La biblioteca React.js consiste en dividir la aplicación en varios componentes. Cada componente tiene su propio ciclo de vida. React nos proporciona algunos métodos integrados que podemos anular en etapas particulares del ciclo de vida del componente.
En los componentes basados en clases, el atributo className se usa para establecer o devolver el valor del atributo de clase de un elemento. Usando esta propiedad, el usuario puede cambiar la clase de un elemento a la clase deseada.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, muévase a ella con el siguiente comando.
cd foldername
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react';
// Defining our App Component
const App = () => {
// Function to get element by its className
function getClassNameAttribute() {
var element = document.getElementsByClassName('gfg');
// Printing the element
console.log(element)
}
// Returning our JSX code
return <>
<div>
<h1>GeeksforGeeks</h1>
<div
className='gfg'>
ReactJS className Attribute
</div>
<button onClick={getClassNameAttribute}>
click
</button>
</div>
</>;
}
// Exporting your Default App Component
export default App
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
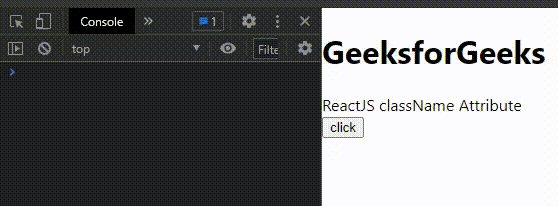
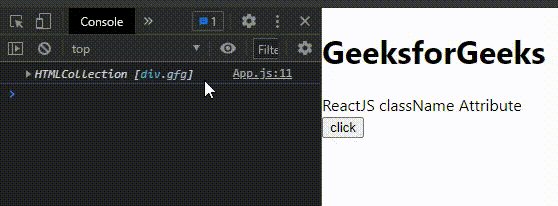
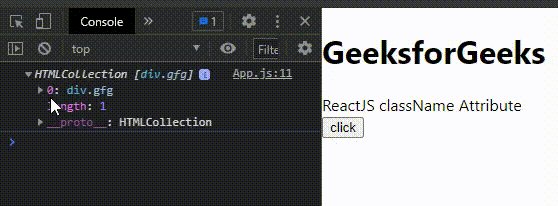
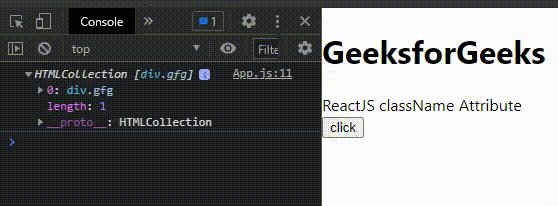
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://reactjs.org/docs/dom-elements.html#classname
Publicación traducida automáticamente
Artículo escrito por dheerchanana08 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA