Material-UI es una biblioteca de interfaz de usuario que proporciona componentes robustos y personalizables predefinidos para React para facilitar el desarrollo web. El diseño de MUI se basa en la parte superior de Material Design de Google.
En este artículo, vamos a discutir la API TimelineOppositeContent de React MUI. Este componente se usa para escribir algún contenido opuesto al TimelineContent. La API proporciona muchas funcionalidades y vamos a aprender a implementarlas.
API Importar TimelineOppositeContent
import TimelineOppositeContent from '@mui/lab/TimelineOppositeContent';
// or
import { TimelineOppositeContent } from '@mui/lab';
Lista de accesorios: aquí está la lista de diferentes accesorios utilizados con este componente. Podemos acceder a ellos y modificarlos según nuestras necesidades.
- children : Es un componente similar a la fila de la tabla.
- clases: Esto anula los estilos existentes o agrega nuevos estilos al componente.
- sx: la propiedad del sistema permite definir anulaciones del sistema, así como estilos CSS adicionales.
Sintaxis: Cree un TimeOppositeContent de la siguiente manera:
<TimelineItem>
<TimelineOppositeContent>
Always
</TimelineOppositeContent>
<TimelineContent>Code</TimelineContent>
</TimelineItem>
Instalar y crear la aplicación React y agregar las dependencias de MUI.
Paso 1: Cree un proyecto de reacción usando el siguiente comando.
npx create-react-app gfg_tutorial
Paso 2: Entrar en el directorio del proyecto
cd gfg_tutorial
Paso 3: instale las dependencias de MUI de la siguiente manera:
npm install @mui/material @emotion/react @emotion/styled @mui/lab
Paso 4: Ejecute el proyecto de la siguiente manera:
npm start
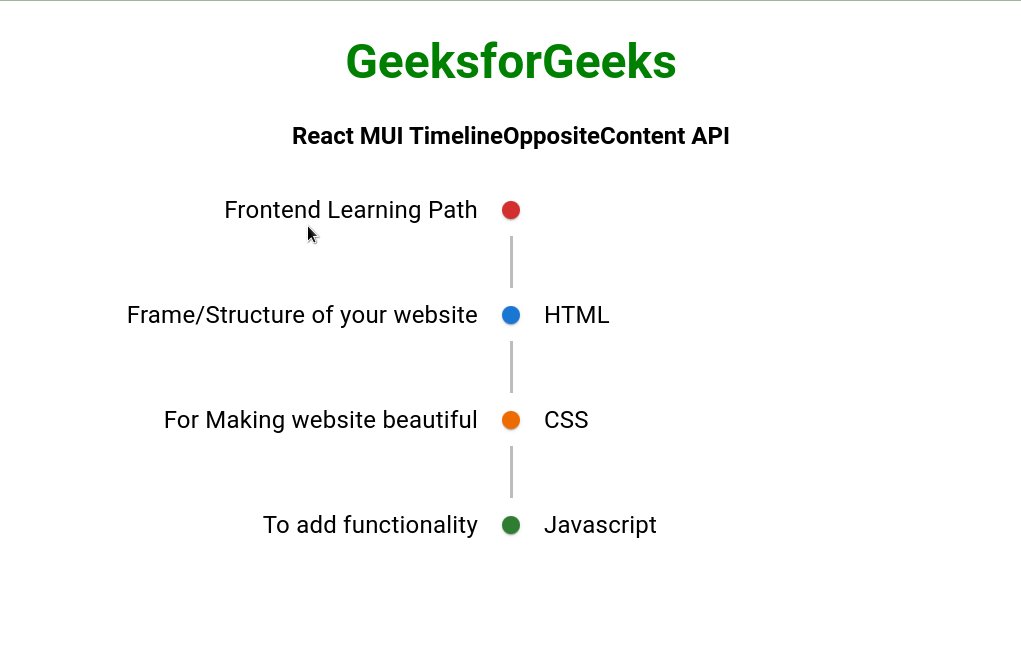
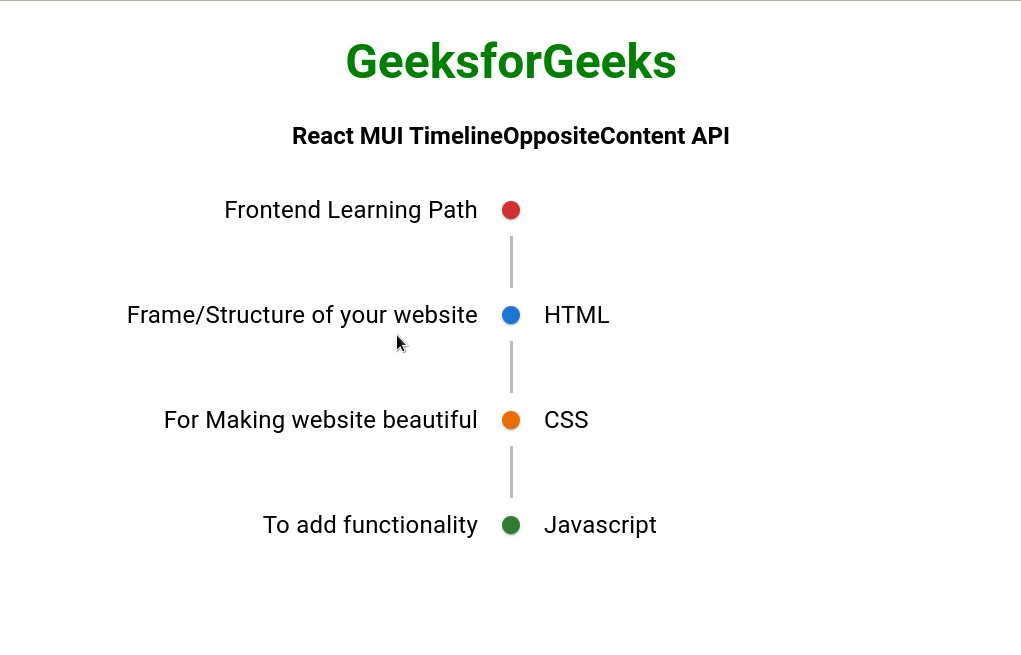
Ejemplo 1: En el siguiente ejemplo, tenemos un árbol de línea de tiempo con elementos TimelineOppositeContent.
App.js
import "./App.css";
import Timeline from "@mui/lab/Timeline";
import TimelineItem from "@mui/lab/TimelineItem";
import TimelineSeparator from "@mui/lab/TimelineSeparator";
import TimelineConnector from "@mui/lab/TimelineConnector";
import TimelineContent from "@mui/lab/TimelineContent";
import TimelineDot from "@mui/lab/TimelineDot";
import { TimelineOppositeContent } from "@mui/lab";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
</div>
<div
style={{
width: "fit-content",
margin: "auto",
}}
>
<strong>React MUI TimelineOppositeContent API</strong>
</div>
<Timeline>
<TimelineItem position="left">
<TimelineSeparator>
<TimelineDot color="error" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>
Frontend Learning Path</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineOppositeContent>
Frame/Structure of your website
</TimelineOppositeContent>
<TimelineSeparator>
<TimelineDot color="primary" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>HTML</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineOppositeContent>
For Making website beautiful
</TimelineOppositeContent>
<TimelineSeparator>
<TimelineDot color="warning" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>CSS</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineOppositeContent>
To add functionality
</TimelineOppositeContent>
<TimelineSeparator>
<TimelineDot color="success" />
</TimelineSeparator>
<TimelineContent>Javascript</TimelineContent>
</TimelineItem>
</Timeline>
</div>
);
}
export default App;
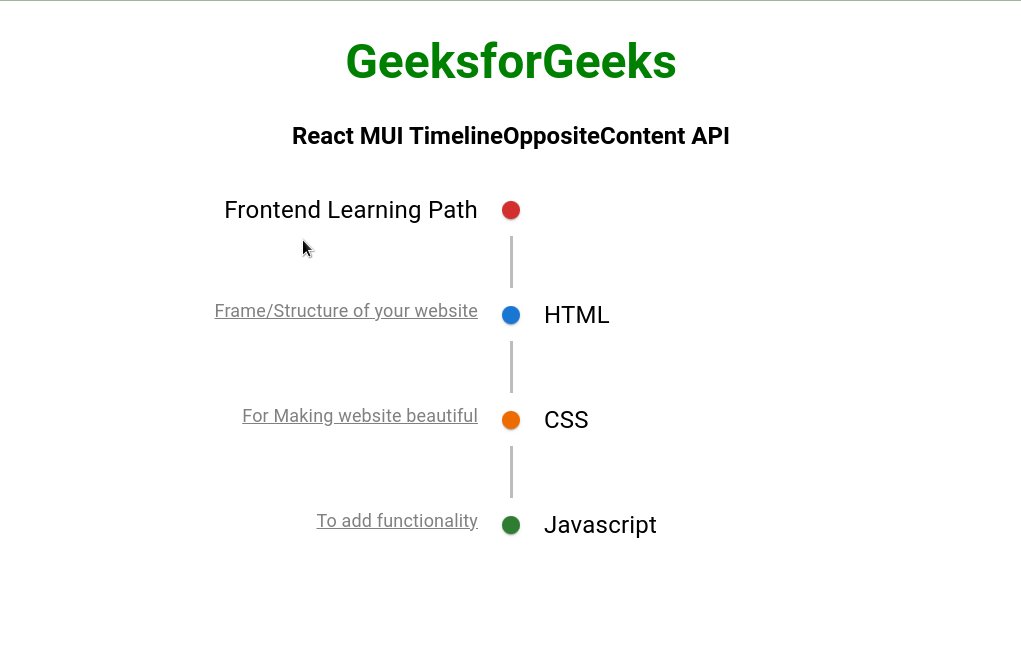
Producción:

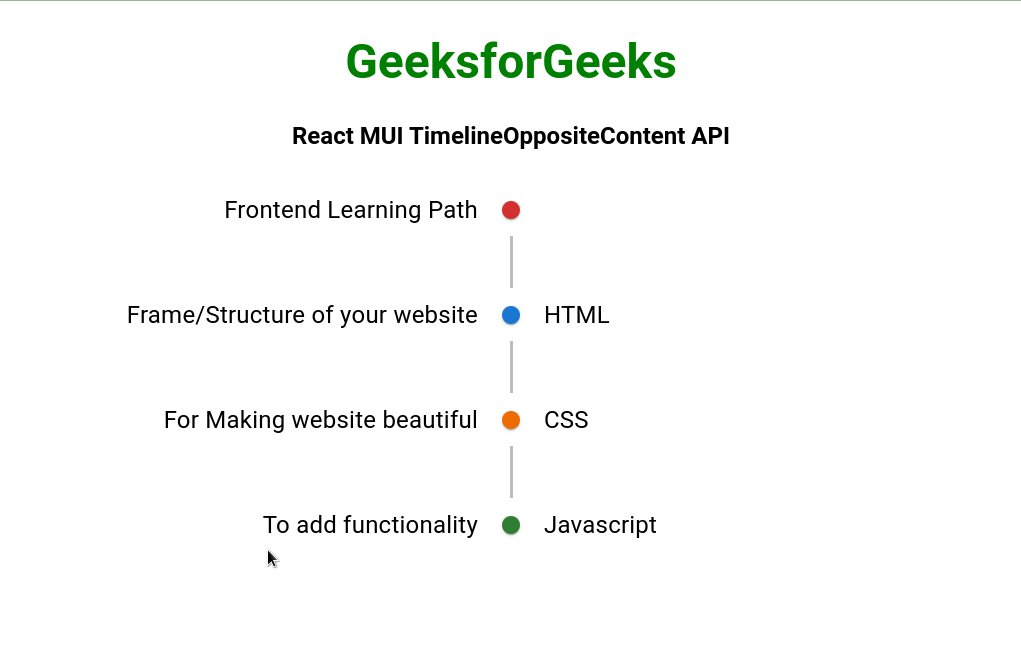
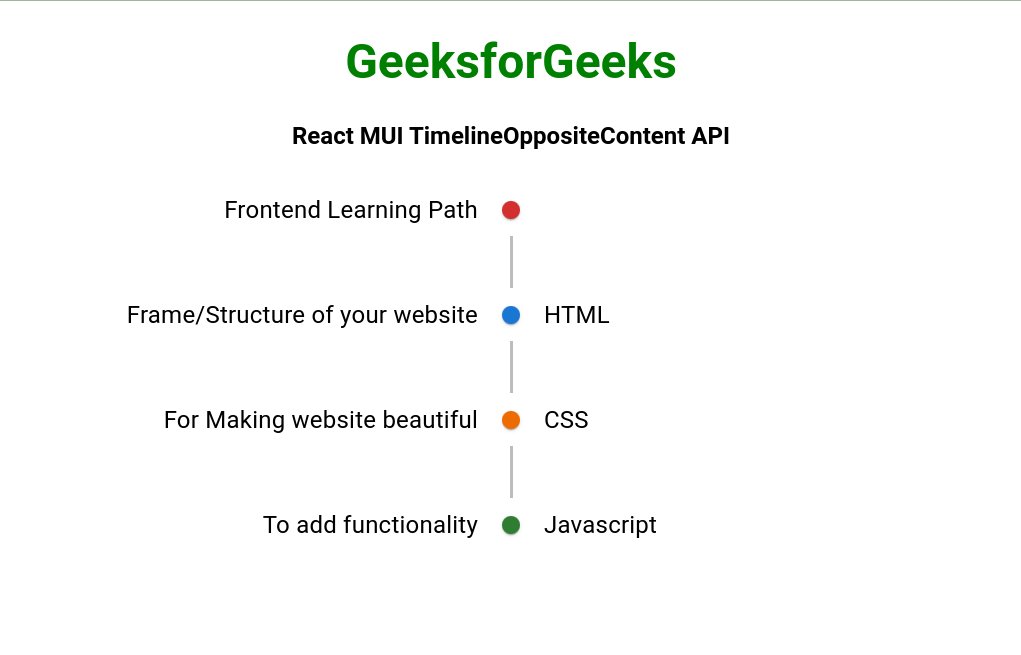
Ejemplo 2 : En el siguiente ejemplo, hemos personalizado TimelineOppositeContent usando el sx prop.
App.js
import "./App.css";
import Timeline from "@mui/lab/Timeline";
import TimelineItem from "@mui/lab/TimelineItem";
import TimelineSeparator from "@mui/lab/TimelineSeparator";
import TimelineConnector from "@mui/lab/TimelineConnector";
import TimelineContent from "@mui/lab/TimelineContent";
import TimelineDot from "@mui/lab/TimelineDot";
import { TimelineOppositeContent } from "@mui/lab";
import { fontSize } from "@mui/system";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
</div>
<div
style={{
width: "fit-content",
margin: "auto",
}}
>
<strong>React MUI TimelineOppositeContent API</strong>
</div>
<Timeline>
<TimelineItem position="left">
<TimelineSeparator>
<TimelineDot color="error" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Frontend Learning Path</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineOppositeContent
sx={{
opacity: "0.5",
fontSize: "0.75rem",
textDecoration: "underline",
}}
>
Frame/Structure of your website
</TimelineOppositeContent>
<TimelineSeparator>
<TimelineDot color="primary" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>HTML</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineOppositeContent
sx={{
opacity: "0.5",
fontSize: "0.75rem",
textDecoration: "underline",
}}
>
For Making website beautiful
</TimelineOppositeContent>
<TimelineSeparator>
<TimelineDot color="warning" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>CSS</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineOppositeContent
sx={{
opacity: "0.5",
fontSize: "0.75rem",
textDecoration: "underline",
}}
>
To add functionality
</TimelineOppositeContent>
<TimelineSeparator>
<TimelineDot color="success" />
</TimelineSeparator>
<TimelineContent>Javascript</TimelineContent>
</TimelineItem>
</Timeline>
</div>
);
}
export default App;
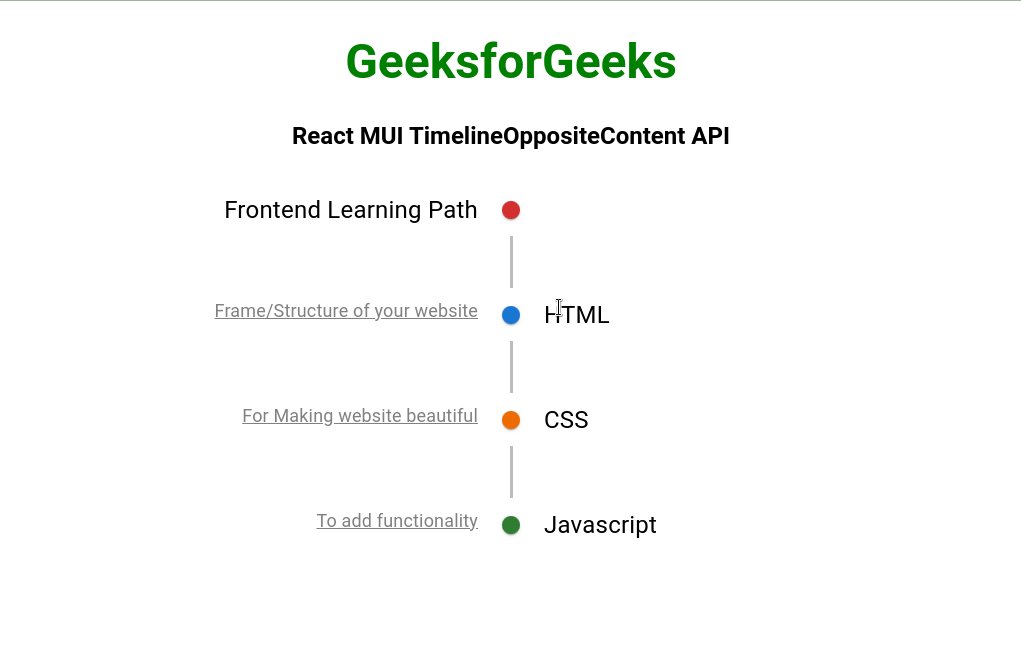
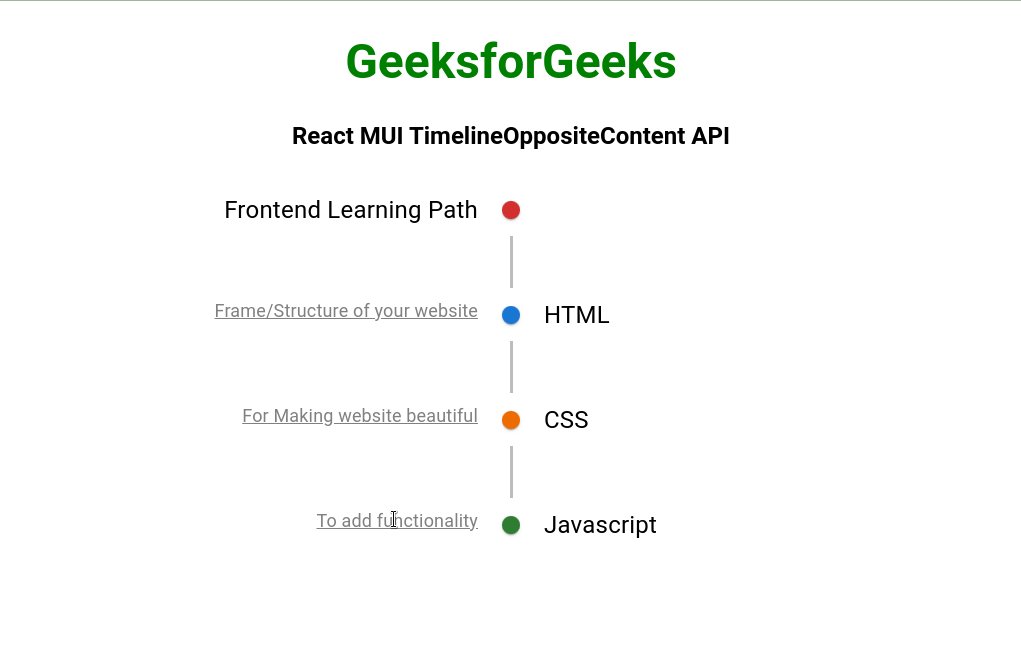
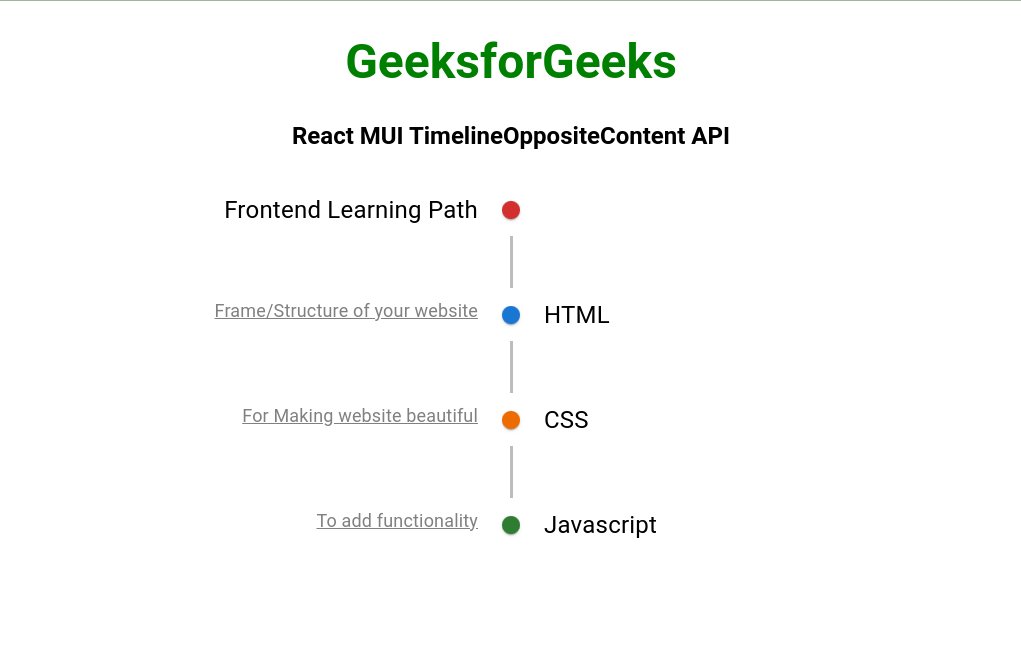
Producción:

Referencia: https://mui.com/material-ui/api/timeline-opposite-content/
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA