El método encodeInto() en TextEncoder API se usa para tomar flujo de puntos y emite el flujo de bytes UTF-8. Todas las instancias de TextEncoder solo admiten la codificación UTF-8. TextEncoder.encodeInto() toma una string para codificar y una array para contener el resultado codificado y devuelve un objeto.
Sintaxis:
encoder.encodeInto(src, dest)
Parámetro:
- src: Es la string fuente que contiene el texto a codificar.
- destino: es una instancia de objeto Uint8Array para almacenar el resultado codificado.
Valor de retorno: Devuelve un objeto que contiene dos propiedades de lectura y escritura
- read: es un valor numérico que especifica el número de caracteres de string convertidos a UTF-8. Esto puede ser menor que src.length (longitud de la string de origen) si uint8Array no tiene suficiente espacio.
- dest: también es un valor numérico que especifica la cantidad de códigos Unicode UTF-8 almacenados en el objeto Uint8Array de destino Array. Siempre es igual a leer.
Ejemplo 1:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
TextEncoder Web API
encodeInto() method
</title>
</head>
<body>
<p id='javascript'>I love javascript</p>
<script type="text/javascript">
const parg1 = document.
querySelector('#javascript')
// Instance of TextEncoder
const encoder = new TextEncoder()
// Instance of Uint8Array
const u8Array = new Uint8Array(30)
const result = encoder.encodeInto(
parg1.innerText, u8Array)
// encode() is just an another method
// defined in TextEncoder class
// It specifies the encoded result
// of strings
const encodedResult = encoder
.encode(parg1.innerText)
console.log(`
Bytes read: ${result.read},
Bytes written: ${result.written},
Encoded Result: ${encodedResult}
`)
</script>
</body>
</html>
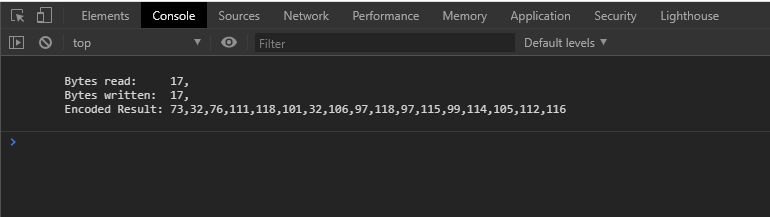
Producción:
Ejemplo 2:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
TextEncoder Web API
encodeInto() method
</title>
</head>
<body>
<p id='javascript'>I Love javascript</p>
<button id='btn'>
Click me to view results
</button>
<p id='result'></p>
<script type="text/javascript">
const parg1 = document.querySelector('#javascript')
const btn = document.querySelector('#btn')
const result = document.querySelector('#result')
// Instsnce of TextEncoder
const encoder = new TextEncoder()
// Instance of Uint8Array
const u8Array = new Uint8Array(30)
let resultObj = encoder.encodeInto(
parg1.innerText, u8Array)
const encodedResult =
encoder.encode(parg1.innerText)
btn.addEventListener('click', () => {
result.innerHTML = `
<p><strong>Bytes read:</strong>
${resultObj.read}, </p>
<p><strong>Bytes written:</strong>
${resultObj.written}, </p>
<p><strong>Encoded Result:</strong>
${encodedResult}</p>
`
})
</script>
</html>
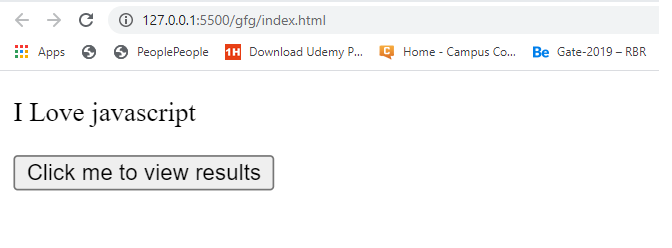
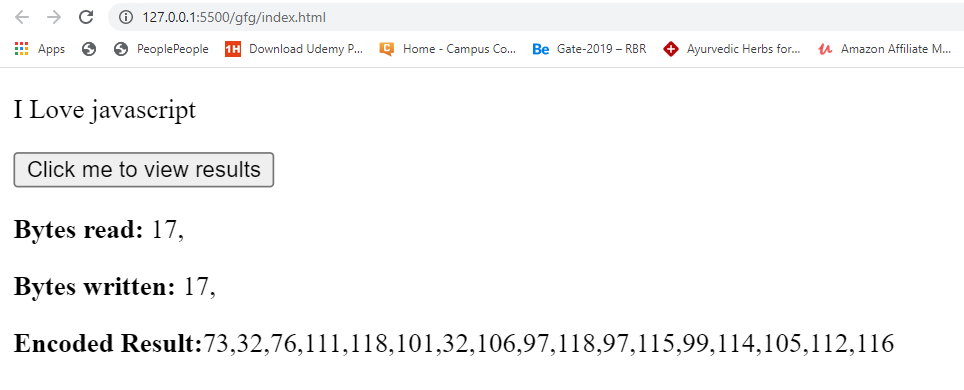
Producción:
Antes de hacer clic en el botón:
Después de hacer clic en el botón:
Publicación traducida automáticamente
Artículo escrito por hunter__js y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA