React Suite es una biblioteca JavaScript front-end creada con ReactJS. Consiste en una gran cantidad de componentes React listos para usar que nos facilitan la creación de interfaces impresionantes. En este artículo, veremos el bloque de botones de React Suite . El botón de estilo de bloque ocupa todo el ancho disponible del componente principal. Este estilo generalmente se aplica a filas completas en la parte superior e inferior de un contenedor.
Componentes del bloque de botones de React Suite:
- Botón: este es un componente básico que se utiliza para mostrar un botón simple.
Accesorios de bloque de botones de React Suite:
- bloque: esta es una propiedad booleana que se usa para hacer que el Botón sea un botón de bloque que ocupa todo el ancho disponible.
- color: Esta propiedad del componente Botón se utiliza para cambiar el color del botón. La propiedad de color puede tener cualquiera de siete valores: rojo, naranja, amarillo, verde, cian, azul o violeta.
Sintaxis:
<Button block > ... </Button>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: muévase a la carpeta del proyecto recién creada usando el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS. Instale el módulo requerido ( rsuite en este caso) usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de completar los pasos anteriores, la estructura del proyecto tendrá el siguiente aspecto:

Estructura del proyecto
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado. En el siguiente ejemplo, usamos la propiedad de bloque del componente de botón para que ocupe todo el ancho disponible.
Javascript
import React from "react";
import { ButtonGroup, Button } from "rsuite";
// Default CSS
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App" style={{ textAlign: "center",
padding: "0 30px" }}>
<header style={{ display: "block",
marginBottom: "20px" }}>
<h3 style={{ color: "green" }}>
GeeksforGeeks</h3>
<h5>React Suite Button Block</h5>
</header>
{/* Block Buttons */}
<Button block>Block Button 1</Button>
<Button block>Block Button 2</Button>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
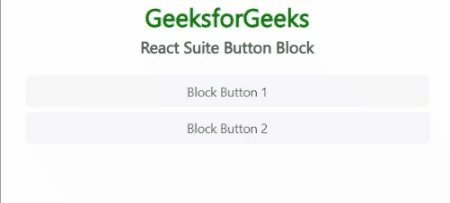
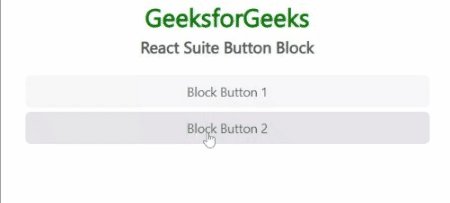
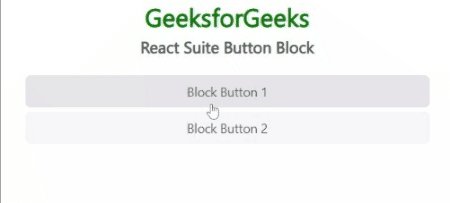
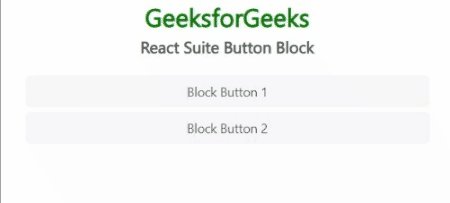
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

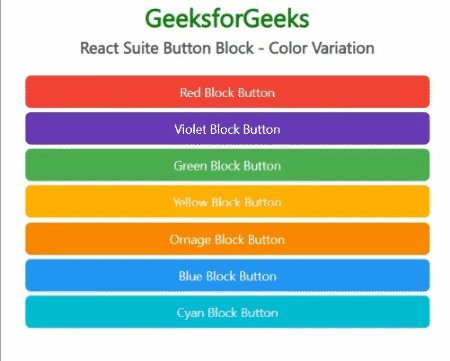
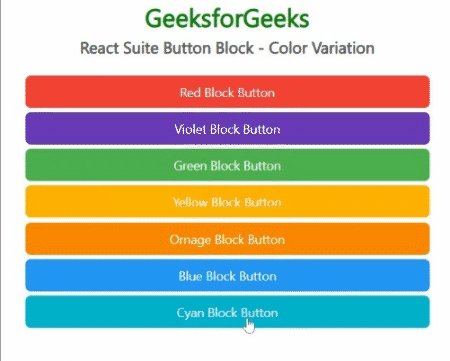
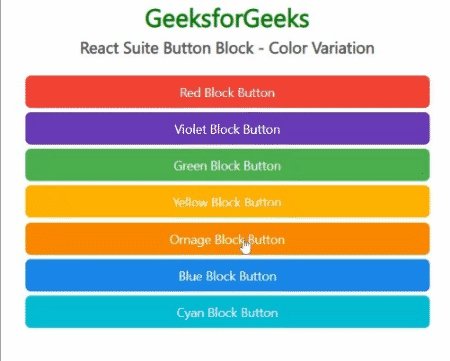
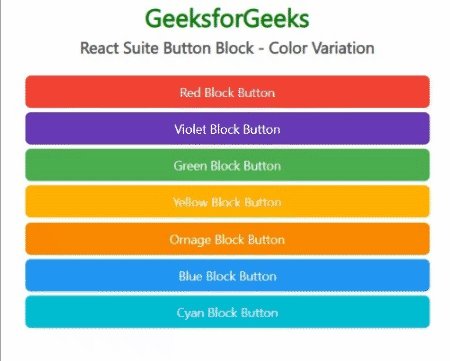
Ejemplo 2: En este ejemplo, usamos la propiedad de color del componente Button junto con la propiedad del bloque para cambiar los colores de los botones del bloque.
Javascript
import React from "react";
import { ButtonGroup, Button } from "rsuite";
// Default CSS
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App" style={{ textAlign: "center",
padding: "0 30px" }}>
<header style={{ display: "block",
marginBottom: "20px" }}>
<h3 style={{ color: "green" }}>
GeeksforGeeks</h3>
<h5>React Suite Button Block - Color Variation</h5>
</header>
{/* Colored Block Buttons using the "color" property */}
<Button block color="red" appearance="primary">
Red Block Button</Button>
<Button block color="violet" appearance="primary">
Violet Block Button</Button>
<Button block color="green" appearance="primary">
Green Block Button</Button>
<Button block color="yellow" appearance="primary">
Yellow Block Button</Button>
<Button block color="orange" appearance="primary">
Orange Block Button</Button>
<Button block color="blue" appearance="primary">
Blue Block Button</Button>
<Button block color="cyan" appearance="primary">
Cyan Block Button</Button>
</div>
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/button/#block
Publicación traducida automáticamente
Artículo escrito por prakhara306 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA