En el artículo anterior, discutimos cómo crear un proyecto. En este artículo, aprenderemos a ver el proyecto creado en localhost. Se utiliza el servidor XAMPP. Puede utilizar otros servidores según su elección.
Al crear el proyecto proporcionamos dos detalles:
- ID de correo electrónico/nombre de usuario
- Clave
Se requieren ambos detalles para iniciar sesión en la página web local de nuestro proyecto. AsgardCMS proporciona un entorno desarrollado que cubre funcionalidades básicas como la creación de bases de datos, páginas HTML, entidades y temas.
Para visualizar su proyecto siga los siguientes pasos:
- Active el servidor Apache y SQL en el panel de control de XAMPP o el servidor que utilice. A continuación se muestra la captura de pantalla de cómo se ve la pantalla una vez que activa el servidor y la base de datos.

-
Proporcione la dirección de la ubicación de su proyecto. La ubicación se proporciona de la siguiente manera.
http://localhost/project_name/public/en/backend
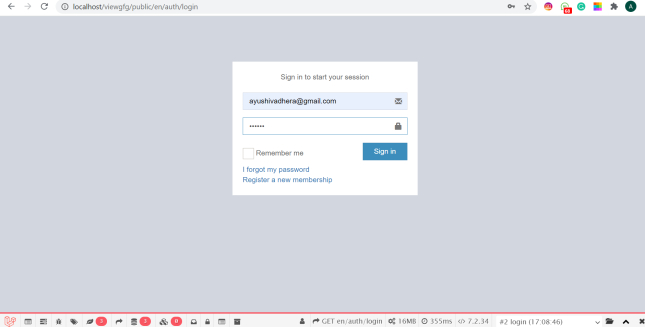
Una vez que se proporciona la dirección, aparecerá una ventana donde deberá ingresar el nombre de usuario y la contraseña que proporcionó durante la creación del proyecto. La siguiente imagen muestra la pantalla de salida.

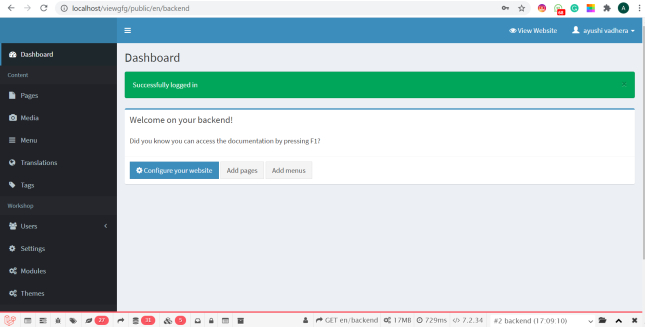
Una vez que se proporcionen y validen sus credenciales, aparecerá la nueva ventana con un proyecto semiconstruido que tiene varios módulos y un diseño básico en el que podemos agregar nuevas funcionalidades. El proyecto aparece como la siguiente imagen.

El diseño básico consta de los módulos, a saber, Páginas, Medios, Menú, Traducciones, Etiquetas, Usuarios y algunos otros. Hay una funcionalidad de cierre de sesión y podemos crear nuevas entidades o módulos según nuestros requisitos y podemos otorgar permiso de acceso a esos módulos a través del módulo del usuario.
Publicación traducida automáticamente
Artículo escrito por ayushivadhera y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA