React es una biblioteca de JavaScript utilizada para desarrollar interfaces de usuario interactivas. Es administrado por Facebook y una comunidad de desarrolladores individuales y empresas. React se enfoca principalmente en desarrollar aplicaciones web o móviles de una sola página. aquí, crearemos una aplicación generadora de cotizaciones aleatorias para comprender los conceptos básicos de ReactJS.
Enfoque: en este artículo, vamos a crear una aplicación React completa desde cero. Esta aplicación utilizará una API para colocar algunos datos y serán comillas aleatorias. Crearemos un interesante proyecto de obtención de datos API de ReactJS desde cero: una aplicación de generador de cotizaciones aleatorias de React. Vamos a usar React en la parte delantera y haremos requests de obtención a la API de Advice Slip JSON. Después de leer este artículo, tendrá una sólida comprensión del flujo de trabajo básico de React y de cómo realizar requests de API en React Apps. Aprenda a obtener datos de la API con React js.
API JSON de hoja de aviso: https://api.adviceslip.com/
Módulos requeridos:
- npm
- Reaccionar
Configuración básica: Inicie un proyecto con el siguiente comando:
NPX: es una herramienta de ejecución de paquetes que viene con npm 5.2+, npx es una herramienta CLI fácil de usar. El npx se usa para ejecutar paquetes de Node. Simplifica en gran medida una serie de cosas, una de las cuales es verificar/ejecutar un paquete de Node rápidamente sin instalarlo local o globalmente.
Paso 1: crea la aplicación de reacción con el siguiente comando
npx create-react-app quote-generator-react
Paso 2: Ahora, ve a la carpeta
cd quote-generator-react
Estructura del proyecto: Tendrá el siguiente aspecto.
la carpeta Src contendrá principalmente 3 archivos:
- índice.js
- Aplicación.js
- Aplicación.css

Paso 3: ahora cree un archivo index.js dentro de la carpeta src para nuestra aplicación generadora de cotizaciones aleatorias.

Paso 4: edite el archivo index.html dentro de público y cambie el título de la aplicación.
índice.html
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> <meta name="viewport" content= "width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content= "Web site created using create-react-app" /> <link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /> <!--Fonts--> <link rel="preconnect" href="https://fonts.gstatic.com" /> <link href= "https://fonts.googleapis.com/css2?family=Spartan:wght@100;200;300; 400;500;600;700;800;900&display=swap" rel="stylesheet" /> <title>Quote Generator</title> </head> <body> <noscript> You need to enable JavaScript to run this app. </noscript> <div id="root"></div> </body> </html>
Paso 5: edite el archivo App.js en src. En App.js crearemos un componente de aplicación basado en clases (el componente de aplicación es el componente principal en React que actúa como un contenedor para todos los demás componentes). en este componente de la aplicación vamos a tener un estado (el estado es como un objeto global que contiene todas las cosas más importantes). Dado que este es un objeto realmente simple que no tiene propiedades, podemos escribirlo así : estado = { consejo: » }; En este archivo, estamos usando el método componentDidMount() : El método componentDidMount() nos permite ejecutar el código React cuando el componente ya está colocado en el DOM (Document Object Model). Este método se llama durante la fase de montaje del ciclo de vida de React, es decir, después de renderizar el componente.
Aplicación.js
Javascript
import React from 'react';
import axios from 'axios';
import './App.css';
class App extends React.Component {
state = { advice: '' };
componentDidMount() {
this.fetchAdvice();
}
fetchAdvice = () => {
axios.get('https://api.adviceslip.com/advice')
.then((response) => {
const { advice } = response.data.slip;
this.setState({ advice });
})
.catch ((error) => {
console.log(error);
})
}
render() {
const { advice } = this.state;
return (
<div className="app">
<div className="card">
<h1 className="heading">
{this.state.advice}
</h1>
<button className="button" onClick=
{this.fetchAdvice}>
<span>Give Me Advice</span>
</button>
</div>
</div>
);
}
}
export default App;
Paso 6: edite el archivo App.css en src. App.css contendrá nuestro código de estilo para nuestra aplicación generadora de cotizaciones aleatorias. Este es el archivo CSS (para diseñar el componente de la aplicación) correspondiente al componente de la aplicación.
Aplicación.css
CSS
#root, html, body {
margin: 0;
padding: 0;
height: 100vh;
box-sizing: border-box;
}
.app {
height: 100%;
background: linear-gradient( rgba(9, 9, 121, 100),
rgba(0, 212, 255, 100) );
background-size: cover;
background-position: center;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.card {
background: whitesmoke;
width: 40%;
height: 30%;
display: flex;
align-items: center;
flex-direction: column;
border-radius: 25px;
padding: 2%;
box-shadow: 10px 10px;
}
.heading {
display: flex;
align-items: center;
height: 350px;
font-family: 'Spartan', sans-serif;
}
.button {
position: relative;
outline: none;
text-decoration: none;
border-radius: 50px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
text-transform: uppercase;
height: 200px;
width: 210px;
opacity: 1;
background-color: #ffffff;
border: 1px solid rgba(22, 76, 167, 0.6);
}
.button span {
color: #164ca7;
font-size: 12px;
font-weight: 500;
letter-spacing: 0.7px;
}
.button:hover {
animation: rotate 0.7s ease-in-out both;
}
.button:hover span {
animation: storm 0.7s ease-in-out both;
animation-delay: 0.06s;
}
@keyframes rotate {
0% {
transform: rotate(0deg) translate3d(0, 0, 0);
}
25% {
transform: rotate(3deg) translate3d(0, 0, 0);
}
50% {
transform: rotate(-3deg) translate3d(0, 0, 0);
}
75% {
transform: rotate(1deg) translate3d(0, 0, 0);
}
100% {
transform: rotate(0deg) translate3d(0, 0, 0);
}
}
@keyframes storm {
0% {
transform: translate3d(0, 0, 0) translateZ(0);
}
25% {
transform: translate3d(4px, 0, 0) translateZ(0);
}
50% {
transform: translate3d(-3px, 0, 0) translateZ(0);
}
75% {
transform: translate3d(2px, 0, 0) translateZ(0);
}
100% {
transform: translate3d(0, 0, 0) translateZ(0);
}
}
@media only screen and (max-width: 1007px) {
.card {
width: 60%;
height: 30%;
}
}
@media only screen and (max-width: 600px) {
.card {
width: 80%;
height: 40%;
}
}
Paso para ejecutar la aplicación: Abra la terminal y escriba el siguiente comando.
npm start
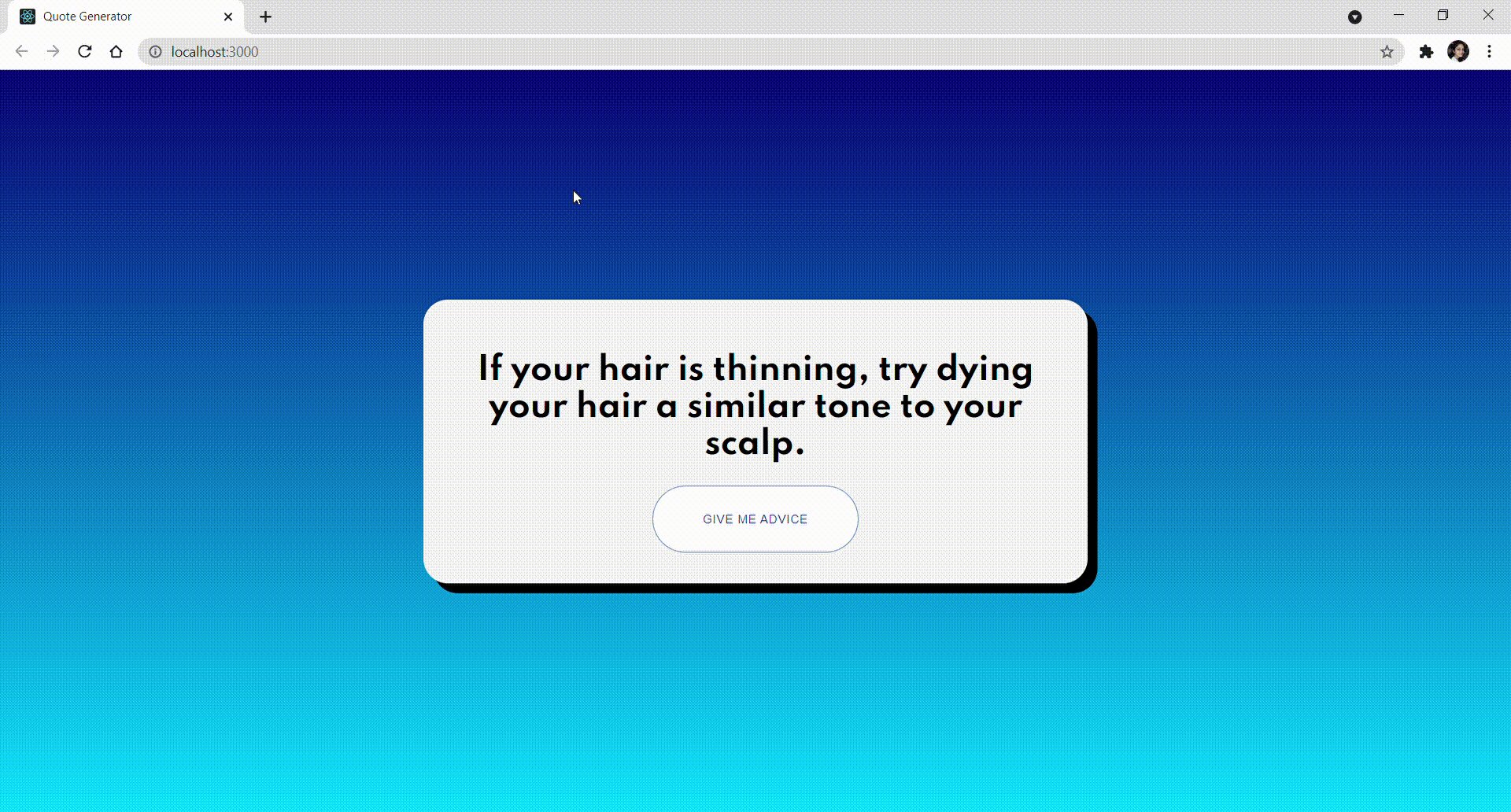
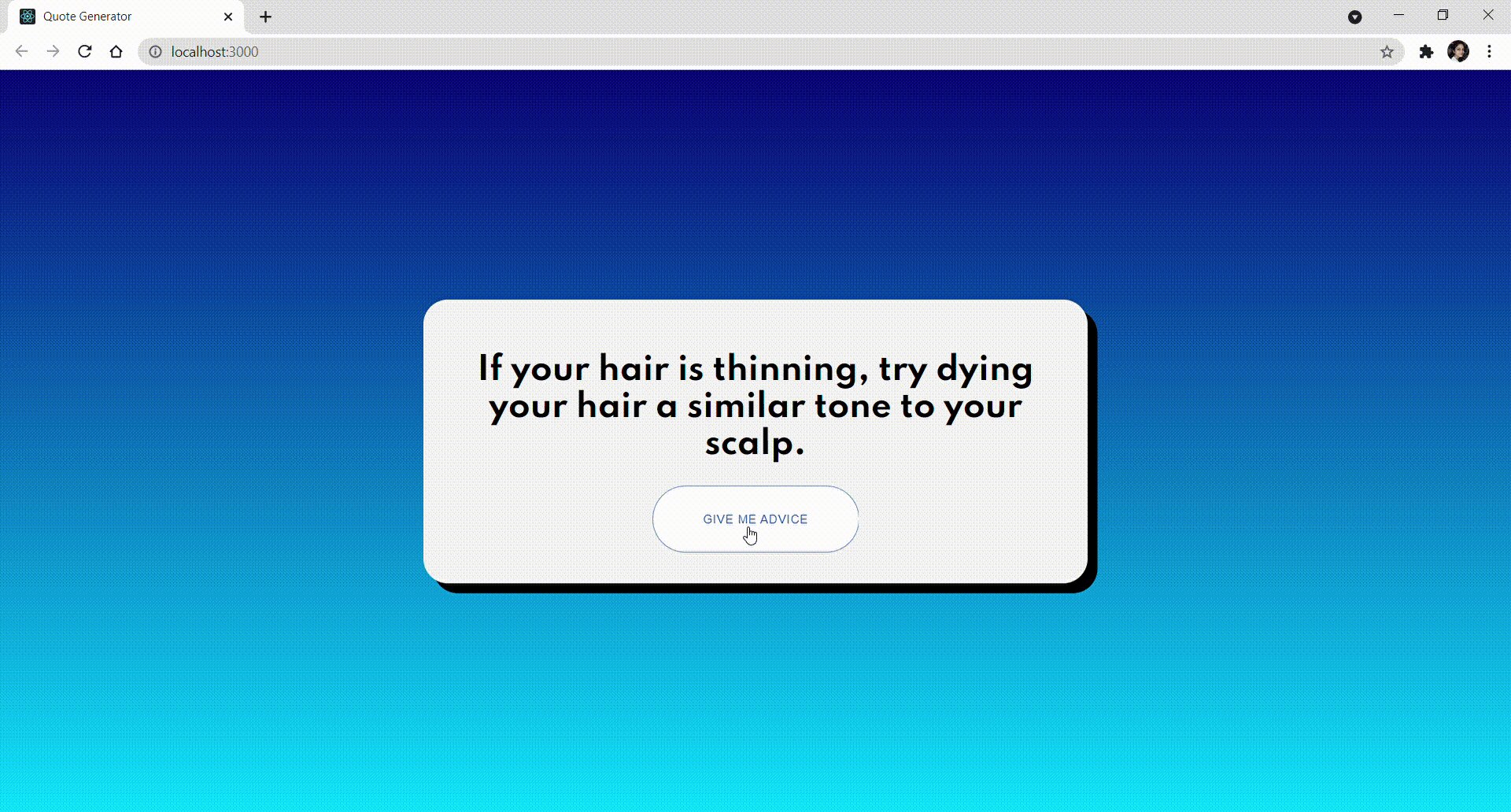
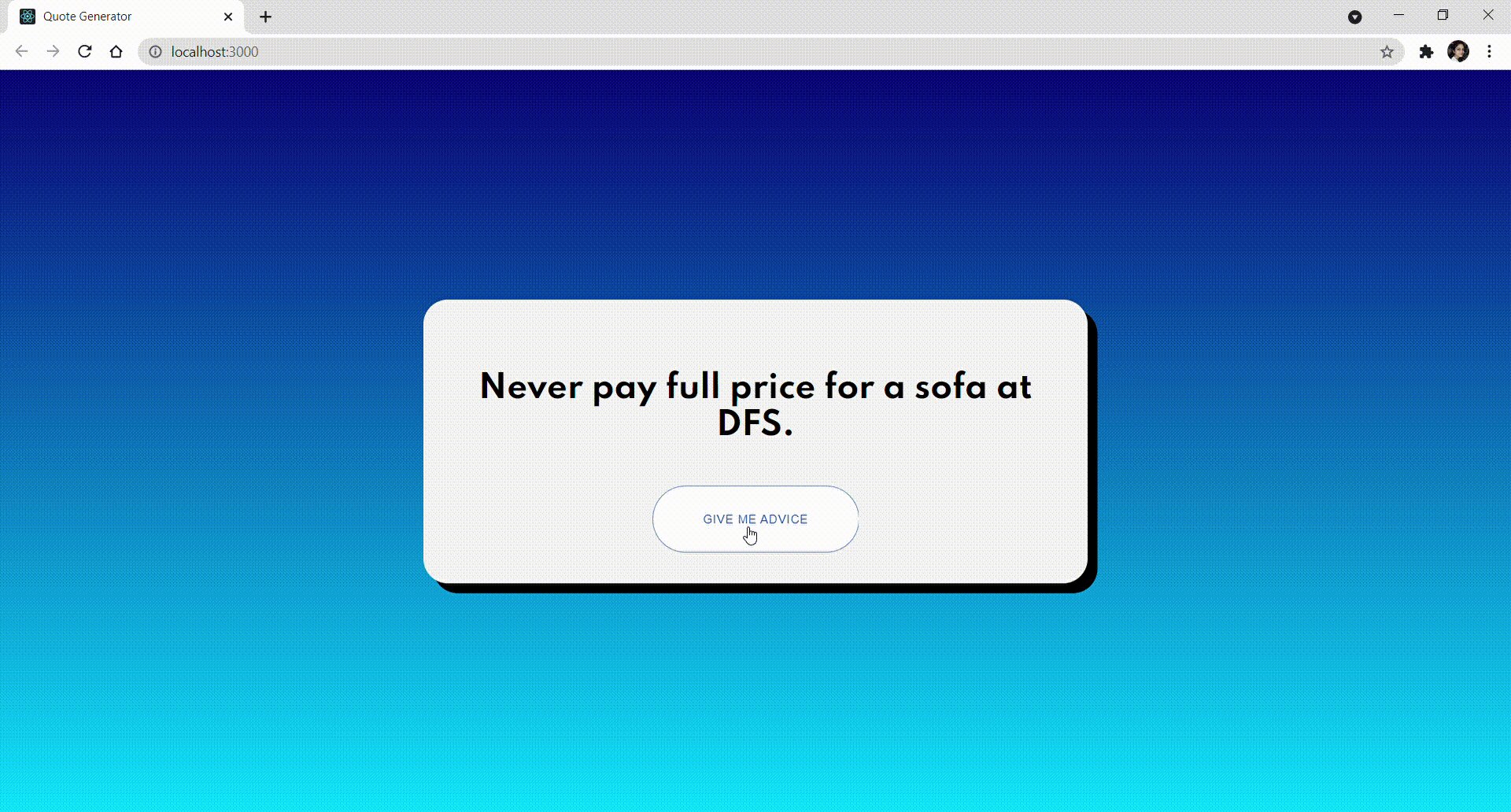
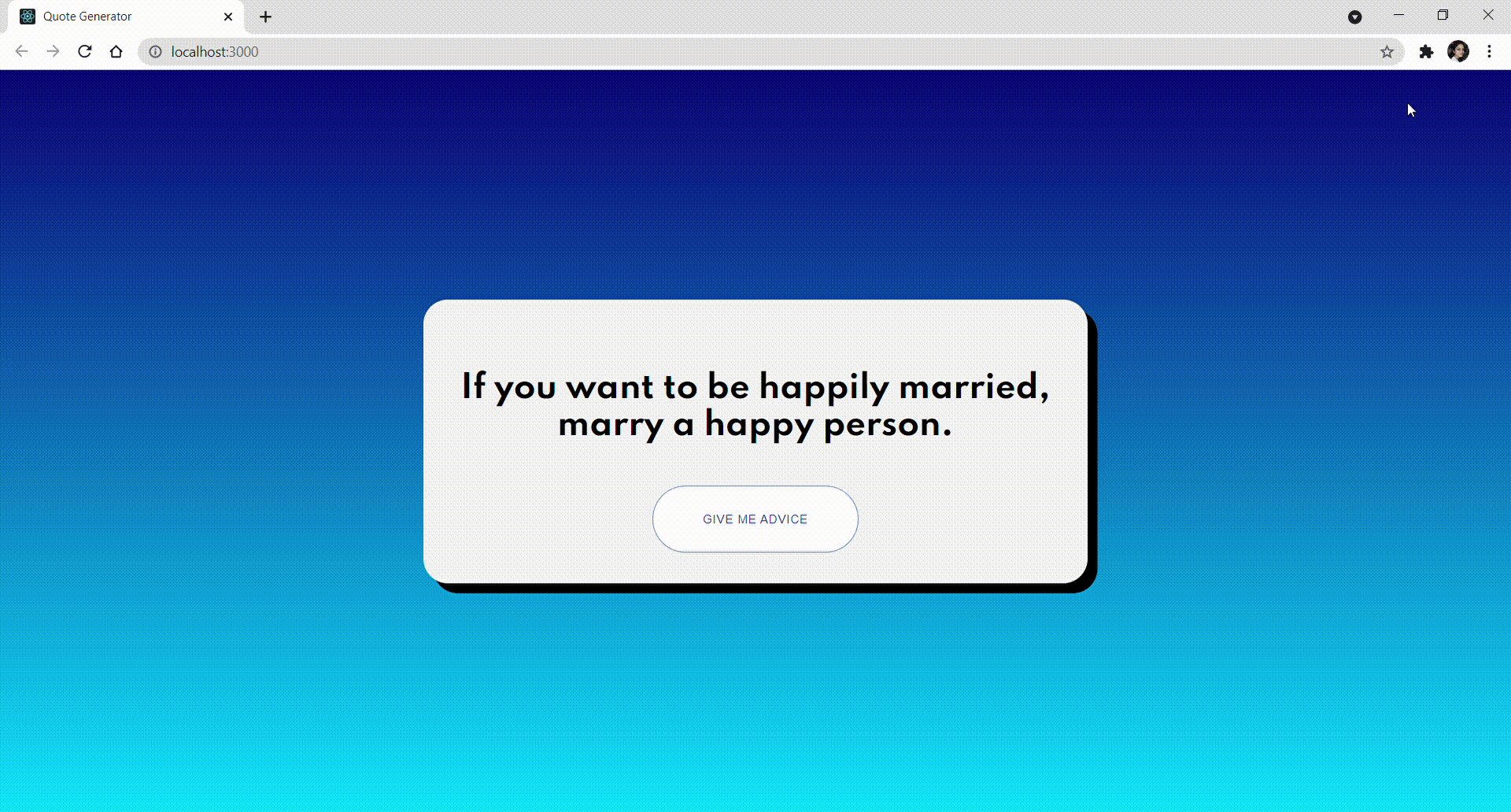
Salida: Abra http://localhost:3000/ en el navegador:

Aplicación de generador de cotizaciones usando React
Enlace GitHub: https://github.com/bhartik021/quote-generator
Publicación traducida automáticamente
Artículo escrito por bhartik021 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA