Android AutoCompleteTextView es una vista de texto editable que muestra una lista de sugerencias cuando el usuario comienza a escribir texto. Cuando un usuario comienza a escribir, aparecerá un menú desplegable basado en los caracteres ingresados, definidos en el límite de umbral y el usuario puede elegir un elemento de la lista para reemplazar el texto.
AutoCompleteTextView es una subclase de la clase EditText, por lo que podemos heredar fácilmente todas las propiedades de EditText según nuestros requisitos.
La lista desplegable se obtendrá utilizando el adaptador de datos y estas sugerencias aparecerán solo después de ingresar el número mínimo de caracteres definido en el límite de Umbral. El límite de Umbral se utiliza para definir el número mínimo de caracteres que el usuario debe escribir para ver la lista desplegable de sugerencias.
En Android, podemos crear un control AutoCompleteTextView de dos maneras, ya sea manualmente en un archivo XML o crearlo en un archivo de actividad mediante programación.
Primero creamos un nuevo proyecto siguiendo los siguientes pasos:
- Haga clic en Archivo, luego en Nuevo => Nuevo proyecto .
- Después de eso, incluya el soporte de Kotlin y haga clic en siguiente.
- Seleccione el SDK mínimo según su conveniencia y haga clic en el botón Siguiente .
- Luego seleccione la actividad vacía => siguiente => finalizar .
Use LinearLayout en el archivo activity_main.xml
En este archivo, solo usamos LinearLayout y configuramos sus atributos.
XML
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/linear_layout" android:gravity = "center"> </LinearLayout>
Crear una lista de sugerencias en el archivo strings.xml
Aquí, especificaremos el nombre de la actividad y definiremos otras strings que se pueden usar en diferentes lugares de nuestra actividad. Otra cosa importante es que definiremos string_array que contiene los elementos para la lista de sugerencias de AutoCompleteTextView .
XML
<resources> <string name="app_name">DynamicAutoCompleteTextView</string> <string name="hint">Please type language...</string> <string name="submit">Submit</string> <string name="submitted_lang">Submitted language:</string> <string-array name="Languages"> <item>Java</item> <item>Kotlin</item> <item>Swift</item> <item>Python</item> <item>Scala</item> <item>Perl</item> <item>Javascript</item> <item>Jquery</item> </string-array> </resources>
Crear AutoCompleteTextView y botón en el archivo MainActivity.kt
En primer lugar, declaramos dos variables autotextview y button para crear los widgets y establecer sus atributos.
val autotextView = AutoCompleteTextView(this) val button = Button(this)
y agregue la vista de texto automático y el botón en LinearLayout usando
val linearLayout = findViewById(R.id.linear_layout) // Add AutoCompleteTextView and button to LinearLayout linearLayout?.addView(autotextView) linearLayout?.addView(button)
luego, declaramos otra variable languages para obtener los elementos de la array de strings del archivo strings.xml.
val languages = resources.getStringArray(R.array.Languages)
Cree un adaptador y agréguelo a AutoCompleteTextView de LinearLayout usando
val adapter = ArrayAdapter(this,
android.R.layout.simple_list_item_1, languages)
autotextView.setAdapter(adapter)
Kotlin
package com.geeksforgeeks.myfirstkotlinapp
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import android.widget.*
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//create AutoCompleteTextView and button
val autotextView = AutoCompleteTextView(this)
val button = Button(this)
val layoutParams = LinearLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT)
autotextView.layoutParams = layoutParams
button.layoutParams = layoutParams
layoutParams.setMargins(30, 30, 30, 30)
autotextView.setHint(R.string.hint)
button.setText("Submit")
val linearLayout = findViewById<LinearLayout>(R.id.linear_layout)
// Add AutoCompleteTextView and button to LinearLayout
linearLayout?.addView(autotextView)
linearLayout?.addView(button)
// Get the array of languages
val languages = resources.getStringArray(R.array.Languages)
// Create adapter and add in AutoCompleteTextView
val adapter = ArrayAdapter(this,
android.R.layout.simple_list_item_1, languages)
autotextView.setAdapter(adapter)
if (button != null) {
button?.setOnClickListener(View.OnClickListener {
val enteredText = getString(R.string.submitted_lang)+ " " +
autotextView.getText()
Toast.makeText(this@MainActivity,
enteredText, Toast.LENGTH_SHORT).show()
})
}
}
}
Archivo AndroidManifest.xml
XML
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.geeksforgeeks.myfirstkotlinapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
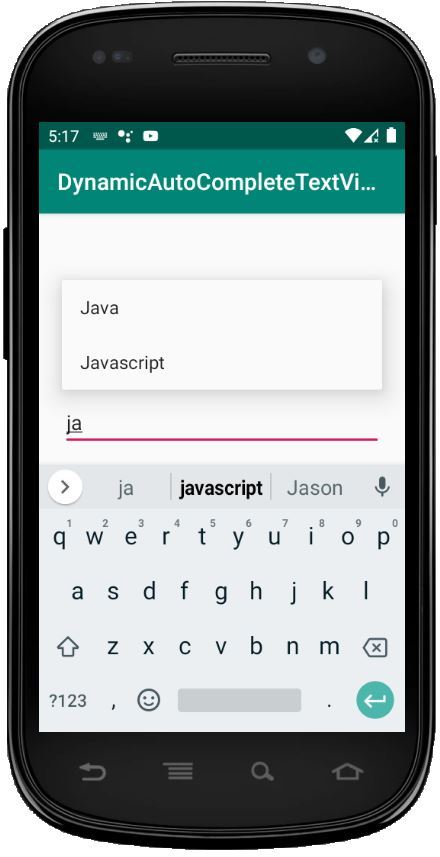
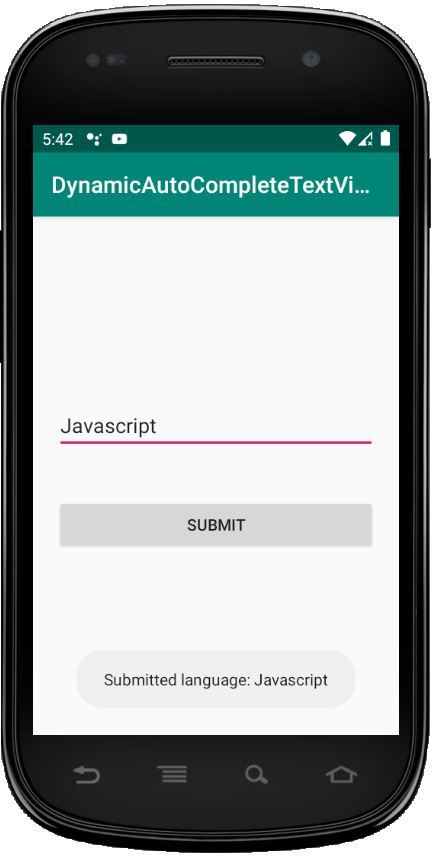
Ejecutar como emulador:


Publicación traducida automáticamente
Artículo escrito por Praveenruhil y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA