Material-UI es una biblioteca de interfaz de usuario que proporciona componentes robustos y personalizables predefinidos para React para facilitar el desarrollo web. El diseño de MUI se basa en la parte superior de Material Design de Google.
En este artículo, vamos a discutir la API TimelineDot de React MUI. TimelineDot es el punto que aparece antes del componente de contenido que muestra un punto con forma de viñeta en la línea de tiempo. La API proporciona muchas funcionalidades y vamos a aprender a implementarlas.
Importar API de TimelineDot:
import TimelineDot from '@mui/lab/TimelineDot';
// or
import { TimelineDot } from '@mui/lab';
Lista de accesorios: aquí está la lista de diferentes accesorios utilizados con este componente. Podemos acceder a ellos y modificarlos según nuestras necesidades.
- children: Es un componente similar a la fila de la tabla.
- clases : esto anula los estilos existentes o agrega nuevos estilos al componente.
- sx: la propiedad del sistema permite definir anulaciones del sistema, así como estilos CSS adicionales.
- color(error/gris/info/heredar/primario/secundario/éxito/advertencia): Podemos aplicar diferentes colores desde el propio MUI al TimelineDot.
- variante (relleno/delineado/string): el punto puede estar relleno o delineado.
Sintaxis: Cree el componente TimelineDot de la siguiente manera:
<TimelineItem>
<TimelineSeparator>
<TimelineDot />
</TimelineSeparator>
<TimelineContent>HTML</TimelineContent>
</TimelineItem>
Instalar y crear la aplicación React y agregar las dependencias de MUI.
Paso 1: Cree un proyecto de reacción usando el siguiente comando.
npx create-react-app gfg_tutorial
Paso 2: Entrar en el directorio del proyecto
cd gfg_tutorial
Paso 3: instale las dependencias de MUI de la siguiente manera:
npm install @mui/material @emotion/react @emotion/styled @mui/lab
Paso 4: Ejecute el proyecto de la siguiente manera:
npm start
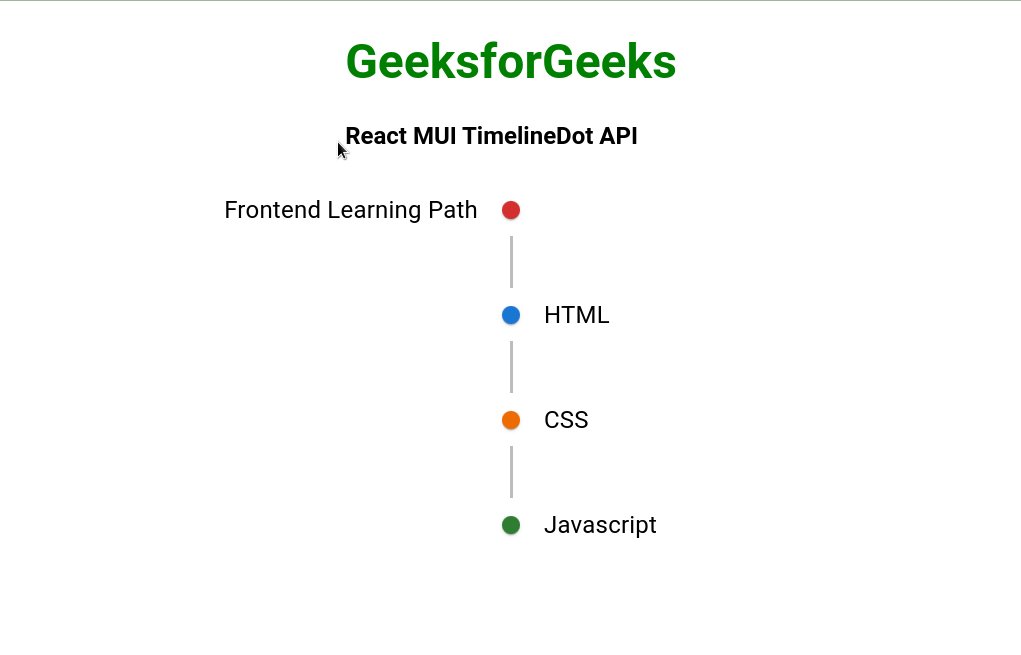
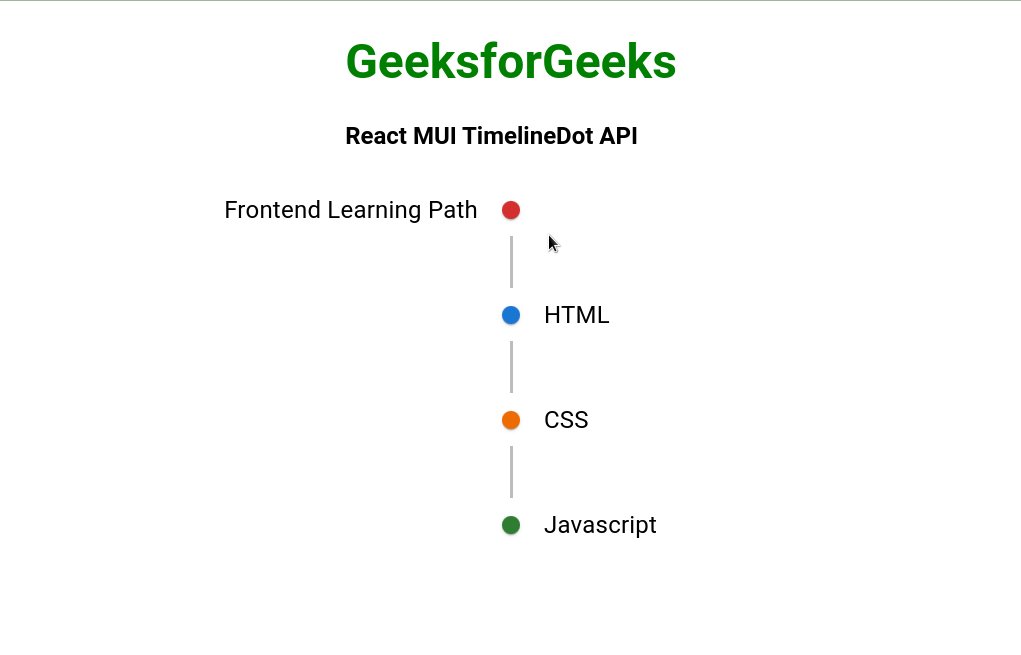
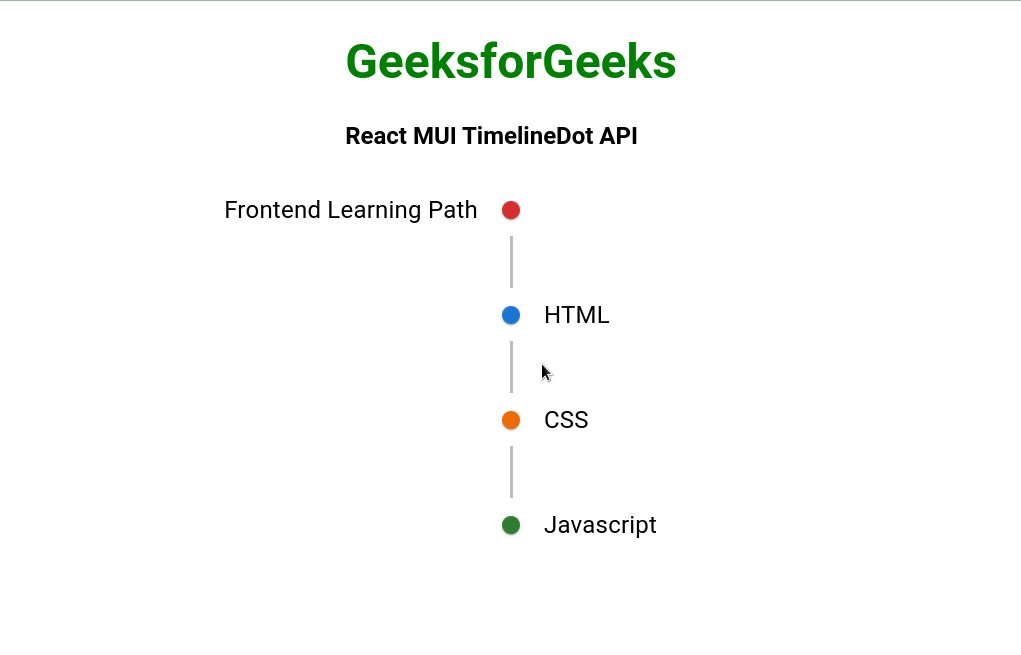
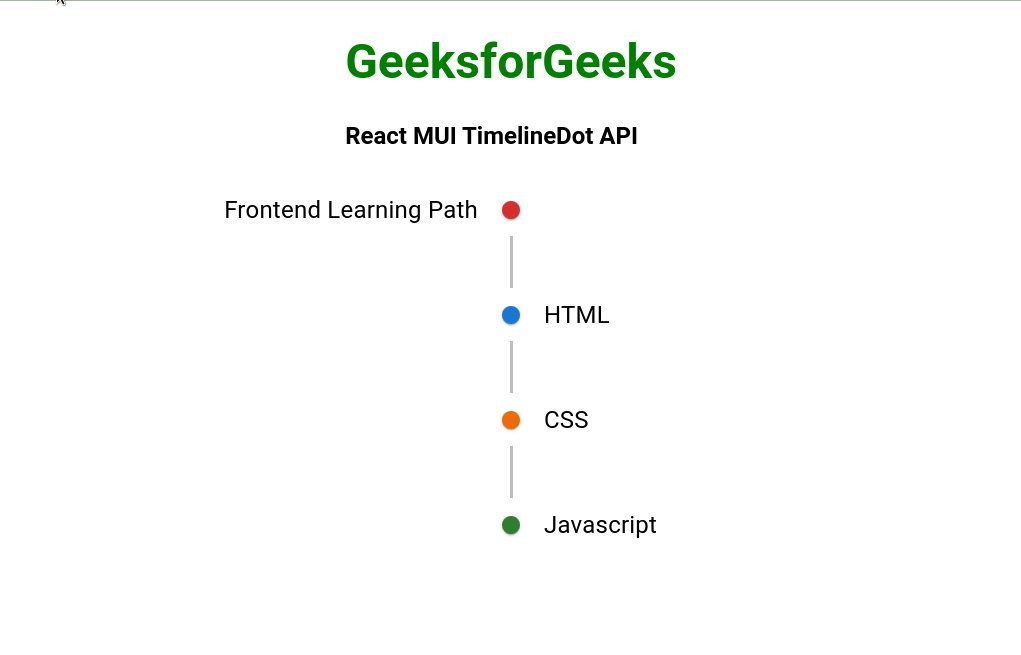
Ejemplo 1: En el siguiente ejemplo, tenemos un punto de línea de tiempo con diferentes colores.
App.js
import "./App.css";
import Timeline from "@mui/lab/Timeline";
import TimelineItem from "@mui/lab/TimelineItem";
import TimelineSeparator from "@mui/lab/TimelineSeparator";
import TimelineConnector from "@mui/lab/TimelineConnector";
import TimelineContent from "@mui/lab/TimelineContent";
import TimelineDot from "@mui/lab/TimelineDot";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI TimelineDot API</strong>
</div>
<Timeline>
<TimelineItem position="left">
<TimelineSeparator>
<TimelineDot color="error" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Frontend Learning Path</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot color="primary" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>HTML</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot color="warning" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>CSS</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot color="success" />
</TimelineSeparator>
<TimelineContent>Javascript</TimelineContent>
</TimelineItem>
</Timeline>
</div>
);
}
export default App;
Producción:

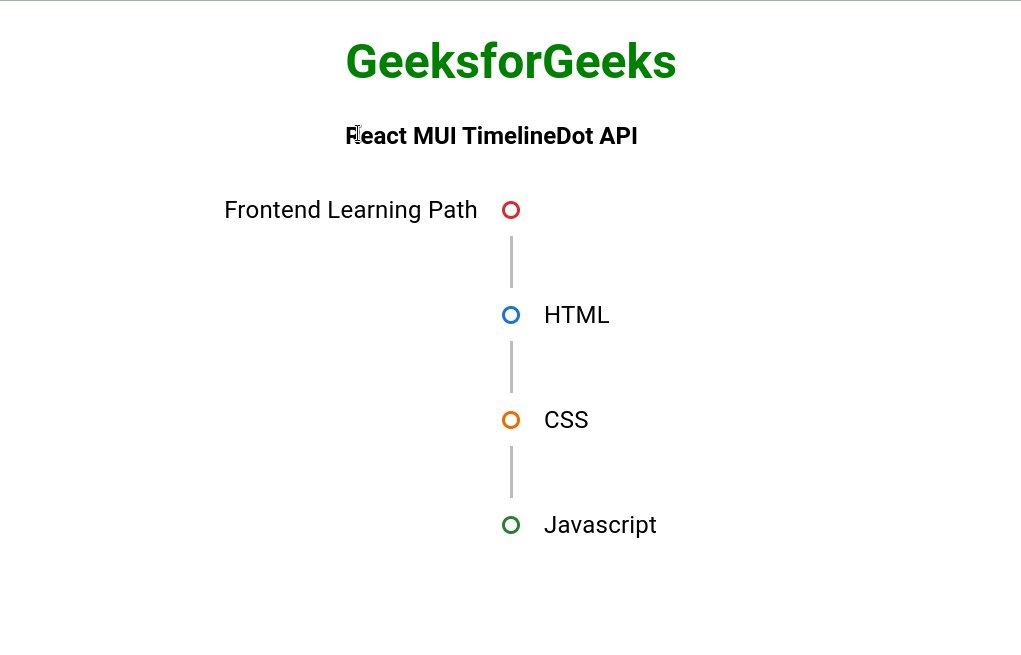
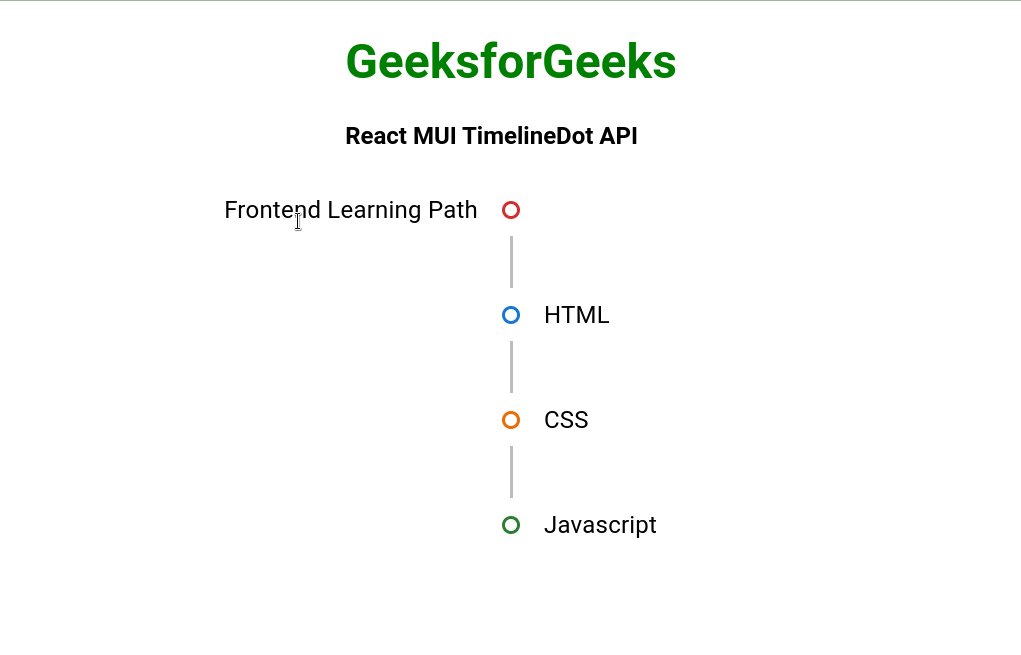
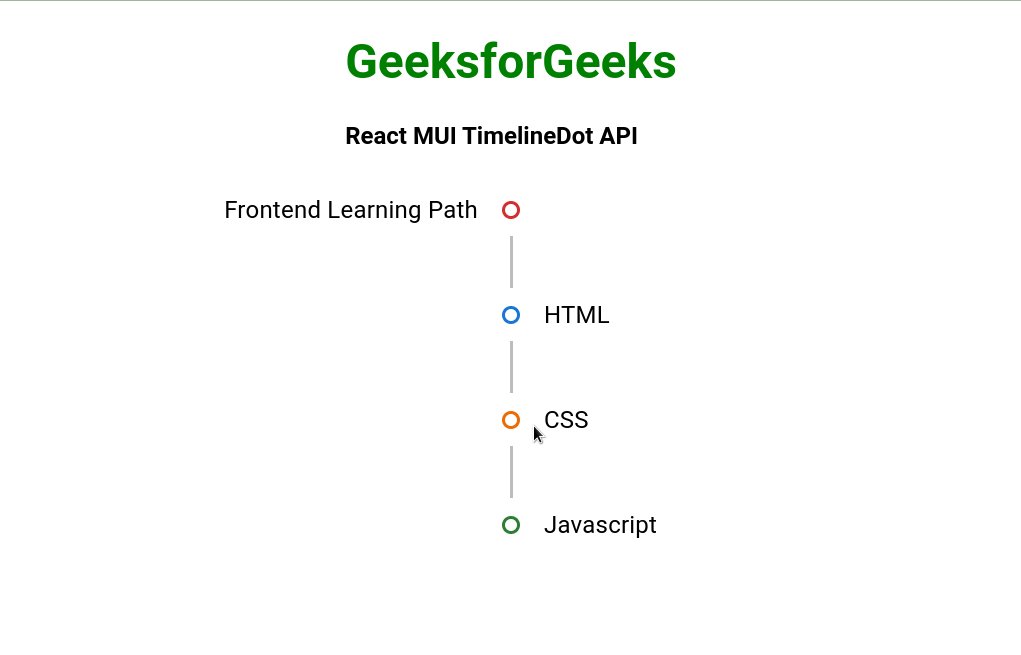
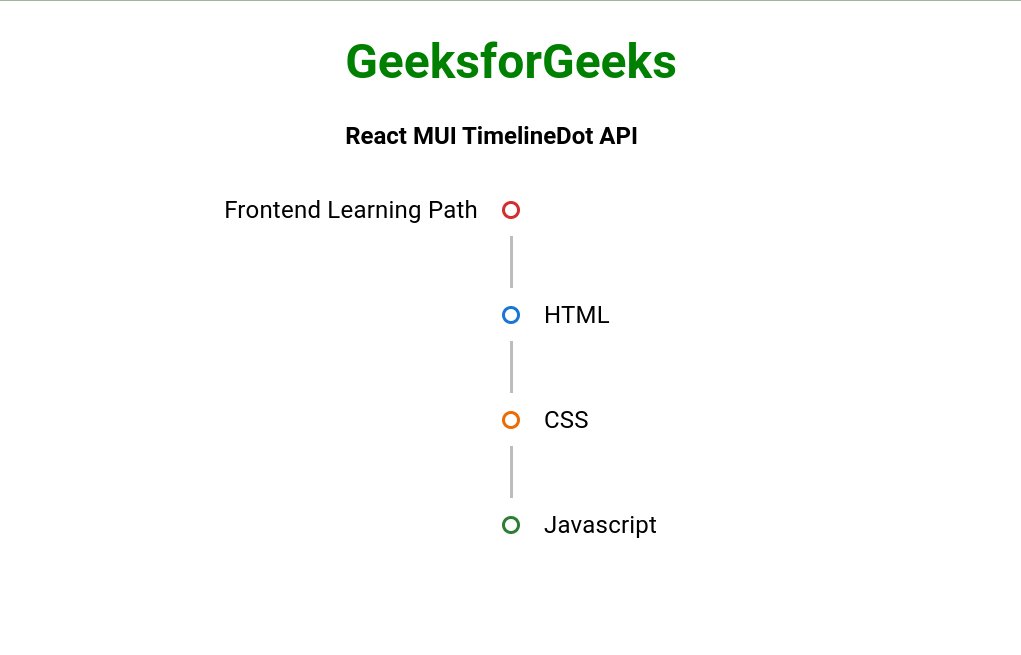
Ejemplo 2: En el siguiente ejemplo, hemos delineado TimelineDot.
App.js
import "./App.css";
import Timeline from "@mui/lab/Timeline";
import TimelineItem from "@mui/lab/TimelineItem";
import TimelineSeparator from "@mui/lab/TimelineSeparator";
import TimelineConnector from "@mui/lab/TimelineConnector";
import TimelineContent from "@mui/lab/TimelineContent";
import TimelineDot from "@mui/lab/TimelineDot";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI TimelineDot API</strong>
</div>
<Timeline>
<TimelineItem position="left">
<TimelineSeparator>
<TimelineDot color="error" variant="outlined" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>Frontend Learning Path</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot color="primary" variant="outlined" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>HTML</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot color="warning" variant="outlined" />
<TimelineConnector />
</TimelineSeparator>
<TimelineContent>CSS</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineDot color="success" variant="outlined" />
</TimelineSeparator>
<TimelineContent>Javascript</TimelineContent>
</TimelineItem>
</Timeline>
</div>
);
}
export default App;
Producción:

Referencia: https://mui.com/material-ui/api/timeline-dot/
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA