El atributo de selección de MathML en HTML5 se usa para especificar el elemento secundario que debe usarse para la visualización. Este valor puede estar entre 1 y el número de hijos del elemento. El valor predeterminado de este atributo es 1, lo que significa que el primer elemento secundario de todas las opciones se vería de forma predeterminada. Este atributo es aceptado por la etiqueta <maction> .
Sintaxis:
<element selection="index">
Valores de atributo: este atributo tiene un solo valor como se mencionó anteriormente y se describe a continuación:
- índice: contiene el índice del elemento secundario que se va a visualizar.
El siguiente ejemplo ilustra el atributo de selección de MathML :
Ejemplo:
HTML
<!DOCTYPE html> <html> <body> <center> <h1 style="color:green"> GeeksforGeeks </h1> <h3>HTML5 MathML selection Attribute</h3> <math> <!-- Selecting the first option by default --> <maction actiontype="toggle" selection="1"> <mfrac> <mn>25</mn> <mn>10</mn> </mfrac> <mfrac> <mrow> <mn>5</mn> <mo>⋅</mo> <mn>5</mn> </mrow> <mrow> <mn>2</mn> <mo>⋅</mo> <mn>5</mn> </mrow> </mfrac> <mfrac> <mn>5</mn> <mn>2</mn> </mfrac> </maction> <!-- Selecting the second option by default --> <maction actiontype="toggle" selection="2"> <mfrac> <mn>35</mn> <mn>14</mn> </mfrac> <mfrac> <mrow> <mn>7</mn> <mo>⋅</mo> <mn>5</mn> </mrow> <mrow> <mn>7</mn> <mo>⋅</mo> <mn>2</mn> </mrow> </mfrac> <mfrac> <mn>5</mn> <mn>2</mn> </mfrac> </maction> </math> <p>Click the number</p> </center> </body> </html>
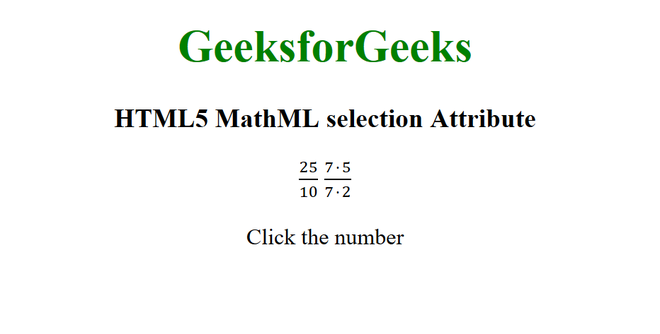
Producción:

Navegadores compatibles: los navegadores compatibles con el atributo de selección HTML5 MathML se enumeran a continuación:
- Firefox
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA