React suite es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre React Suite Checkpicker Block. El Checkpicker es muy útil para seleccionar varios elementos o seleccionar un grupo de elementos de datos. Para usar un selector de cheques de longitud completa, podemos usar un apoyo de bloque.
Sintaxis:
import { CheckPicker } from "rsuite";
Function App() {
return (
<CheckPicker value={value}
onChange={setValue} data={data} block />
);
}
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2 : después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

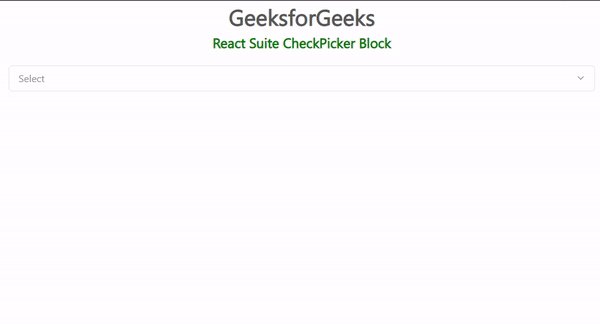
Ejemplo 1: El siguiente ejemplo demuestra el componente selector de bloques.
Javascript
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { CheckPicker } from "rsuite";
const data = [
{
label: "Java",
value: "Java",
},
{
label: "C++",
value: "C++",
},
{
label: "Python",
value: "Python",
},
{
label: "DSA mastery",
value: "DSA",
},
{
label: "Web Development",
value: "Web",
},
{
label: "Android Development",
value: "Android",
},
];
export default function App() {
return (
<div>
<div style={{ textAlign: "center" }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite CheckPicker Block
</h4>
</div>
<div style={{ padding: 20 }}>
<CheckPicker block size="lg"
placeholder="Select" data={data} />
</div>
</div>
);
}
Producción:

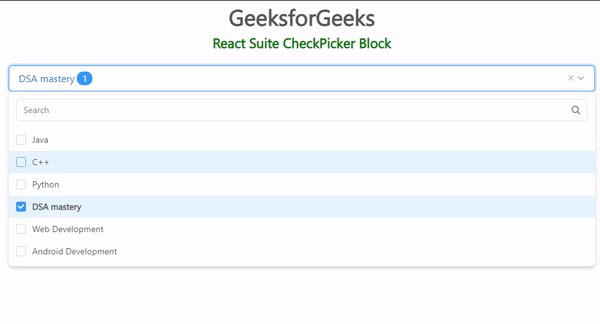
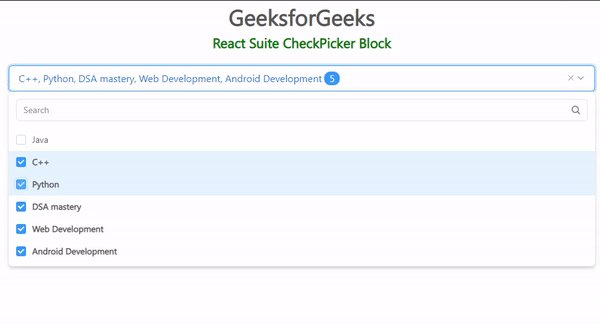
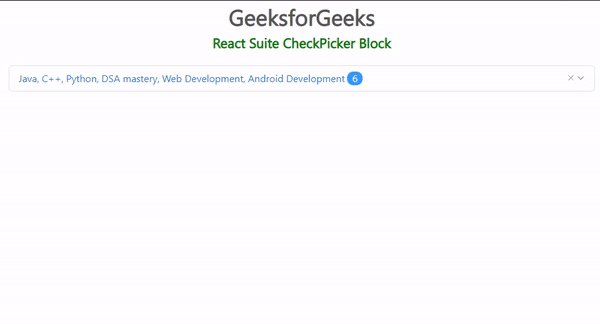
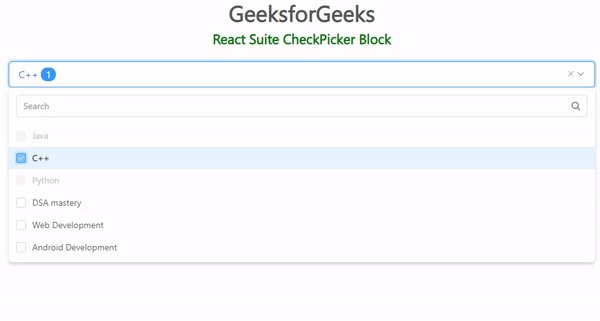
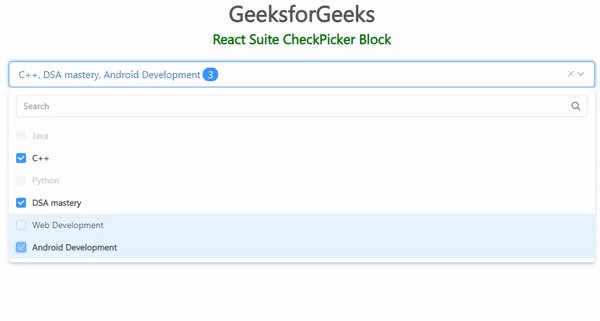
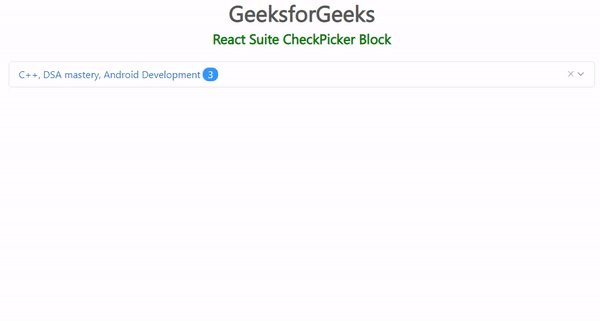
Ejemplo 2: El siguiente ejemplo muestra el componente selector de verificación de bloque con disabledItemValues.
Javascript
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { CheckPicker } from "rsuite";
const data = [
{
label: "Java",
value: "Java",
},
{
label: "C++",
value: "C++",
},
{
label: "Python",
value: "Python",
},
{
label: "DSA mastery",
value: "DSA",
},
{
label: "Web Development",
value: "Web",
},
{
label: "Android Development",
value: "Android",
},
];
export default function App() {
return (
<div>
<div style={{ textAlign: "center" }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite CheckPicker Block
</h4>
</div>
<div style={{ padding: 20 }}>
<CheckPicker
block
size="lg"
placeholder="Select"
data={data}
disabledItemValues={["Java", "Python"]}
/>
</div>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/check-picker/#block
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA