Introducción: en este artículo, veremos cómo crear una aplicación Pokémon usando React.js y la API de Pokémon.
Requisito previo:
Enfoque: esta aplicación web será una aplicación web de una página donde mostraremos diferentes tipos de Pokémon y algunas de sus características también se mencionarán allí, obtendremos todos estos datos utilizando un recurso API gratuito https:/ /pokeapi.co/. Estableceremos un botón Cargar más , al hacer clic en ese botón, la página cargará más Pokémon en nuestra página web (el número de Pokémon dependerá del valor límite que hayamos establecido en nuestra llamada API).
Ahora veamos la implementación paso a paso del enfoque anterior.
Crear la aplicación de reacción e instalar todos los paquetes necesarios:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
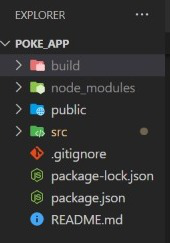
Estructura del proyecto: Tendrá el siguiente aspecto.

explorador de archivos
Ignore la carpeta de compilación por ahora, cuando haya terminado de crear esta aplicación, si desea implementar su aplicación en algún lugar, debe ejecutar » npm run build » en su terminal, lo que creará una carpeta de compilación . Luego, solo necesita arrastrar y soltar esa carpeta de compilación en su sitio web de implementación https://www.netlify.com/.
Paso 3: ahora dentro de la carpeta src, edite su App.js. Para loadPoke puede establecer cualquier límite que desee, aquí he establecido el límite en 20. En este archivo, estamos usando dos contenedores de ganchos useState, uno para obtener todos los datos con su nombre usando https://pokeapi.co/api/ v2/pokemon/${pokemon.name} dentro de useEffect y otro es para cargar más Pokémon en el evento onClick del botón More Pokemons obteniendo la API https://pokeapi.co/api/v2/pokemon?limit=20. Luego, dentro del contenedor de la aplicación Pokémon, estamos estructurando toda la tarjeta Pokémon con las características requeridas y configurando los accesorios para otros componentes.
App.js
import React, { useEffect, useState } from "react";
import PokemonThumbnail from "./Components/PokemonThumbnail";
function App() {
const [allPokemons, setAllPokemons] = useState([]);
const [loadPoke, setLoadPoke] = useState(
"https://pokeapi.co/api/v2/pokemon?limit=20"
);
const getAllPokemons = async () => {
const res = await fetch(loadPoke);
const data = await res.json();
setLoadPoke(data.next);
function createPokemonObject(result) {
result.forEach(async (pokemon) => {
const res = await fetch(
`https://pokeapi.co/api/v2/pokemon/${pokemon.name}`
);
const data = await res.json();
setAllPokemons((currentList) => [...currentList, data]);
});
}
createPokemonObject(data.results);
await console.log(allPokemons);
};
useEffect(() => {
getAllPokemons();
}, []);
return (
<div className="app-container">
<h1>Pokemon Kingdom .</h1>
<div className="pokemon-container">
<div className="all-container">
{allPokemons.map((pokemon, index) => (
<PokemonThumbnail
id={pokemon.id}
name={pokemon.name}
image=
{pokemon.sprites.other.dream_world.front_default}
type={pokemon.types[0].type.name}
key={index}
height={pokemon.height}
weight={pokemon.weight}
stat1={pokemon.stats[0].stat.name}
stat2={pokemon.stats[1].stat.name}
stat3={pokemon.stats[2].stat.name}
stat4={pokemon.stats[3].stat.name}
stat5={pokemon.stats[4].stat.name}
stat6={pokemon.stats[5].stat.name}
bs1={pokemon.stats[0].base_stat}
bs2={pokemon.stats[1].base_stat}
bs3={pokemon.stats[2].base_stat}
bs4={pokemon.stats[3].base_stat}
bs5={pokemon.stats[4].base_stat}
bs6={pokemon.stats[5].base_stat}
/>
))}
</div>
<button className="load-more"
onClick={() => getAllPokemons()}>
More Pokemons
</button>
</div>
</div>
);
}
export default App;
Paso 4: Ahora dentro de la carpeta src , cree una carpeta de Componentes, cree dos archivos dentro de esta carpeta, uno para la miniatura de Pokémon y otro para la descripción. En su src/Components/PokemonThumnail.js (o el nombre que desee dar) pegue el código que se proporciona a continuación. En este archivo, estamos usando todos los accesorios necesarios que han sido aprobados por App.js y creando toda la estructura de miniaturas de Pokémon. Aquí tenemos useState for show para mostrar el componente Description.js al hacer clic en los botones Cargar más de manera predeterminada, se ha establecido como falso.
PokemonThumnail.js
import React, { useState } from "react";
import Description from "./Description";
const PokemonThumbnail = ({
id,
name,
image,
type,
height,
weight,
stat1,
stat2,
stat3,
stat4,
stat5,
stat6,
bs1,
bs2,
bs3,
bs4,
bs5,
bs6,
}) => {
const style = `thumb-container ${type}`;
const [show, setShow] = useState(false);
return (
<div className={style}>
<div className="number">
<small>#0{id}</small>
</div>
<img src={image} alt={name} />
<div className="detail-wrapper">
<h3>{name.toUpperCase()}</h3>
<small>Type : {type}</small>
<button className="pokeinfo"
onClick={() => setShow(!show)}>
{show === true ? "Know less..." : "Know more..."}
</button>
{show === true ? (
<Description
weightpok={weight}
heightpok={height}
pokstat1={stat1}
pokstat2={stat2}
pokstat3={stat3}
pokstat4={stat4}
pokstat5={stat5}
pokstat6={stat6}
posbs1={bs1}
posbs2={bs2}
posbs3={bs3}
posbs4={bs4}
posbs5={bs5}
posbs6={bs6}
/>
) : (
<></>
)}
</div>
</div>
);
};
export default PokemonThumbnail;
Paso 5: pegue el código que se proporciona a continuación en su src/Components/Description.js (o el nombre que le dé). En este archivo, estamos creando un componente para dar la descripción del Pokémon, aquí también estamos usando accesorios que App.js ha pasado. Hay un botón para saber más en nuestra miniatura de Pokémon, al hacer clic en ese botón en particular, esta descripción se mostrará en nuestra interfaz de usuario de miniaturas, y al hacer clic en la miniatura de Saber menos , se mostrará su estado inicial.
Description.js
import React from "react";
const Description = ({
heightpok,
weightpok,
pokstat1,
pokstat2,
pokstat3,
pokstat4,
pokstat5,
pokstat6,
posbs1,
posbs2,
posbs3,
posbs4,
posbs5,
posbs6,
}) => {
return (
<div className="desc">
<p>
<b>Height</b> is <b>{heightpok * 10} cm.</b>
</p>
<p>
<b>Weight</b> is <b>{weightpok * 0.1} kg</b>
</p>
<h3>Stat</h3>
<p>
<b>
{pokstat1} : {posbs1}
</b>
</p>
<p>
<b>
{pokstat2} : {posbs2}
</b>
</p>
<p>
<b>
{pokstat3} : {posbs3}
</b>
</p>
<p>
<b>
{pokstat4} : {posbs4}
</b>
</p>
<p>
<b>
{pokstat5} : {posbs5}
</b>
</p>
<p>
<b>
{pokstat6} : {posbs6}
</b>
</p>
</div>
);
};
export default Description;
Paso 6: Vaya a su src/index.css , pegue el código que se proporciona a continuación, esto agregará estilo a su aplicación web Pokémon para todos los componentes.
src/index.css
@import url("https://fonts.googleapis.com/css2?family=Satisfy&display=swap");
body {
margin: 0;
font-family: "Satisfy", cursive;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
background-image: linear-gradient(
to right,
#eea2a2 0%,
#bbc1bf 19%,
#57c6e1 42%,
#b49fda 79%,
#7ac5d8 100%
);
}
code {
font-family: "Satisfy", cursive;
}
.rock {
background-image: linear-gradient(
to top, #c79081 0%, #dfa579 100%);
}
.ghost {
background-image: linear-gradient(
to top, #cfd9df 0%, #e2ebf0 100%);
}
.electric {
background-image: linear-gradient(
to right, #f83600 0%, #f9d423 100%);
}
.bug {
background-image: linear-gradient(
to top, #e6b980 0%, #eacda3 100%);
}
.poison {
background-image: linear-gradient(
to top, #df89b5 0%, #bfd9fe 100%);
}
.normal {
background-image: linear-gradient(
-225deg, #e3fdf5 0%, #ffe6fa 100%);
}
.fairy {
background-image: linear-gradient(
to top,
#ff9a9e 0%,
#fecfef 99%,
#fecfef 100%
);
}
.fire {
background-image: linear-gradient(
120deg, #f6d365 0%, #fda085 100%);
}
.grass {
background-image: linear-gradient(
120deg, #d4fc79 0%, #96e6a1 100%);
}
.water {
background-image: linear-gradient(
120deg, #89f7fe 0%, #66a6ff 100%);
}
.ground {
background-image: linear-gradient(
315deg, #772f1a 0%, #f2a65a 74%);
}
.app-container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
min-height: 100vh;
padding: 3rem 1rem;
}
.app-container h1 {
width: 0ch;
color: rgb(16, 166, 236);
overflow: hidden;
white-space: nowrap;
animation: text 4s steps(15) infinite alternate;
}
@keyframes text {
0% {
width: 0ch;
}
50% {
width: 15ch;
color: rgb(218, 55, 5);
}
}
.pokemon-container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.all-container {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
}
.thumb-container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 1.5rem 0.2rem;
margin: 0.3rem;
border: 1px solid #efefef;
border-radius: 2rem;
min-width: 160px;
text-align: center;
box-shadow: 0 3px 15px rgba(0, 0, 0, 0.089);
}
.thumb-container :hover {
margin: 0.7rem 0;
}
h3 {
margin-bottom: 0.2rem;
}
.thumb-container .number {
border-radius: 1rem;
padding: 0.2rem 0.4rem;
background-color: rgba(255, 255, 255, 0.3);
}
.thumb-container img {
width: 120px;
height: 120px;
}
.thumb-container small {
text-transform: capitalize;
}
.detail-wrapper {
display: flex;
flex-direction: column;
width: 100%;
}
.detail-wrapper button {
color: rgb(22, 22, 22);
padding: 0.5rem;
margin-top: 1rem;
border: none;
border-radius: 0.2rem;
cursor: pointer;
background-color: rgba(0, 0, 0, 0.185);
}
.load-more {
background-color: #76daff;
background-image: linear-gradient(
315deg, #76daff 0%, #fcd000 74%);
border-radius: 6px;
border: 1px solid #c6c6c6;
color: #444;
padding: 0.5rem 1.5rem;
min-width: 20%;
margin-top: 1rem;
font-family: "Satisfy", cursive;
}
button:hover {
background-color: #ff0000;
background-image: linear-gradient(
315deg, #ff0000 0%, #ffed00 74%);
}
.pokeinfo {
margin: 0 25px;
font-family: "Satisfy", cursive;
background-image: linear-gradient(
180deg, #2af598 0%, #009efd 100%);
}
.pokeinfo:hover {
background-image: linear-gradient(
-20deg,
#ddd6f3 0%,
#faaca8 100%,
#faaca8 100%
);
}
h3 {
text-decoration: underline;
}
¿Escribir código en un comentario? Utilice ide.geeksforgeeks.org , genere un enlace y compártalo aquí.