Onsen UI CSS se utiliza para crear hermosos componentes HTML. Es una de las formas más eficientes de crear componentes híbridos HTML5 compatibles con dispositivos móviles y de escritorio.
Los componentes CSS de la interfaz de usuario de Onsen son componentes CSS preconstruidos que se pueden usar para crear diseños de interfaz de usuario adaptables y atractivos rápidamente. La barra de pestañas de material del componente CSS de la interfaz de usuario de Onsen (icono y etiqueta) se usa para crear la barra de pestañas de material con iconos y etiquetas usando las siguientes clases.
Onsen UI CSS Component Material Tabbar (icono y etiqueta) Clases:
- tabbar–material__icon: esta clase se utiliza para crear la barra de pestañas de material con un icono.
- tabbar–material__label: Esta clase se utiliza para crear la barra de pestañas del material con la etiqueta.
Sintaxis:
<div class="tabbar tabbar--top
tabbar--material">
<label class="tabbar__item
tabbar--material__item">
...
<i class="tabbar__icon
tabbar--material__icon ...">
</i>
<div class="tabbar__label
tabbar--material__label">
...
</div>
</label>
...
</div>
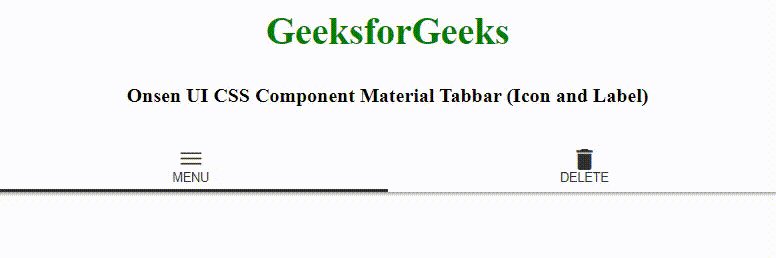
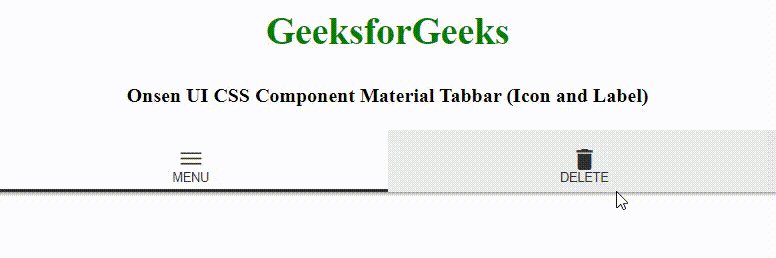
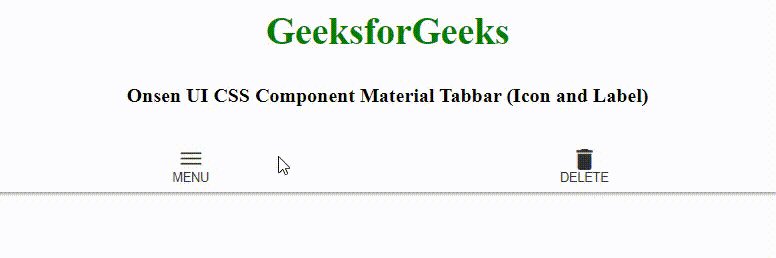
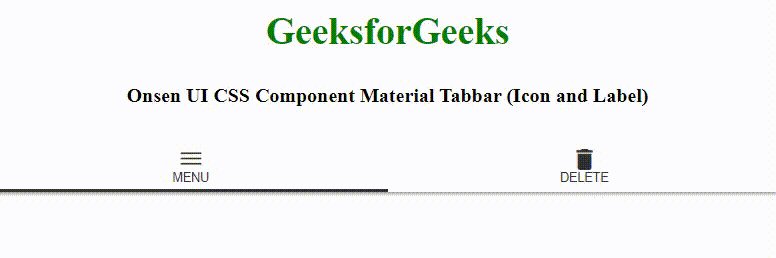
Ejemplo 1: El siguiente ejemplo muestra la barra de pestañas de material del componente CSS de la interfaz de usuario de Onsen (icono y etiqueta).
HTML
<!DOCTYPE html> <html> <head> <!-- CDN links of Onsen UI library --> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsenui.css"> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsen-css-components.min.css"> <script src= "https://unpkg.com/onsenui/js/onsenui.min.js"> </script> </head> <body> <center> <h2 style="color: green;"> GeeksforGeeks </h2> <strong> Onsen UI CSS Component Material Tabbar (Icon and Label) </strong> <br> <br> <div class="tabbar tabbar--top tabbar--material"> <label class="tabbar__item tabbar--material__item"> <input type="radio" name="tabs" checked="checked"> <button class="tabbar__button tabbar--material__button"> <i class="tabbar__icon tabbar--material__icon ion-ios-menu"> </i> <div class="tabbar__label tabbar--material__label"> Menu </div> </button> </label> <label class="tabbar__item tabbar--material__item"> <input type="radio" name="tabs" checked="checked"> <button class="tabbar__button tabbar--material__button"> <i class="tabbar__icon tabbar--material__icon zmdi zmdi-delete"> </i> <div class="tabbar__label tabbar--material__label"> Delete </div> </button> </label> </div> </center> </body> </html>
Producción:

Ejemplo 2: El siguiente ejemplo muestra la barra de pestañas de material del componente CSS de la interfaz de usuario de Onsen (icono y etiqueta).
HTML
<!DOCTYPE html> <html> <head> <!-- CDN links of Onsen UI library --> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsenui.css"> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsen-css-components.min.css"> <script src= "https://unpkg.com/onsenui/js/onsenui.min.js"> </script> </head> <body> <center> <h2 style="color: green;"> GeeksforGeeks </h2> <strong> Onsen UI CSS Component Material Tabbar (Icon and Label) </strong> <br> <br> <div class="tabbar tabbar--top tabbar--material"> <label class="tabbar__item tabbar--material__item"> <input type="radio" name="tabs" checked="checked"> <button class="tabbar__button tabbar--material__button"> <i class="tabbar__icon tabbar--material__icon ion-ios-menu"> </i> <div class="tabbar__label tabbar--material__label"> Menu </div> </button> </label> <label class="tabbar__item tabbar--material__item"> <input type="radio" name="tabs" checked="checked"> <button class="tabbar__button tabbar--material__button"> <i class="tabbar__icon tabbar--material__icon fa fa-bell"> </i> <div class="tabbar__label tabbar--material__label"> Subscribe </div> </button> </label> <label class="tabbar__item tabbar--material__item"> <input type="radio" name="tabs" checked="checked"> <button class="tabbar__button tabbar--material__button"> <i class="tabbar__icon tabbar--material__icon zmdi zmdi-delete"> </i> <div class="tabbar__label tabbar--material__label"> Delete </div> </button> </label> <label class="tabbar__item tabbar--material__item"> <input type="radio" name="tabs" checked="checked"> <button class="tabbar__button tabbar--material__button"> <i class="tabbar__icon tabbar--material__icon zmdi zmdi-phone"> </i> <div class="tabbar__label tabbar--material__label"> Phone </div> </button> </label> <label class="tabbar__item tabbar--material__item"> <input type="radio" name="tabs" checked="checked"> <button class="tabbar__button tabbar--material__button"> <i class="tabbar__icon tabbar--material__icon zmdi zmdi-pin-account"> </i> <div class="tabbar__label tabbar--material__label"> Profile </div> </button> </label> </div> </center> </body> </html>
Producción:

Referencia: https://onsen.io/v2/api/css.html#tabbar-category
Publicación traducida automáticamente
Artículo escrito por gopaldhangar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA