Esta es una aplicación web hecha con Python y Flask Framework. Tiene un sistema de registro y un tablero de instrumentos. Los usuarios pueden ingresar palabras clave para recuperar texto de Twitter en vivo basado en la palabra clave y analizarlo en busca de sentimientos y opiniones de los clientes. Estos datos se pueden visualizar en un gráfico. Este proyecto, en particular, extrae datos utilizando una popular API «Tweepy». Tweepy API se conecta a Twitter en tiempo real y recopila metadatos junto con el texto de la plataforma de Twitter.
Objetivo:
- Para ayudar a las empresas a estudiar el sentimiento del cliente en torno a un producto en particular.
- Para ayudar a los usuarios del sistema a analizar una gran cantidad de datos, de forma rápida y eficiente.
- Para segregar el sentimiento del cliente en una escala de -1 a 1, donde -1 representa un sentimentalismo fuertemente negativo hacia las palabras clave y 1 representa una reacción fuertemente positiva.
- Visualizar los datos recopilados de forma clara y eficaz.
Video detallado de implementación del proyecto:
Herramientas y Tecnologías Utilizadas en el Proyecto:
HARDWARE:
- RAM de 4GB
- ventanas 10
- Navegador web Google Chrome para implementación
- Conexión a Internet para conectarse a Twitter
El diseño de este proyecto está basado en software, por lo que los requisitos de diseño de hardware incluyen una PC de 64 bits que funcione bien con al menos 4 Gigabits de RAM.
SOFTWARE:
- Python: Python es un lenguaje de programación interpretado, de alto nivel y de propósito general. Python promueve la capacidad de administración y legibilidad del código, lo que lo convierte en una de las mejores aplicaciones para trabajar con Machine Learning.
- Flask web framework (funciona con python) – Flask es un marco web. Esto significa que el matraz nos brinda herramientas, bibliotecas y tecnologías que me permitirán crear una aplicación web y páginas web. Flask es un micro-framework de back-end y hace que el manejo de datos sea limpio y simple.
- Tweepy (API de Twitter para Python): Tweepy es un paquete de código abierto de Python que le brinda una forma muy conveniente de acceder a la API de Twitter con Python. Tweepy incluye un conjunto de clases y métodos que representan los modelos de Twitter y los extremos de la API, y maneja de manera transparente varios detalles de implementación, como la codificación y decodificación de datos.
- Apache SQL en el servidor Xampp para Windows: el servidor SQL se ejecuta en phpMyAdmin dentro del host local. Esta base de datos se utiliza para almacenar, verificar y recuperar las credenciales de inicio de sesión de un usuario.
- Bootstrap: la interfaz de usuario se mejora con la ayuda de Bootstrap, que ayuda a crear páginas web modernas, intuitivas y receptivas.
- JQuery: JQuery se usa para enviar y recuperar datos de la API de Tweepy y mostrar los resultados en la página web.
- HTML/CSS: HTML y CSS son la base para el diseño del front-end del sitio web.
Habilidad requerida para construir el proyecto:
- Aprendizaje automático: moderado
- Habilidades en programación
- Python- Avanzado.
- HTML/CSS/JQUERY/BOOTSTRAP- Básico a moderado.
- SQL/DBMS: básico a moderado
- Depuración/implementación: moderada
- Habilidad para trabajar con API’s.
Implementar el Proyecto:
Siga los siguientes pasos para implementar el proyecto:
Paso 1: Descargue e instale Xampp Server en su sistema.
Paso 2: Inicie Apache Xampp y MySQL. Cree una base de datos en MySQL con 3 columnas (nombre de usuario, identificación de correo electrónico y contraseña).
Paso 3: Descargue e instale PyCharm. Haga clic en Crear-> Nuevo proyecto. Dale un nombre a tu proyecto.
Paso 4: escriba el siguiente código en Pycharm. Para obtener información detallada sobre los archivos y la jerarquía del proyecto, consulte este repositorio de GitHub.
El archivo main.py:
En este archivo, primero inicializamos nuestro proyecto. Establecemos una conexión a nuestra base de datos SQL usando el objeto ‘conn’.
Establecemos una variable de cookie de usuario, que verifica si el usuario ha iniciado sesión, antes de redirigirlo a la página de inicio. Este script también maneja la entrada del usuario en las páginas de inicio de sesión/registro.
Python3
from flask import Flask, render_template, request, redirect, session
import mysql.connector
from sentiments import second
import os
app = Flask(__name__)
# initializing the user cookie
app.secret_key = os.urandom(24)
# blueprint to call the second python file in the project.
app.register_blueprint(second)
# establishing a connection with mysql database made in xampp
try:
conn = mysql.connector.connect(
host="localhost", user="root", password="", database="users")
cursor = conn.cursor()
except:
print("An exception occurred")
# call the login template when the url is http://localhost:5000/
@app.route('/')
def login():
return render_template('login.html')
# call the register template when the url is http://localhost:5000/register
@app.route('/register')
def register():
return render_template('register.html')
@app.route('/home')
def home():
if 'user_id' in session:
return render_template('home.html')
else:
return redirect('/')
@app.route('/login_validation', methods=['POST'])
def login_validation():
email = request.form.get('email')
password = request.form.get('password')
cursor.execute(
"""SELECT * from `users` WHERE `email` LIKE '{}' AND `password` LIKE '{}'""".format(email, password))
users = cursor.fetchall()
# check if a user has already logged in
if len(users) > 0:
session['user_id'] = users[0][0]
return redirect('/home')
else:
return redirect('/login')
@app.route('/add_user', methods=['POST'])
def add_user():
# get user login data and pass the data to database
name = request.form.get('uname')
email = request.form.get('uemail')
password = request.form.get('upassword')
cursor.execute("""INSERT INTO `users` (`name`,`email`,`password`) VALUES ('{}','{}','{}')""".format(
name, email, password))
conn.commit()
cursor.execute(
"""SELECT * from `users` WHERE `email` LIKE '{}'""".format(email))
myuser = cursor.fetchall()
session['user_id'] = myuser[0][0]
return redirect('/home')
@app.route('/logout')
def logout():
# close the session
session.pop('user_id')
return redirect('/')
if __name__ == "__main__":
app.run(debug=True)
Los sentimientos.py
Este es el segundo archivo python en nuestro proyecto, que se registró como modelo en nuestro archivo «main.py».
Este código toma la entrada del usuario de la página HTML, que especifica qué palabra clave se buscará y la cantidad de tweets que se mirarán. Luego se conecta a la API de Tweepy, que recupera el texto del tweet. Este texto se limpia y luego se clasifica en diferentes sentimientos (-1 es una emoción de enojo/tristeza, 1 es una emoción de felicidad).
En base a esto, se crea un gráfico circular y se guarda como una imagen. Esta imagen se llama más tarde en otras páginas HTML.
Python3
from flask import Blueprint, render_template, request
import matplotlib.pyplot as plt
import os
import tweepy
import csv
import re
from textblob import TextBlob
import matplotlib
matplotlib.use('agg')
# register this file as a blueprint
second = Blueprint("second", __name__, static_folder="static",
template_folder="template")
# render page when url is called
@second.route("/sentiment_analyzer")
def sentiment_analyzer():
return render_template("sentiment_analyzer.html")
# class with main logic
class SentimentAnalysis:
def __init__(self):
self.tweets = []
self.tweetText = []
# This function first connects to the Tweepy API using API keys
def DownloadData(self, keyword, tweets):
# authenticating
consumerKey = '//get from Tweepy'
consumerSecret = '//get from Tweepy'
accessToken = '//insert your access token here'
accessTokenSecret = '//Tweepy AccessToken secret here'
auth = tweepy.OAuthHandler(consumerKey, consumerSecret)
auth.set_access_token(accessToken, accessTokenSecret)
api = tweepy.API(auth, wait_on_rate_limit=True)
# input for term to be searched and how many tweets to search
# searchTerm = input("Enter Keyword/Tag to search about: ")
# NoOfTerms = int(input("Enter how many tweets to search: "))
tweets = int(tweets)
# searching for tweets
self.tweets = tweepy.Cursor(
api.search, q=keyword, lang="en").items(tweets)
# Open/create a file to append data to
csvFile = open('result.csv', 'a')
# Use csv writer
csvWriter = csv.writer(csvFile)
# creating some variables to store info
polarity = 0
positive = 0
wpositive = 0
spositive = 0
negative = 0
wnegative = 0
snegative = 0
neutral = 0
# iterating through tweets fetched
for tweet in self.tweets:
# Append to temp so that we can store in csv later. I use encode UTF-8
self.tweetText.append(self.cleanTweet(tweet.text).encode('utf-8'))
# print (tweet.text.translate(non_bmp_map)) #print tweet's text
analysis = TextBlob(tweet.text)
# print(analysis.sentiment) # print tweet's polarity
# adding up polarities to find the average later
polarity += analysis.sentiment.polarity
# adding reaction of how people are reacting to find average later
if (analysis.sentiment.polarity == 0):
neutral += 1
elif (analysis.sentiment.polarity > 0 and analysis.sentiment.polarity <= 0.3):
wpositive += 1
elif (analysis.sentiment.polarity > 0.3 and analysis.sentiment.polarity <= 0.6):
positive += 1
elif (analysis.sentiment.polarity > 0.6 and analysis.sentiment.polarity <= 1):
spositive += 1
elif (analysis.sentiment.polarity > -0.3 and analysis.sentiment.polarity <= 0):
wnegative += 1
elif (analysis.sentiment.polarity > -0.6 and analysis.sentiment.polarity <= -0.3):
negative += 1
elif (analysis.sentiment.polarity > -1 and analysis.sentiment.polarity <= -0.6):
snegative += 1
# Write to csv and close csv file
csvWriter.writerow(self.tweetText)
csvFile.close()
# finding average of how people are reacting
positive = self.percentage(positive, tweets)
wpositive = self.percentage(wpositive, tweets)
spositive = self.percentage(spositive, tweets)
negative = self.percentage(negative, tweets)
wnegative = self.percentage(wnegative, tweets)
snegative = self.percentage(snegative, tweets)
neutral = self.percentage(neutral, tweets)
# finding average reaction
polarity = polarity / tweets
# printing out data
# print("How people are reacting on " + keyword + " by analyzing " + str(tweets) + " tweets.")
# print()
# print("General Report: ")
if (polarity == 0):
htmlpolarity = "Neutral"
# print("Neutral")
elif (polarity > 0 and polarity <= 0.3):
htmlpolarity = "Weakly Positive"
# print("Weakly Positive")
elif (polarity > 0.3 and polarity <= 0.6):
htmlpolarity = "Positive"
elif (polarity > 0.6 and polarity <= 1):
htmlpolarity = "Strongly Positive"
elif (polarity > -0.3 and polarity <= 0):
htmlpolarity = "Weakly Negative"
elif (polarity > -0.6 and polarity <= -0.3):
htmlpolarity = "Negative"
elif (polarity > -1 and polarity <= -0.6):
htmlpolarity = "strongly Negative"
self.plotPieChart(positive, wpositive, spositive, negative,
wnegative, snegative, neutral, keyword, tweets)
print(polarity, htmlpolarity)
return polarity, htmlpolarity, positive, wpositive, spositive, negative, wnegative, snegative, neutral, keyword, tweets
def cleanTweet(self, tweet):
# Remove Links, Special Characters etc from tweet
return ' '.join(re.sub("(@[A-Za-z0-9]+)|([^0-9A-Za-z \t]) | (\w +:\ / \ / \S +)", " ", tweet).split())
# function to calculate percentage
def percentage(self, part, whole):
temp = 100 * float(part) / float(whole)
return format(temp, '.2f')
# function which sets and plots the pie chart. The chart is saved in an img file every time the project is run.
# The previous image is overwritten. This image is called in the html page.
def plotPieChart(self, positive, wpositive, spositive, negative, wnegative, snegative, neutral, keyword, tweets):
fig = plt.figure()
labels = ['Positive [' + str(positive) + '%]', 'Weakly Positive [' + str(wpositive) + '%]',
'Strongly Positive [' + str(spositive) +
'%]', 'Neutral [' + str(neutral) + '%]',
'Negative [' + str(negative) +
'%]', 'Weakly Negative [' + str(wnegative) + '%]',
'Strongly Negative [' + str(snegative) + '%]']
sizes = [positive, wpositive, spositive,
neutral, negative, wnegative, snegative]
colors = ['yellowgreen', 'lightgreen', 'darkgreen',
'gold', 'red', 'lightsalmon', 'darkred']
patches, texts = plt.pie(sizes, colors=colors, startangle=90)
plt.legend(patches, labels, loc="best")
plt.axis('equal')
plt.tight_layout()
strFile = r"C:\Users\LENOVO\PycharmProjects\SentimentAnalysis\static\images\plot1.png"
if os.path.isfile(strFile):
os.remove(strFile) # Opt.: os.system("rm "+strFile)
plt.savefig(strFile)
plt.show()
@second.route('/sentiment_logic', methods=['POST', 'GET'])
def sentiment_logic():
# get user input of keyword to search and number of tweets from html form.
keyword = request.form.get('keyword')
tweets = request.form.get('tweets')
sa = SentimentAnalysis()
# set variables which can be used in the jinja supported html page
polarity, htmlpolarity, positive, wpositive, spositive, negative, wnegative, snegative, neutral, keyword1, tweet1 = sa.DownloadData(
keyword, tweets)
return render_template('sentiment_analyzer.html', polarity=polarity, htmlpolarity=htmlpolarity, positive=positive, wpositive=wpositive, spositive=spositive,
negative=negative, wnegative=wnegative, snegative=snegative, neutral=neutral, keyword=keyword1, tweets=tweet1)
@second.route('/visualize')
def visualize():
return render_template('PieChart.html')
La plantilla SentimentAnalyzer.py. (La plantilla que genera resultados para la lógica principal del programa)
Esta plantilla pide a los usuarios que ingresen un tema/palabra de su interés y la cantidad de tweets basados en ese tema que los usuarios quisieran analizar.
Tenga en cuenta que Twitter tiene límites de tarifas diarias y por hora, que no se pueden exceder.
Este formulario pasa los datos al archivo second.py, que calcula la salida y establece las variables «jinja». (Jinja permite pasar valores entre python y HTML).
Estas variables luego muestran la salida a los usuarios.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='css/style.css') }}">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"></script>
<title>Home</title>
</head>
<body class="bg-nav">
<!-- code for the navigation header bar-->
<header style="height: 80px" class="navbar navbar-dark sticky-top bg-nav flex-md-nowrap p-0 shadow">
<a class="navbar-brand col-md-3 col-lg-2 me-0 px-3" style="font-size: 30px; font-weight: bold" href="#">Twitter Sentiment Analysis</a>
<button class="navbar-toggler position-absolute d-md-none collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#sidebarMenu" aria-controls="sidebarMenu" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<nav class="d-inline-flex mt-2 mt-md-0 ms-md-auto">
<a class="me-3 py-2 text-decoration-none text-light" style="font-size: 20px" href="/sentiment_analyzer">Get started</a>
<a class="me-3 py-2 text-light text-decoration-none" style="font-size: 20px" href="/home">Home</a>
<a class="me-3 py-2 text-light text-decoration-none" style="font-size: 20px" href="/visualize">Visualize</a>
<a class="py-2 text-light text-decoration-none" style="font-size: 20px" href="https://www.tweepy.org/">Help</a>
</nav>
<ul class="navbar-nav px-3">
<li class="nav-item text-nowrap">
<a class="nav-link text-dark card" style="font-size: 20px; padding: 3px" href="/logout">Sign out</a>
</li>
</ul>
</header>
<div class="container">
<div class="row">
<div class="card mt-100" style="margin-top: 50px">
<div class="card-body">
<form method="post" action="sentiment_logic">
<label> Enter your search keyword </label><br>
<input type="text" class="form-control" name="keyword"> <br>
<label> Enter your number of tweets to analyze </label><br>
<input type="number" class="form-control" name="tweets"><br>
<input type="submit" class="btn btn-primary btn-block btn-lg" value="Search">
</form>
<br>
<p> Need help? <a href="/register"> Click here </a></p>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript; choose one of the two! -->
<!--output values-->
<br>
<br>
<br>
<h1 style="color: black">-----------------------------------------------------------------------------------</h1>
<div style="text-align: center;">
<div >
{% if polarity %}
<h3 style="color: white; text-align: center;font-size:30px; border-radius: 25px; background-color: black">How are people reacting on {{keyword}} by analyzing {{tweets}} Tweets</h3>
{% endif %}
</div>
</div>
<!--parent div for reports-->
<div class="row">
<div>
<!--General sentiment report-->
<div class="row">
<div class="mt-100">
<h1 style="color: white; text-align: center;font-size:50px">General Report</h1>
<div class="alert alert-primary" role="alert" style="height:70px">
{% if polarity %}
<h1 style="text-align: center;font-size:30px"> The Average Sentiment is {{htmlpolarity}} </h1>
{%endif%}
</div>
</div>
</div>
<!--end of general report-->
<!--start of polarity value-->
<div class="row">
<div class="mt-100">
<h1 style="color: white; text-align: center;font-size:50px">Sentiment Polarity</h1>
<div class="alert alert-primary" role="alert" style="height:70px">
{% if polarity %}
<h1 style="text-align: center;font-size:30px"> The sentiment polarity is {{polarity}} </h1>
{%endif%}
</div>
</div>
</div>
<!--end of polarity value-->
</div>
<!-- end of parent div for reports-->
</div>
<div style="margin-top: 50px">
<h1 style="color: white; text-align: center;font-size:50px">Detailed Report</h1>
<div class="alert alert-primary" role="alert" style="height:400px">
{% if polarity %}
<h2 class="report-text"> {{spositive}} "% people thought it was strongly positive"</h2>
<h2 class="report-text"> {{positive}} "% people thought it was positive"</h2>
<h2 class="report-text"> {{wpositive}} "% people thought it was weakly positive"</h2>
<h2 class="report-text"> {{neutral}} "% people thought it was neutral"</h2>
<h2 class="report-text"> {{negative}} "% people thought it was negative"</h2>
<h2 class="report-text"> {{wnegative}} "% people thought it was weakly negative"</h2>
<h2 class="report-text"> {{snegative}} "% people thought it was strongly negative"</h2>
{%endif%}
</div>
</div>
<!--end of report-->
<a href="visualize" class="btn btn-primary btn-block btn-lg" style="background-color: crimson; font-size: 30px"> Generate Visualization</a>
<br>
<br>
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js" integrity="sha384-JEW9xMcG8R+pH31jmWH6WWP0WintQrMb4s7ZOdauHnUtxwoG2vI5DkLtS3qm9Ekf" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.1/dist/umd/popper.min.js" integrity="sha384-SR1sx49pcuLnqZUnnPwx6FCym0wLsk5JZuNx2bPPENzswTNFaQU1RDvt3wT4gWFG" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.min.js" integrity="sha384-j0CNLUeiqtyaRmlzUHCPZ+Gy5fQu0dQ6eZ/xAww941Ai1SxSY+0EQqNXNE6DZiVc" crossorigin="anonymous"></script>
-->
</body>
</html>
La plantilla de inicio de sesión:
Código HTML para la página que muestra el formulario de inicio de sesión. El usuario ingresa un nombre de usuario y contraseña, que tiene validaciones. Una vez que se validan los datos, estas variables se pasan al archivo main.py, que se conecta a la base de datos SQL para verificar si el inicio de sesión es válido.
HTML
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='css/style.css') }}">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/
4.0.0/css/bootstrap.min.css">
<!-- jQuery library -->
<script src=
"https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/
popper.js/1.12.9/umd/popper.min.js"></script>
<title>Login</title>
</head>
<!-- navigation bar design -->
<body class="bg-nav">
<nav class="navbar">
<a href="" class="navbar-brand text-light">Sentiment Analysis</a>
</nav>
<!-- login form outer design -->
<div class="container">
<div class="row">
<div class="col-md-8">
<h1 class="text-light display-4 mt-100" style="font-size: 80px; font-weight: bold"> Welcome to this Twitter Sentiment Analysis! </h1>
</div>
<div class="col-md-4">
<div class="card mt-100">
<div class="card-body">
<!-- login form logic -->
<form method="post" action="login_validation">
<div class="form_group">
<label> Email </label><br>
<input type="email" class="form-control" name="email" id="email"> <br>
<small id="emailvalid" class="form-text
text-muted invalid-feedback">
Your email must be a valid email
</small>
</div>
<div class="form_group">
<label> Password </label><br>
<input type="password" class="form-control" name="password" id="password"><br>
<h5 id="passcheck" style="color: red;">
**Please Fill the password
</h5>
</div>
<input type="submit" class="btn btn-primary btn-block btn-lg" value="Login">
</form>
<br>
<p> Not a member? <a href="/register"> Create Account</a></p>
</div>
</div>
</div>
</div>
</div>
<script src="/static/app.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js" integrity="sha384-JEW9xMcG8R+pH31jmWH6WWP0WintQrMb4s7ZOdauHnUtxwoG2vI5DkLtS3qm9Ekf" crossorigin="anonymous"></script>
</body>
</html>
La plantilla de registro:
Código HTML de la página que muestra el formulario de registro. El usuario ingresa un nombre de usuario y contraseña, que tiene validaciones. Además, el nombre del usuario se convierte en un valor para la cookie que se establece en el archivo main.py.
Una vez que se validan los datos, estas variables se pasan al archivo main.py, que se conecta a la base de datos SQL para verificar si el inicio de sesión es válido.
HTML
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='css/style.css') }}">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<title>Registration</title>
</head>
<body class="bg-nav">
<nav class="navbar">
<a href="" class="navbar-brand text-light">Sentiment Analysis App</a>
</nav>
<div class="container">
<div class="row">
<div class="col-md-8">
<h1 class="text-light display-4 mt-100" style="font-size: 80px; font-weight: bold"> Welcome to this Twitter Sentiment Analysis! </h1>
</div>
<div class="col-md-4">
<div class="card mt-100">
<div class="card-body">
<form method="post" action="/add_user">
<label> Name </label><br>
<input type="text" class="form-control" name="uname"> <br>
<label> Email </label><br>
<input type="email" class="form-control" name="uemail"> <br>
<label> Password </label><br>
<input type="password" class="form-control" name="upassword"><br>
<input type="submit" class="btn btn-primary btn-block btn-lg" value="Login">
</form>
<br>
<p> Already a member? <a href="/"> Login </a></p>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js" integrity="sha384-JEW9xMcG8R+pH31jmWH6WWP0WintQrMb4s7ZOdauHnUtxwoG2vI5DkLtS3qm9Ekf" crossorigin="anonymous"></script>
</body>
</html>
La plantilla de la página de inicio:
Página de inicio HTML. La página tiene 2 partes principales
- Barra de navegación: la barra de navegación tiene enlaces para todas las demás páginas, recupera el nombre del usuario de la cookie y muestra «Bienvenido Sam» [nombre de usuario]. Esta barra también tiene un botón de cierre de sesión.
- Carrusel Bootstrap : este carrusel es una versión personalizada del carrusel básico que se puede encontrar aquí.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='css/style.css') }}">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<title>Home</title>
</head>
<body>
<!-- code for the navigation header bar-->
<header style="height: 80px" class="navbar navbar-dark sticky-top bg-nav flex-md-nowrap p-0 shadow">
<a class="navbar-brand col-md-3 col-lg-2 me-0 px-3" style="font-size: 30px; font-weight: bold" href="#">
{% if session['user_id'] %}
<h3>Welcome {{session['user_id']}}</h3>
{%endif%}
</a>
<button class="navbar-toggler position-absolute d-md-none collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#sidebarMenu" aria-controls="sidebarMenu" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<nav class="d-inline-flex mt-2 mt-md-0 ms-md-auto">
<a class="me-3 py-2 text-decoration-none text-light" style="font-size: 20px" href="/sentiment_analyzer">Get started</a>
<a class="me-3 py-2 text-light text-decoration-none" style="font-size: 20px" href="/home">Home</a>
<a class="me-3 py-2 text-light text-decoration-none" style="font-size: 20px" href="/visualize">Visualize</a>
<a class="py-2 text-light text-decoration-none" style="font-size: 20px" href="https://www.tweepy.org/">Help</a>
</nav>
<ul class="navbar-nav px-3">
<li class="nav-item text-nowrap">
<a class="nav-link text-dark card" style="font-size: 20px; padding: 3px" href="/logout">Sign out</a>
</li>
</ul>
</header>
<style>
.carousel-item {
height: 34rem;
background: black;
color: white;
position: relative;
background-position: center;
background-size: cover;
}
.carousel-caption{
position: absolute;
bottom: 0;
left: 0;
right: 0;
padding-bottom: 10px;
}
.overlay-image{
position: absolute;
bottom: 0;
left: 0;
right: 0;
padding-bottom: 0px;
background-position: center;
background-size: cover;
opacity: 0.4;
}
</style>
<!--This is the start of the image slider-->
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div style="height: 100px">
<div class="carousel-item active" >
<div class="overlay-image">
<img src="/static/images/slideone.jpg" style="width: 100%">
</div>
<div class="carousel-caption" >
<b>
<h1 style="font-size: 100px">Let's get started!</h1>
</b>
<br>
<a href="sentiment_analyzer" class="btn btn-primary btn-block btn-lg" style="background-color: crimson; font-size: 30px"> Click Here to Analyze Some Tweets</a>
</div>
</div>
<div class="carousel-item">
<div class="overlay-image">
<img src="/static/images/slidetwo.jpg" style="width: 100%">
</div>
<div class="carousel-caption" >
<b>
<h1 style="font-size: 100px"> How does this work? </h1>
</b>
<br>
<a href="https://www.tweepy.org/" class="btn btn-primary btn-block btn-lg" style="background-color: crimson; font-size: 20px"> Click Here to know more about this project</a>
</div>
</div>
<div class="carousel-item">
<div class="overlay-image">
<img src="/static/images/slidefour.jpg" style="width: 100%">
</div>
<div class="carousel-caption" style="align-self: start; padding-top: 20px " >
<b>
<h1 style="font-size: 100px"> WorkFlow</h1>
</b>
<br>
<div class="btn btn-primary btn-block btn-lg" style="background-color: #73AD21; color: black; font-weight: bold;
font-size:30px;text-align: left; font-family: 'Franklin Gothic Book'">
Enter a keyword of your choice <br>
Enter the no of tweets you want to search <br>
Voila! See instant Results! <br>
Click on Generate to View Detailed Data Visualization.
</div>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js" integrity="sha384-JEW9xMcG8R+pH31jmWH6WWP0WintQrMb4s7ZOdauHnUtxwoG2vI5DkLtS3qm9Ekf" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"></script>
</body>
</html>
La plantilla de generación de PieChart:
Esta plantilla HTML simplemente muestra un archivo de imagen guardado en nuestro proyecto. Este archivo de imagen se genera en el código del archivo second.py. La imagen es un gráfico circular, que representa visualmente los resultados del análisis de sentimiento. La imagen se sobrescribe cada vez que se ejecuta el código.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Data Visualization</title>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='css/style.css') }}">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
</head>
<body>
<header style="height: 80px" class="navbar navbar-dark sticky-top bg-nav flex-md-nowrap p-0 shadow">
<a class="navbar-brand col-md-3 col-lg-2 me-0 px-3" style="font-size: 30px; font-weight: bold" href="#">Twitter Sentiment Analysis</a>
<button class="navbar-toggler position-absolute d-md-none collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#sidebarMenu" aria-controls="sidebarMenu" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<nav class="d-inline-flex mt-2 mt-md-0 ms-md-auto">
<a class="me-3 py-2 text-decoration-none text-light" style="font-size: 20px" href="/sentiment_analyzer">Get started</a>
<a class="me-3 py-2 text-light text-decoration-none" style="font-size: 20px" href="/home">Home</a>
<a class="me-3 py-2 text-light text-decoration-none" style="font-size: 20px" href="/visualize">Visualize</a>
<a class="py-2 text-light text-decoration-none" style="font-size: 20px" href="https://www.tweepy.org/">Help</a>
</nav>
<ul class="navbar-nav px-3">
<li class="nav-item text-nowrap">
<a class="nav-link text-dark card" style="font-size: 20px; padding: 3px" href="/logout">Sign out</a>
</li>
</ul>
</header>
<div class="mt-100" style="padding-top: 100px; text-align: center">
<img src="/static/images/plot1.png" >
</div>
<small style="color: red"> ** Last generated visual. Press CTRL+ Refresh to reload</small><br>
<a href="sentiment_analyzer" class="btn btn-primary btn-block btn-lg" style="background-color: crimson; font-size: 30px"> Back </a>
<br>
<br>
</body>
</html>
Pautas detalladas de implementación del proyecto:
- El usuario crea una nueva cuenta con todas las validaciones requeridas haciendo clic en «Crear cuenta» Validaciones de la página de registro. La reescritura de URL se evita mediante el uso de cookies.
- Después de un registro/inicio de sesión exitoso, se dirige al usuario a la página de inicio.
- La página de inicio tiene un control deslizante de carrusel de arranque. En la parte superior izquierda, la cookie se recupera y muestra el nombre del usuario que ha iniciado sesión. Esta cookie también protege contra el secuestro de sitios web (Ningún usuario puede acceder directamente a la URL /home si no ha iniciado sesión correctamente).
- La Página de Inicio da la bienvenida al usuario con su nombre registrado, utilizando cookies,
- El usuario puede navegar usando la barra de navegación en la parte superior. Haga clic en «empezar» para ir a la pantalla del módulo principal.
- El usuario ingresa una palabra clave y la cantidad de tweets para analizar. Ambos campos deben ser llenados. Los usuarios hacen clic en analizar. El sistema se conecta a Tweepy, busca los últimos tweets, los analiza y muestra los resultados en los campos respectivos.
- Los usuarios pueden hacer clic en el botón generar visualización en la parte inferior del informe. Esto genera un gráfico circular basado en el informe.
- Cuando los usuarios hacen clic en ‘cómo funciona este proyecto’, son redirigidos a la documentación de tweepy.
- Los usuarios pueden hacer clic en «cerrar sesión» para cerrar sesión y finalizar su sesión.

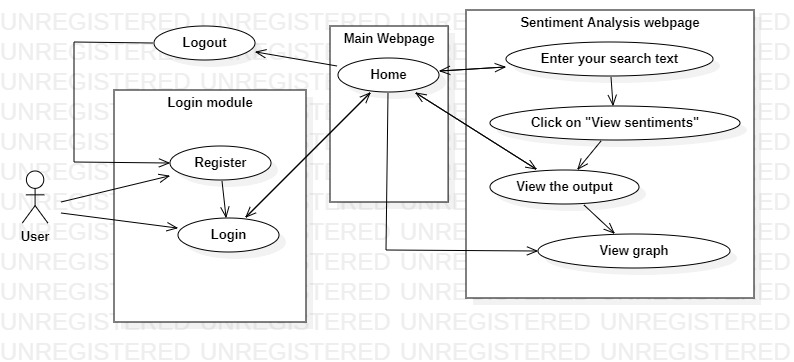
Use el diagrama del caso
Aplicación del proyecto en la vida real:
Twitter cuenta con 330 millones de usuarios activos mensuales, lo que permite a las empresas llegar a una amplia audiencia y conectarse con clientes sin intermediarios. La desventaja es que hay tanta información que es difícil para las marcas detectar rápidamente las menciones sociales negativas que podrían dañar su negocio.
Es por eso que el análisis de sentimientos, que implica monitorear las emociones en las conversaciones en las plataformas de redes sociales, se ha convertido en una estrategia clave en el marketing de redes sociales. Escuchar cómo se sienten los clientes en Twitter permite a las empresas comprender a su audiencia, mantenerse al tanto de lo que se dice sobre su marca y sus competidores, y descubrir nuevas tendencias en la industria. Las empresas pueden tomar medidas rápidamente. La idea incluso se puede extender a los usuarios comunes, donde las palabras clave locales y los hashtags se pueden usar para analizar los sentimientos del texto en Twitter.
Publicación traducida automáticamente
Artículo escrito por deekshabajpai y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA