Todos hemos visto BottomNavigationBar en tantas aplicaciones, como Instagram, Quora. En este artículo, aprenderemos cómo agregar navegación inferior en Jetpack Compose. A continuación se muestra una muestra de cómo se verá.

¿Por qué necesitamos una barra de navegación inferior?
- Permite al usuario cambiar fácilmente a diferentes actividades/fragmentos.
- Hace que el usuario sea consciente de las diferentes pantallas disponibles en la aplicación.
- El usuario puede comprobar en qué pantalla se encuentra en este momento.
El siguiente es un diagrama anatómico de la barra de navegación inferior:

requisitos previos:
- Conocimientos de Jetpack Compose.
- Conocimiento de Scaffold en Jetpack componer .
- Conocimiento de Componer Navegación.
Implementación paso a paso
Paso 1: cree un nuevo proyecto (o utilícelo en el proyecto Compose existente)
Para crear un nuevo proyecto en la versión Android Studio Canary. Consulte este artículo: ¿Cómo crear un nuevo proyecto en la versión Canary de Android Studio con Jetpack Compose?

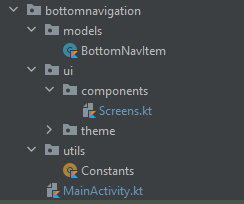
Estructura del proyecto
Paso 2: agregar dependencias
Abra build.gradle(app) y agregue la siguiente dependencia.
implementación «androidx.navigation:navigation-compose:2.4.0-alpha07»
Paso 3: Creación de pantallas
Abra Screens.kt y cree tres pantallas, Inicio, Búsqueda, Perfil.
Pantalla de inicio:
Kotlin
@Composable
fun HomeScreen() {
// Column Composable,
Column(
modifier = Modifier
.fillMaxSize()
.background(Color.White),
// Parameters set to place the items in center
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center
) {
// Icon Composable
Icon(
imageVector = Icons.Default.Home,
contentDescription = "home",
tint = Color(0xFF0F9D58)
)
// Text to Display the current Screen
Text(text = "Home", color = Color.Black)
}
}
Pantalla de búsqueda:
Kotlin
@Composable
fun SearchScreen() {
// Column Composable,
Column(
modifier = Modifier
.fillMaxSize()
.background(Color.White),
// parameters set to place the items in center
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center
) {
// Icon Composable
Icon(
imageVector = Icons.Default.Search,
contentDescription = "search",
tint = Color(0xFF0F9D58)
)
// Text to Display the current Screen
Text(text = "Search", color = Color.Black)
}
}
Pantalla de perfil:
Kotlin
@Composable
fun ProfileScreen() {
// Column Composable,
Column(
modifier = Modifier
.fillMaxSize()
.background(Color.White),
// parameters set to place the items in center
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center
) {
// Icon Composable
Icon(
imageVector = Icons.Default.Person,
contentDescription = "Profile",
tint = Color(0xFF0F9D58)
)
// Text to Display the current Screen
Text(text = "Profile", color = Color.Black)
}
}
Paso 4: Crear elementos de navegación inferiores
Vamos a crear una clase de datos para contener datos relacionados con elementos de navegación inferiores como etiqueta, icono, ruta. Abra models/ BottomNavItem.kt y agregue el siguiente código.
Kotlin
import androidx.compose.ui.graphics.vector.ImageVector data class BottomNavItem( val label: String, val icon: ImageVector, val route:String, )
Y cree algunos elementos de navegación inferiores, abra Utils/ Constants.kt y una lista de tres elementos de navegación.
Kotlin
object Constants {
val BottomNavItems = listOf(
BottomNavItem(
label = "Home",
icon = Icons.Filled.Home,
route = "home"
),
BottomNavItem(
label = "Search",
icon = Icons.Filled.Search,
route = "search"
),
BottomNavItem(
label = "Profile",
icon = Icons.Filled.Person,
route = "profile"
)
)
}
Paso 5: trabajar con los componentes MainActivity y Navigation
Cree una función con el nombre NavHostContainer en MainActivity.kt que contendrá NavHost y Composable para la navegación. Consulte los comentarios en el código para una mejor comprensión.
Kotlin
@Composable
fun NavHostContainer(
navController: NavHostController,
padding: PaddingValues
) {
NavHost(
navController = navController,
// set the start destination as home
startDestination = "home",
// Set the padding provided by scaffold
modifier = Modifier.padding(paddingValues = padding),
builder = {
// route : Home
composable("home") {
HomeScreen()
}
// route : search
composable("search") {
SearchScreen()
}
// route : profile
composable("profile") {
ProfileScreen()
}
})
}
Paso 6: agregar navegación inferior
Consulte los comentarios para una mejor comprensión.
Kotlin
@Composable
fun BottomNavigationBar(navController: NavHostController) {
BottomNavigation(
// set background color
backgroundColor = Color(0xFF0F9D58)) {
// observe the backstack
val navBackStackEntry by navController.currentBackStackEntryAsState()
// observe current route to change the icon
// color,label color when navigated
val currentRoute = navBackStackEntry?.destination?.route
// Bottom nav items we declared
Constants.BottomNavItems.forEach { navItem ->
// Place the bottom nav items
BottomNavigationItem(
// it currentRoute is equal then its selected route
selected = currentRoute == navItem.route,
// navigate on click
onClick = {
navController.navigate(navItem.route)
},
// Icon of navItem
icon = {
Icon(imageVector = navItem.icon, contentDescription = navItem.label)
},
// label
label = {
Text(text = navItem.label)
},
alwaysShowLabel = false
)
}
}
}
Paso 7: Poniendo todo junto en Scaffold
Ahora necesitamos poner todo en el andamio en setContent en la clase MainActivity
Kotlin
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
BottomNavigationTheme {
// remember navController so it does not
// get recreated on recomposition
val navController = rememberNavController()
Surface(color = Color.White) {
// Scaffold Component
Scaffold(
// Bottom navigation
bottomBar = {
BottomNavigationBar(navController = navController)
}, content = { padding ->
// Navhost: where screens are placed
NavHostContainer(navController = navController, padding = padding)
}
)
}
}
}
}
}
Producción:
Enlace del proyecto: Haga clic aquí
Publicación traducida automáticamente
Artículo escrito por sunny52525 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA