El método decode() en TextDecoder API se usa para tomar un flujo de bytes como entrada y emite un flujo de puntos de código. El método decode() de TextEncoder toma un ArrayBuffer que contiene los datos codificados y el objeto de opciones y devuelve la string original (es decir, la string decodificada).
Sintaxis:
decoder.decode(buffer, options)
Parámetros:
- buffer: Es una instancia de ArrayBuffer, Dataview o TypedArray que contiene los datos codificados.
- opciones: es un parámetro opcional que contiene un objeto que contiene algunas propiedades.
- stream: Es un valor booleano. Se establece en verdadero si los datos se procesan en fragmentos y falso si los datos no se fragmentan (por defecto, su valor se establece en falso)
Valor devuelto: decodifica la entrada codificada en el búfer y devuelve la string decodificada.
Ejemplo 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>
TextEncoder Web API
encodeInto() method
</title>
</head>
<body>
<p id='javascript'>I Love javascript</p>
<script type="text/javascript">
// Original string
const original = document.querySelector(
'#javascript').textContent
// Instance of TextEncoder
const encoder = new TextEncoder()
// Instance of TextDecoder
const decoder = new TextDecoder()
// encode() is just an another method
// defined in TextEncoder class
// It specifies the encoded result
// of strings
const encodedResult = encoder.encode(original)
// Decoding
const decodedResult = decoder.decode(encodedResult)
console.log(`
Original String: ${original},
Encoded Value: ${encodedResult},
Decoded Value: ${decodedResult}
`)
</script>
</body>
</html>
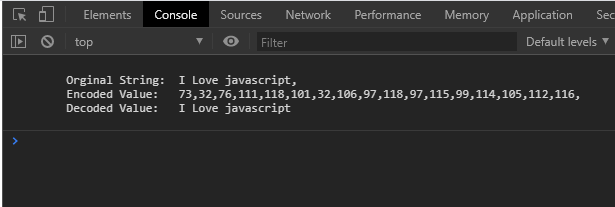
Producción:

Ejemplo 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>GFG TextEncoder encodeInto() method</title>
</head>
<body>
<p id='javascript' hidden>I Love javascript</p>
<button id='btn'>Click me to see results</button>
<div id='result'></div>
<script type="text/javascript">
// Original string
const original = document.querySelector(
'#javascript').textContent
const btn = document.querySelector('#btn')
const result = document.querySelector('#result')
// Instance of TextEncoder
const encoder = new TextEncoder()
// Instance of TextDecoder
const decoder = new TextDecoder()
// encode() is just an another method
// defined in TextEncoder class
// It specifies the encoded result of strings
const encodedResult = encoder.encode(original)
// Decoding
const decodedResult = decoder.decode(encodedResult)
// Button listing for click event, when
// click occurs shows original string and
// Encoded and Decode values
btn.addEventListener('click', () => {
result.innerHTML = `
Original: ${original}
Encoded Value: ${encodedResult}
Decoded Value: ${decodedResult}`
})
</script>
</body>
</html>
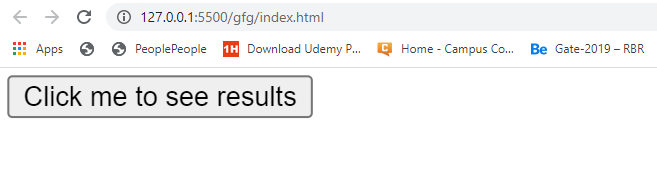
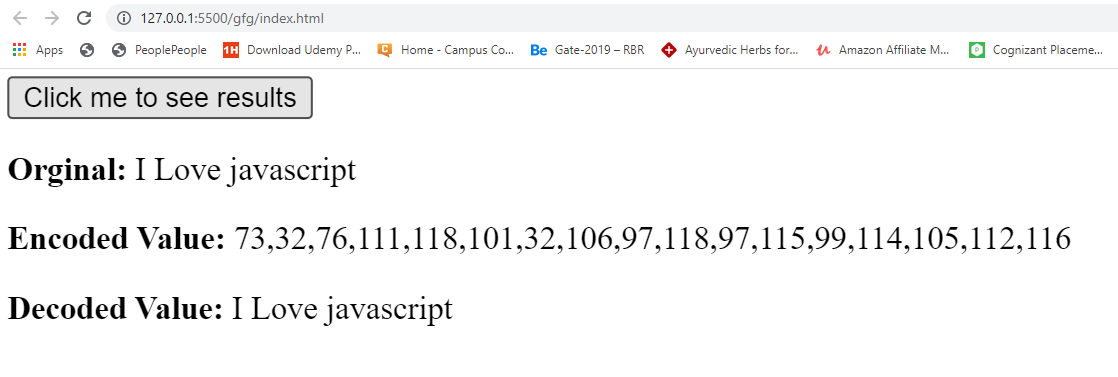
Salida:
antes de hacer clic en el botón:

Después de hacer clic en el botón:

Navegadores compatibles:
- Google Chrome 38 y superior
- Edge 79 y superior
- Firefox 19 y superior
- Internet Explorer no es compatible
- Ópera 25 y superior
- Safari 10.1 y superior
Publicación traducida automáticamente
Artículo escrito por hunter__js y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA