La biblioteca React.js consiste en dividir la aplicación en varios componentes. Cada componente tiene su propio ciclo de vida. React nos proporciona algunos métodos integrados que podemos anular en etapas particulares del ciclo de vida del componente.
En este artículo, sabremos cómo usar el atributo seleccionado. El atributo seleccionado se utiliza para establecer la opción seleccionada predeterminada que ya se muestra en el elemento seleccionado.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, muévase a ella con el siguiente comando.
cd foldername
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo:
App.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import ReactDOMServer from 'react-dom/server';
const element = <div>
<h1>GeeksforGeeks</h1>
<select>
<option value="React">React</option>
<option value="Angular">Angular</option>
<option selected value="JavaScript">JavaScript</option>
<option value="HTML">HTML</option>
</select>
</div>;
ReactDOM.render(
element,
document.getElementById("root")
);
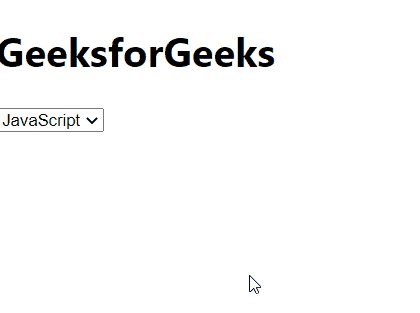
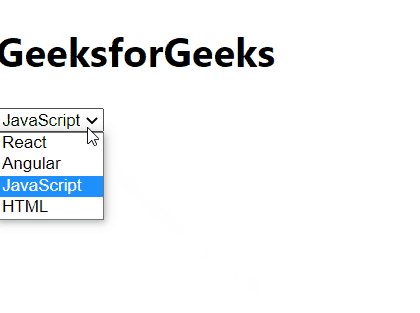
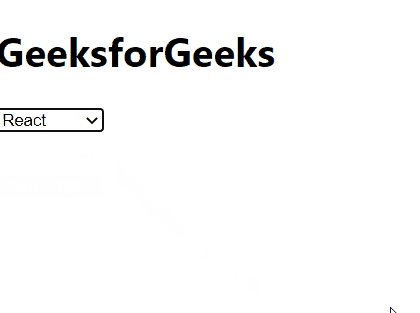
Producción:

Referencia: https://reactjs.org/docs/dom-elements.html#selected
Publicación traducida automáticamente
Artículo escrito por dheerchanana08 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA