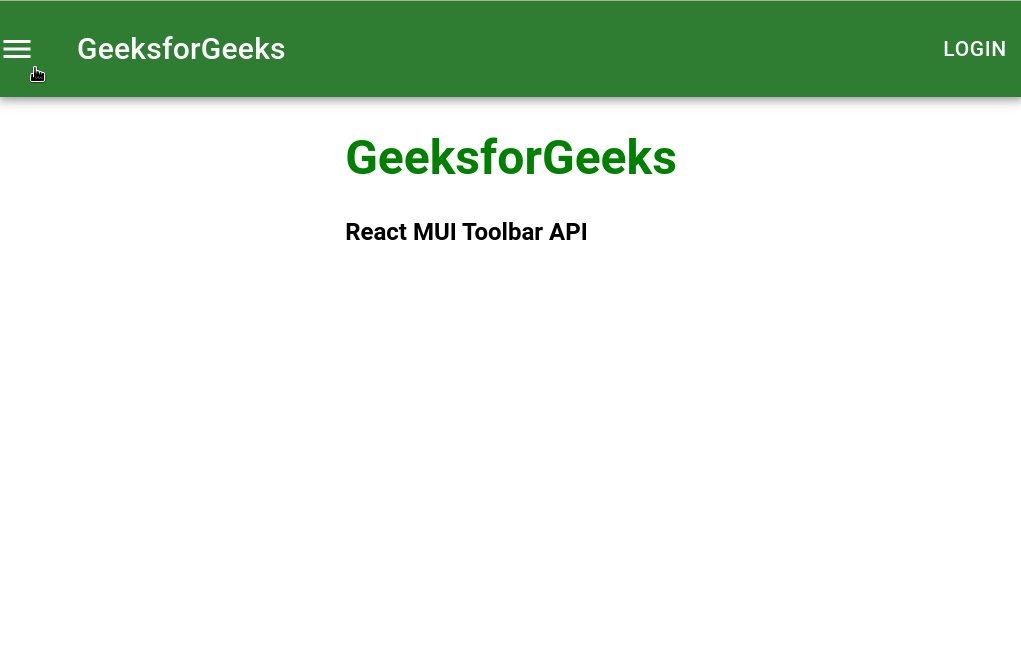
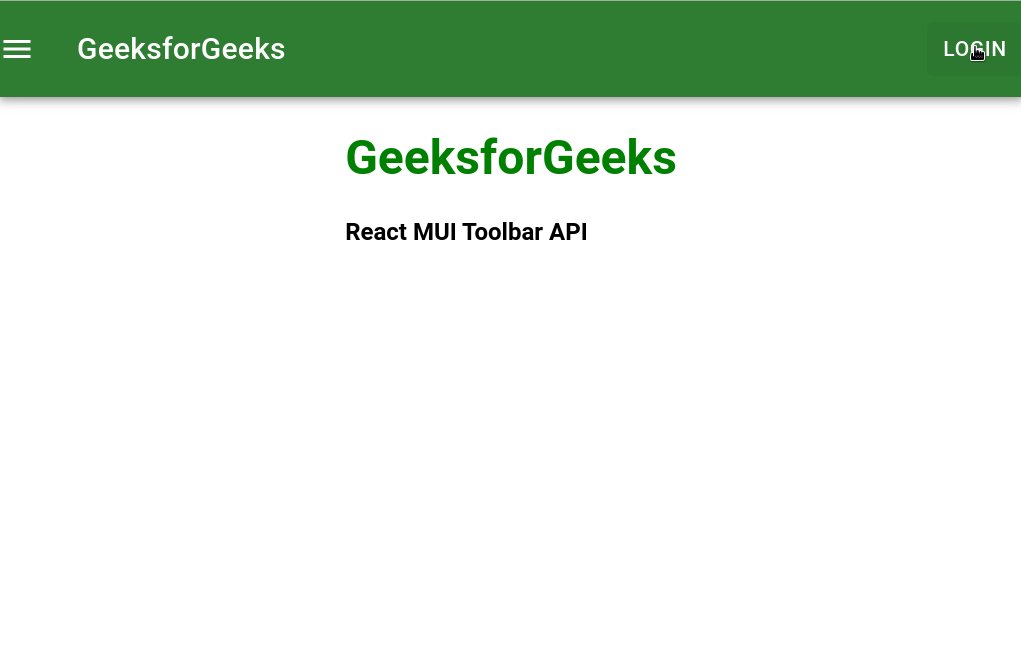
Ejemplo 1: En el siguiente ejemplo, tenemos una barra de herramientas básica.
App.js
import "./App.css";
import * as React from "react";
import IconButton from "@mui/material/IconButton";
import MenuIcon from "@mui/icons-material/Menu";
import { Button, Typography, Toolbar, Box, AppBar } from "@mui/material";
function App() {
return (
<div className="App">
<Box sx={{ flexGrow: 1 }}>
<AppBar position="static" color="success">
<Toolbar>
<IconButton
size="large"
edge="start"
color="inherit"
aria-label="menu"
sx={{ mr: 2 }}
>
<MenuIcon />
</IconButton>
<Typography variant="h6"
component="div" sx={{ flexGrow: 1 }}>
GeeksforGeeks
</Typography>
<Button color="inherit">Login</Button>
</Toolbar>
</AppBar>
</Box>
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI Toolbar API</strong>
</div>
</div>
);
}
export default App;
Producción:

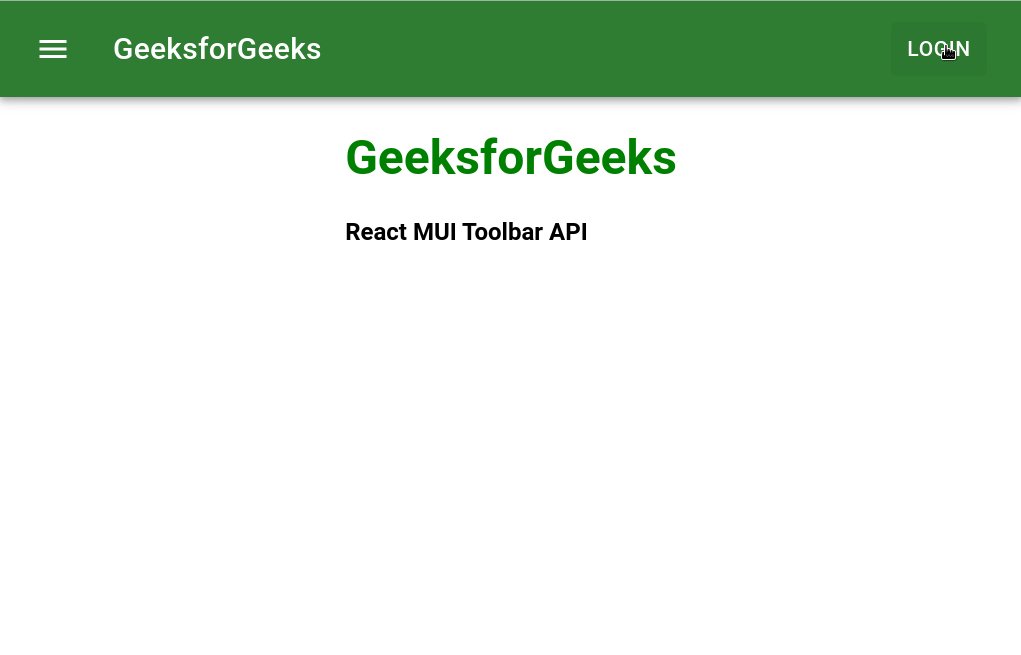
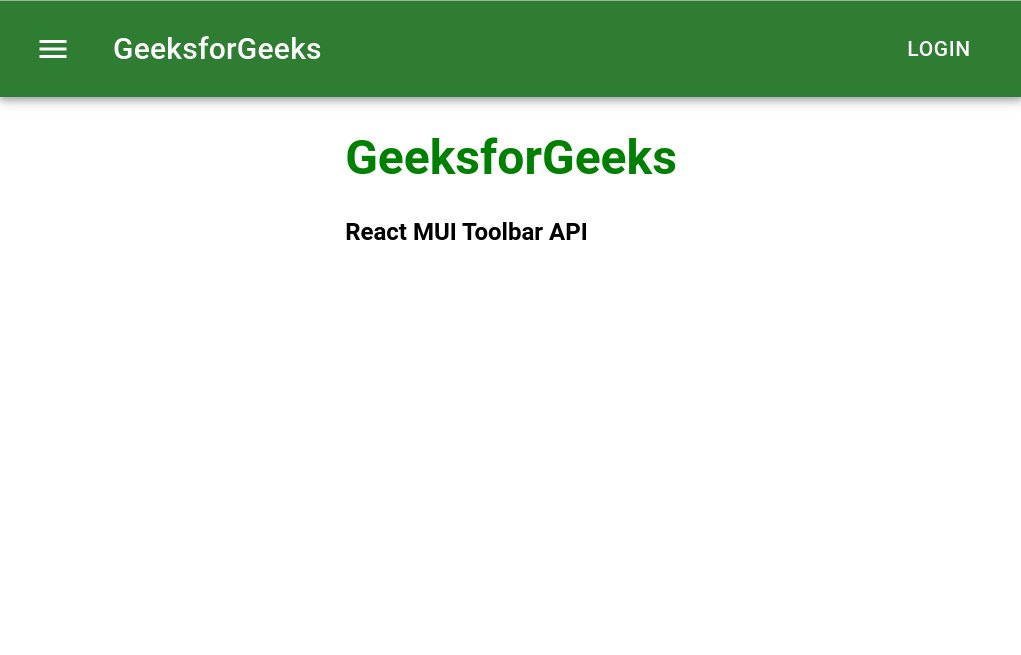
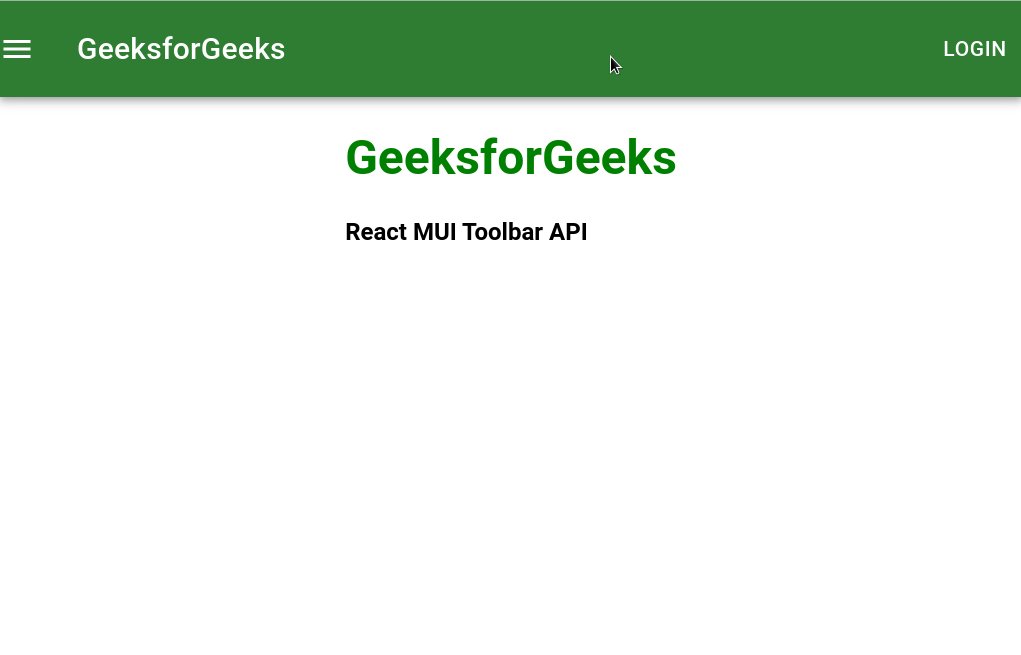
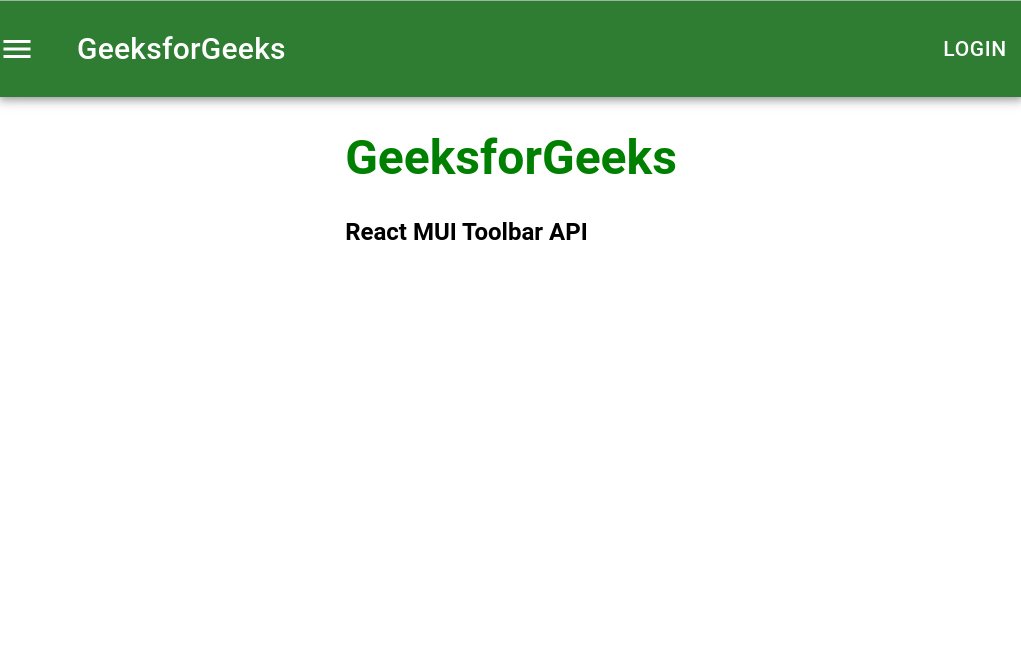
Ejemplo 2 : En el siguiente ejemplo, hemos deshabilitado los rellenos de canalones.
App.js
import "./App.css";
import * as React from "react";
import IconButton from "@mui/material/IconButton";
import MenuIcon from "@mui/icons-material/Menu";
import { Button, Typography, Toolbar, Box, AppBar } from "@mui/material";
function App() {
return (
<div className="App">
<Box sx={{ flexGrow: 1 }}>
<AppBar position="static" color="success">
<Toolbar disableGutters="true">
<IconButton
size="large"
edge="start"
color="inherit"
aria-label="menu"
sx={{ mr: 2 }}
>
<MenuIcon />
</IconButton>
<Typography variant="h6" component="div"
sx={{ flexGrow: 1 }}>
GeeksforGeeks
</Typography>
<Button color="inherit">Login</Button>
</Toolbar>
</AppBar>
</Box>
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI Toolbar API</strong>
</div>
</div>
);
}
export default App;
Producción:

Referencia: https://mui.com/material-ui/api/toolbar/
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA