Axios es un cliente HTTP ampliamente utilizado para realizar llamadas a la API REST. Puede usar esto en React Native para obtener datos de cualquier API REST.
Características de Axios:
- Puede realizar requests XMLHttpRequests y HTTP.
- Puede comprender todas las requests y respuestas de una API.
- Axios se basa en promesas.
- Puede transformar la respuesta en formato JSON.
Cómo instalar Axios en React Native:
Puede instalar Axios en su proyecto React Native con npm o yarn. Abra la terminal en su computadora y vaya al directorio de su proyecto.
- Usando npm:
npm install axios
- Usando hilo:
yarn add axios
Puede realizar requests GET y POST con Axios en React Native:
- La solicitud GET se utiliza para obtener datos de una API.
- La solicitud POST se utiliza para modificar los datos en el servidor API.
GET: el método axios.get() se usa para realizar requests GET en Axios con React Native. Se necesita una URL base para obtener datos. Puede especificar los parámetros que desea pasar con la URL base con params.
Si se ejecuta con éxito, obtendrá una respuesta. Esta respuesta contendrá datos y otra información relacionada con la solicitud. Si ocurre algún error, entonces la instrucción catch obtendrá ese error.
Si desea que algo se ejecute cada vez, en ese caso, puede escribirlo debajo de la declaración.
Sintaxis:
axios.get('/GeeksforGeeks', {
params: {
articleID: articleID
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})
.then(function () {
// always executed
});
POST: el método axios.post() se usa para realizar requests POST en Axios con React Native. Se necesita la URL base y los parámetros para realizar esta acción. Puede especificar los parámetros que desea pasar con la URL base a través de un objeto.
Si se ejecuta con éxito, obtendrá una respuesta. Esta respuesta contendrá datos y otra información relacionada con la solicitud.
Si ocurre algún error, entonces la instrucción catch obtendrá ese error.
axios.post('/GeeksforGeeks', {
articleID: 'articleID',
title: 'Axios in React Native'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
Creando la aplicación React:
Paso 1: Abra su Terminal y ejecute el siguiente comando. Instalará Expo CLI globalmente en su sistema.
npm install -g expo-cli
Paso 2: ahora, cree un nuevo proyecto nativo de React ejecutando el siguiente comando.
expo init "Your_Project_Name"
Paso 3: Se le pedirá que elija una plantilla. Seleccione la plantilla en blanco.

plantilla en blanco
Paso 4: Ahora ve a la carpeta del proyecto y ejecuta el siguiente comando para iniciar el servidor.
cd "Your_Project_Name" npm start
Paso 5: instale Axios con el comando npm o yarn.
npm install axios
o
yarn add axios
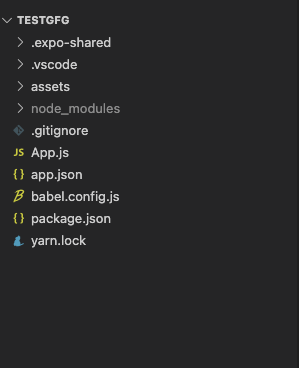
Estructura del proyecto : Se verá como lo siguiente.

Estructura del proyecto
Haremos una solicitud GET con Axios en React Native. Usaremos la API de notificación para este ejemplo. Esta API toma id como parámetros y proporciona consejos asociados con esa id.
Declararemos una función que genera aleatoriamente 1 id y pasaremos esta id en params en la solicitud GET de Axios.
Habrá 2 componentes en nuestro archivo App.js principal , Texto y Botón. Cuando presiona el botón, Axios realizará una solicitud GET a la API de notificación y obtendrá una notificación al azar. Más adelante mostraremos este consejo en pantalla mediante un componente Texto.
Si desea crear un proyecto React Native completo con esto, use este repositorio de GitHub .
Ejemplo: abra el archivo App.js y escriba el código a continuación en ese archivo.
Javascript
import { useState } from "react";
import { StyleSheet, View, Text, Button } from "react-native";
import axios from "axios";
export default function App() {
const [advice, setAdvice] = useState("");
const getRandomId = (min, max) => {
min = Math.ceil(min);
max = Math.floor(max);
return (Math.floor(Math.random() *
(max - min + 1)) + min).toString();
};
const getAdvice = () => {
axios
.get("http://api.adviceslip.com/advice/" +
getRandomId(1, 200))
.then((response) => {
setAdvice(response.data.slip.advice);
});
};
return (
<View style={styles.container}>
<Text style={styles.advice}>{advice}</Text>
<Button title="Get Advice"
onPress={getAdvice} color="green" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
advice: {
fontSize: 20,
fontWeight: "bold",
marginHorizontal: 20,
},
});
Producción:

Solicitud GET con Axios
Publicación traducida automáticamente
Artículo escrito por brijenMakwana y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA