Backbone.js es una biblioteca compacta que se utiliza para organizar el código JavaScript. Otro nombre para esto es un marco MVC/MV*. Si no está familiarizado, MVC es simplemente un paradigma de arquitectura para crear interfaces de usuario. El uso de funciones de JavaScript simplifica mucho el diseño de la interfaz de usuario de los programas. Los modelos, las vistas, los eventos, los enrutadores y las colecciones son solo algunos de los componentes básicos que están disponibles en BackboneJS para ayudar a los desarrolladores a crear aplicaciones web del lado del cliente.
El método Execute es invocado internamente por el enrutador cuando el enrutador coincide con su devolución de llamada coincidente. Si desea que sus rutas se personalicen para analizarlas o ajustarlas, puede anular la función de ejecución. Además, puede terminar la transición actual devolviendo falso desde este método.
Sintaxis:
router.execute(callback, args)
Parámetros utilizados:
- devolución de llamada: se ejecuta cuando el enrutador coincide con su devolución de llamada coincidente.
- args: Esto especifica los argumentos que se pasan dentro del método de ejecución.
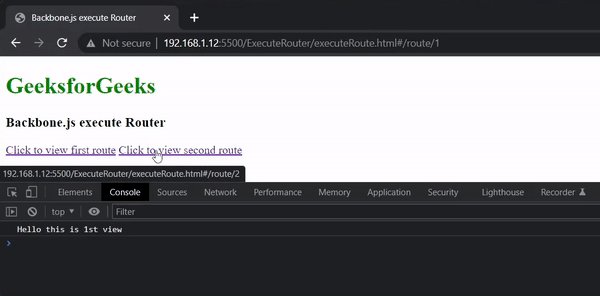
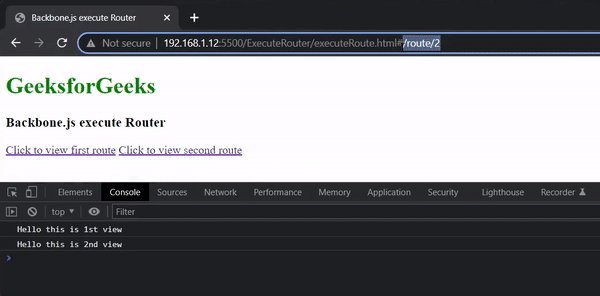
Ejemplo 1: El siguiente código demuestra cómo podemos ejecutar declaraciones de console.log cuando coincide la devolución de llamada específica.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Backbone.js execute Router</title>
<script src="https://code.jquery.com/jquery-2.1.3.min.js"
type="text/javascript"></script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js"
type="text/javascript"></script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js"
type="text/javascript"></script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>Backbone.js execute Router</h3>
<div id="navigation">
<a href="#/route/1">
Click to view first route
</a>
<a href="#/route/2">
Click to view second route
</a>
</div>
<script type="text/javascript">
// 'Route_1' is a name of the view class
var Route_1 = Backbone.View.extend({
// For the router's instantiation, the
// "initialize" function produces a
// new constructor
initialize: function () {
this.execute();
},
// When a route matches its matching
// callback, this is invoked.
execute: function () {
$a = console.log("Hello this is 1st view");
},
});
var Route_2 = Backbone.View.extend({
initialize: function () {
this.execute();
},
execute: function () {
$b = console.log("Hello this is 2nd view");
},
});
//'AppRouter' is a name of the router class
var AppRouter = Backbone.Router.extend({
routes: {
"route/1": "firstRoute",
"route/2": "secondRoute",
},
// On clicking on 1st Link, it will navigate
// to the custom view class 'Route_1'
firstRoute: function () {
var route_1 = new Route_1();
route_1.a;
},
// On clicking on 2nd Link, it will navigate
// to the custom view class 'Route_2'
secondRoute: function () {
var route_2 = new Route_2();
route_2.b;
},
});
// It is an instantiation of the router
var appRouter = new AppRouter();
// It start listening to the routes and
// manages the history for bookmarkable URL's
Backbone.history.start();
</script>
</body>
</html>
Producción:

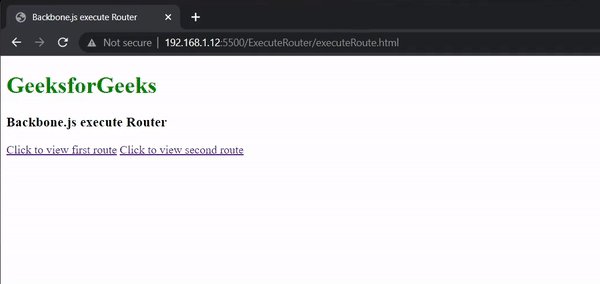
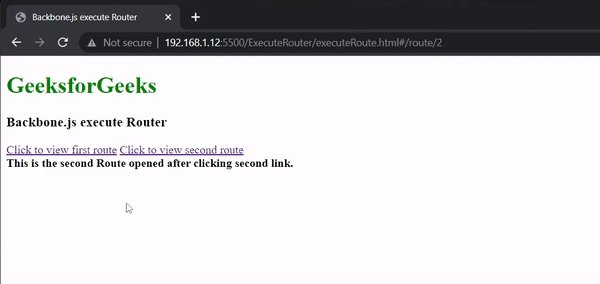
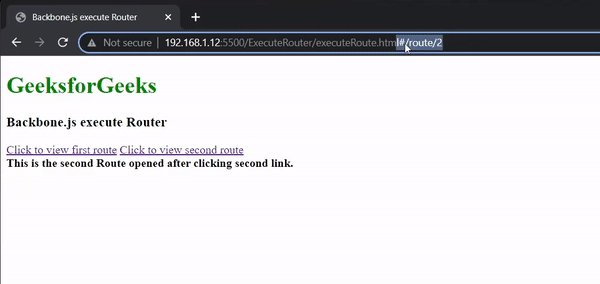
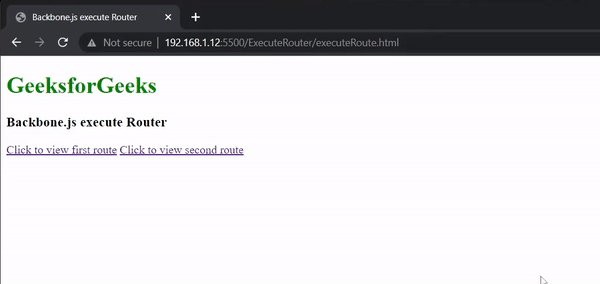
Ejemplo 2: El siguiente código demuestra cómo podemos usar el método de ejecución para ejecutar plantillas de una vista cuando la devolución de llamada coincide.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Backbone.js execute Router</title>
<script src="https://code.jquery.com/jquery-2.1.3.min.js"
type="text/javascript"></script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js"
type="text/javascript"></script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js"
type="text/javascript"></script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>Backbone.js execute Router</h3>
<div id="navigation">
<a href="#/route/1">
Click to view first route
</a>
<a href="#/route/2">
Click to view second route
</a>
</div>
<div id="content"></div>
<script type="text/javascript">
// 'Route_1' is a name of the view class
var Route_1 = Backbone.View.extend({
// Creates the route_1 link so that the
// text can be changed once the click
// event is triggered.
template: "<b>This is the first Route "
+ "opened after clicking first link.</b>",
// For the router's instantiation, the
// "initialize" function produces a new
// constructor
initialize: function () {
this.execute();
},
// When a route matches its matching
// callback, this is invoked.
execute: function () {
this.$el.html(this.template);
},
});
var Route_2 = Backbone.View.extend({
template: "<b>This is the second Route opened"
+ " after clicking second link.</b>",
initialize: function () {
this.execute();
},
execute: function () {
this.$el.html(this.template);
},
});
// 'AppRouter' is a name of the router class
var AppRouter = Backbone.Router.extend({
routes: {
"route/1": "firstRoute",
"route/2": "secondRoute",
},
// On clicking on 1st Link, it will navigate
// to the custom view class 'Route_1'
firstRoute: function () {
var route_1 = new Route_1();
$("#content").html(route_1.el);
},
// On clicking on 2nd Link, it will navigate
// to the custom view class 'Route_2'
secondRoute: function () {
var route_2 = new Route_2();
$("#content").html(route_2.el);
},
});
// It is an instantiation of the router
var appRouter = new AppRouter();
// It start listening to the routes and
// manages the history for bookmarkable URL's
Backbone.history.start();
</script>
</body>
</html>
Producción:

Referencia: https://backbonejs.org/#Router-extend
Publicación traducida automáticamente
Artículo escrito por triashabiswas y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA