React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end.
El componente DateRangePicker permite al usuario seleccionar rápidamente un rango de fechas. DateRangePicker puede tener diferentes tamaños, que incluyen extrapequeño, pequeño, mediano y grande. También puede ocupar todo el ancho.
Sintaxis:
// Import Statement
import { DateRangePicker } from 'rsuite';
// App.JS file
Function App() {
return (
<DateRangePicker placeholder="" block/>
);
}
Enfoque: Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará el bloque DateRangePicker de React Suite.
Creando proyecto React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
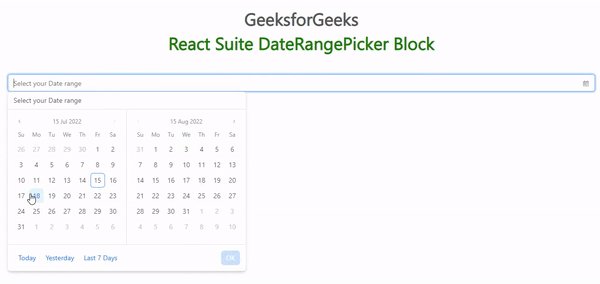
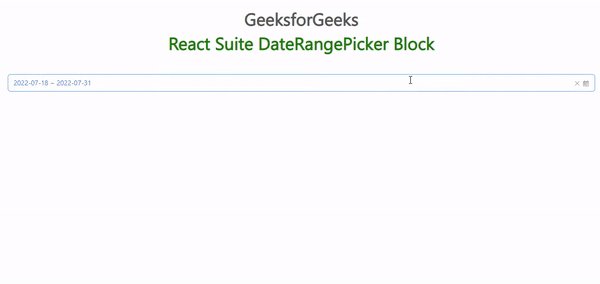
Ejemplo 1: estamos creando una interfaz de usuario que muestra el bloque DateRangePicker de React Suite.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { DateRangePicker } from 'rsuite';
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h2 style={{ color: "green" }}>
React Suite DateRangePicker Block
</h2>
<br /><br />
<DateRangePicker
placeholder="Select your Date range"
block />
</div>
</center>
);
}
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Bloque selector de rango de fechas
Ejemplo 2: estamos creando una interfaz de usuario que muestra accesorios de iconos de React Suite.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { DateRangePicker } from 'rsuite';
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h2 style={{ color: "green" }}>
React Suite DateRangePicker Block
</h2>
<br /><br />
<DateRangePicker format="yyyy-MM-dd HH:mm:ss"
placeholder=
"Select your date range in Meridian format"
block />
</div>
</center>
);
}
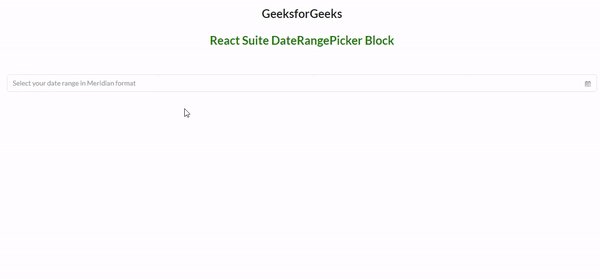
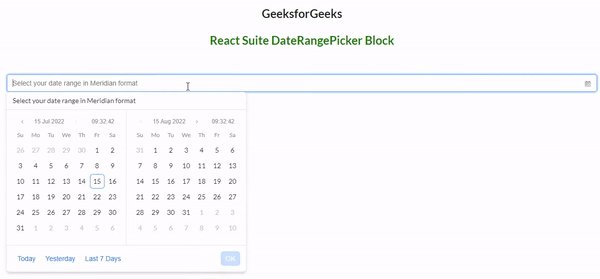
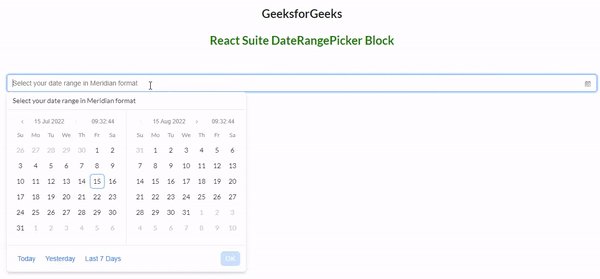
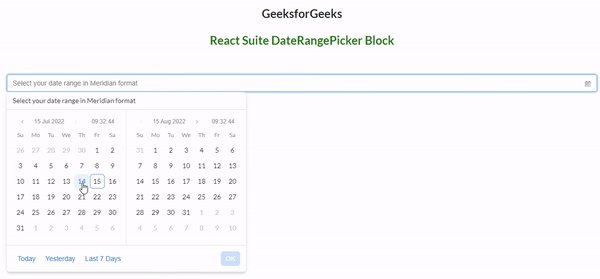
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Bloque selector de rango de fechas
Referencia: https://rsuitejs.com/components/date-range-picker/#block
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA