Si hay un escenario en el que necesita que toda su aplicación esté en modo vertical u horizontal o una de las actividades debe estar en modo vertical y todas las demás actividades deben configurarse con orientación de pantalla automática, entonces este artículo le permite hacerlo. en pasos simples. Entonces, en este artículo, vamos a aprender las siguientes dos cosas.
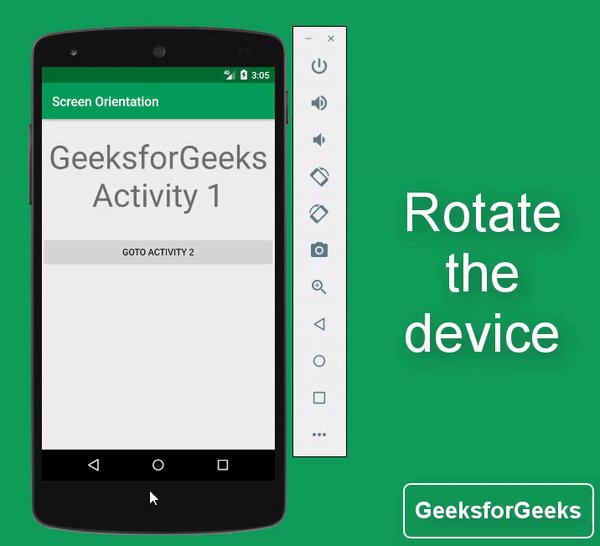
- ¿Cómo hacer que toda la aplicación esté en modo vertical u horizontal? Aquí hay una vista previa de una aplicación completa para estar en modo vertical:

- ¿Y cómo hacer que una de las actividades esté en modo vertical y que todas las demás actividades estén configuradas con orientación de pantalla automática? Aquí hay una vista previa de la misma:

Pasos para bloquear la orientación de la pantalla
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Tenga en cuenta que seleccione Java como lenguaje de programación. Cambie el nombre del archivo MainActivity como Activity1 y acticity_main como layout_activity_1 (el cambio de nombre se realiza para evitar confusiones entre dos actividades).
Nota: Para cambiar el nombre del archivo, haga clic en MainActivity -> Haga clic con el botón derecho -> Refactorizar -> Cambiar nombre y haga lo mismo con el archivo acticity_main.
Paso 2: crea otra actividad vacía
Ahora cree otra actividad vacía haciendo clic derecho en la aplicación -> Nuevo -> Actividad -> Actividad vacía y cambie el nombre de la actividad con Actividad2 y también cambie el nombre del diseño como diseño_actividad_2. Consulte las imágenes a continuación si no puede seguir los pasos anteriores.

Paso 3: trabajar con el archivo layout_activity_1.xml
Uno necesita incluir texto y botón en el diseño_actividad_1. Por lo tanto, abra layout_activity_1.xml y agregue los widgets TextView y Button , ya que se han incluido para que podamos diferenciar las 2 actividades.
layout_activity_1.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Activity1" tools:ignore="HardCodedText"> <TextView android:id="@+id/text_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentStart="true" android:layout_alignParentEnd="true" android:layout_marginTop="24dp" android:gravity="center_horizontal" android:text="GeeksforGeeks\nActivity 1" android:textSize="50sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <!--make sure you give the button widget id--> <Button android:id="@+id/goto_activity_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/text_1" android:layout_alignParentStart="true" android:layout_alignParentEnd="true" android:layout_marginTop="32dp" android:text="Goto Activity 2" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" /> </RelativeLayout>
La interfaz de usuario de salida se produce como:

Paso 4: trabajar con el archivo Activity1.java
Ahora debe manejar el botón Ir a actividad 2 anterior . Así que ahora abre Activity1.java y maneja el botón como invocando el siguiente código. Consulte esto para intenciones explícitas: Android | Intentos implícitos y explícitos con ejemplos y para manejar eventos de clic de botones en Android, puede consultar esto: Manejo de eventos de clic en botón | android _
Activity1.java
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class Activity1 extends AppCompatActivity {
// Invoke the button widget
Button gotoActivity2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_activity_1);
// Register the button with button ID
gotoActivity2 = findViewById(R.id.goto_activity_2);
// Set onclick Listener for the button as :
// So that it can goto Activity2
gotoActivity2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent i = new Intent(Activity1.this, Activity2.class);
startActivity(i);
}
});
}
}
Paso 5: trabajar con el archivo layout_activity_2.xml
Ahora abra layout_activity_2.xml y agregue los widgets TextView y Button.
layout_activity_2.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Activity1" tools:ignore="HardCodedText"> <TextView android:id="@+id/text_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentStart="true" android:layout_alignParentEnd="true" android:layout_marginTop="24dp" android:gravity="center_horizontal" android:text="GeeksforGeeks\nActivity 2" android:textSize="50sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/goto_activity_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/text_2" android:layout_alignParentStart="true" android:layout_alignParentEnd="true" android:layout_marginTop="32dp" android:text="Goto Activity 1" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" /> </RelativeLayout>
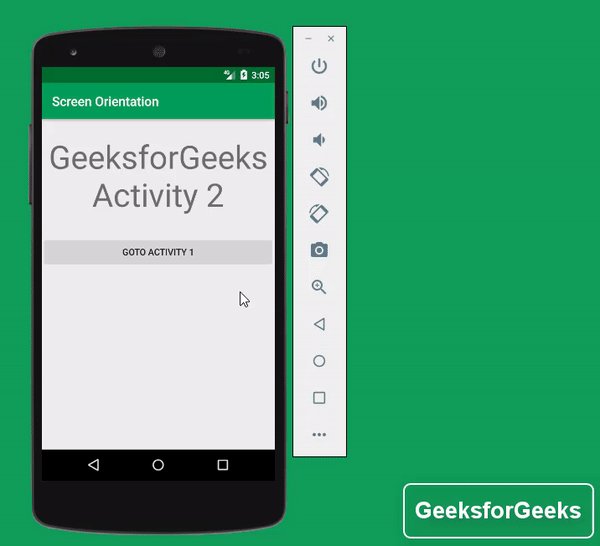
La interfaz de usuario de salida se produce como:

Paso 6: trabajar con el archivo Activity2.java
Necesitamos manejar el botón Goto Activity 1 anterior. Para manejar este botón, abra Activity2.java e invoque el siguiente código:
Activity2.java
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class Activity2 extends AppCompatActivity {
// Invoke the button widget
Button gotoActivity1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_activity_2);
// Register the button with appropriate button ID
gotoActivity1 = findViewById(R.id.goto_activity_1);
// Set onClick Listener for the button as :
// So that it goes to Activity1
gotoActivity1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent i = new Intent(Activity2.this, Activity1.class);
startActivity(i);
}
});
}
}
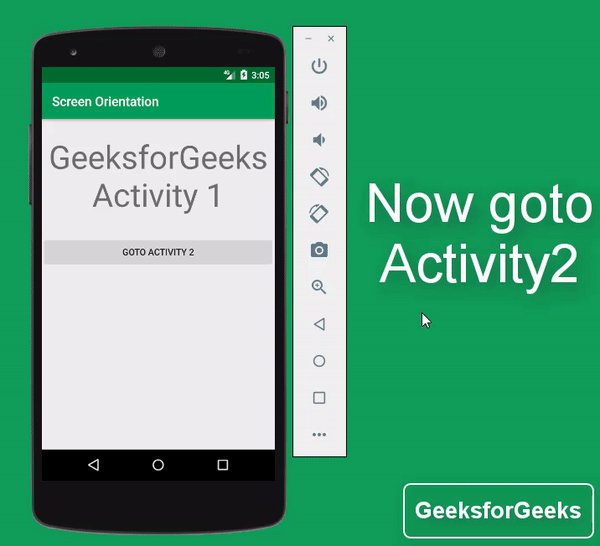
Paso 7: ahora ha terminado con la interacción entre dos actividades, ha creado dos actividades y ahora su aplicación debería comportarse de la siguiente manera.

Paso 8: ¿Cómo hacer que toda la aplicación esté en modo vertical u horizontal?
Ahora discutiremos cómo hacer que toda la aplicación esté en modo vertical (independientemente de las actividades en la aplicación, estarán estrictamente en modo vertical).
- Ahora abra el archivo AndroidManifest yendo a la aplicación -> src -> principal -> AndroidManifest.xml puede ver la imagen a continuación para obtener el archivo:

- En este proyecto, solo hemos creado dos actividades, por lo que solo habrá dos atributos de actividad visibles.
- Ahora necesita invocar android:screenOrientation=”retrato” para estar en modo retrato . Si desea que la actividad esté en modo horizontal, debe invocar android:screenOrientation=”landscape”.
- Ahora obtendrá la línea roja debajo de los atributos de orientación de pantalla anteriores. Por lo tanto, debemos invocar las otras herramientas de atributos: ignorar = «LockedOrientationActivity» donde se invoca el atributo screenOrientation, para ignorar la orientación de la pantalla bloqueada.
- Ahora el archivo AndroidManifest.xml debería ser como el siguiente:
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" package="com.adityamshidlyali.activity1"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <!--You need to look at the screenOrientation attribute below, is set at portrait only--> <activity android:name=".Activity2" android:screenOrientation="portrait" tools:ignore="LockedOrientationActivity"> </activity> <!--You need to look at the screenOrientation attribute below, is set at portrait only--> <activity android:name=".Activity1" android:screenOrientation="portrait" tools:ignore="LockedOrientationActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
- Ahora hemos incluido android:screenOrientation=”retrato” y tools:ignore=”LockedOrientationActivity” solo para dos actividades, ya que solo tenemos dos actividades en nuestros proyectos. Si tiene más de dos o puede ser uno, debe incluir estos atributos en todas las actividades para que pueda bloquear toda su aplicación para que esté en modo vertical.
- Si presiona cualquiera de estos íconos, su dispositivo emulador debería girar, que se encuentran debajo de la barra de herramientas del emulador:
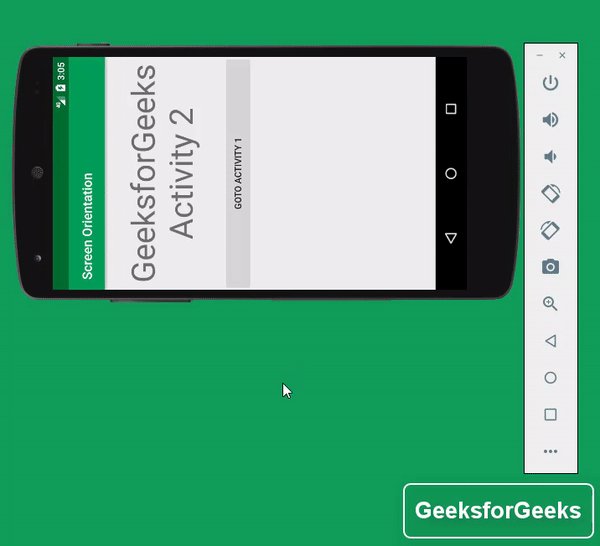
- Después de rotar la aplicación de su dispositivo, debería comportarse como:

- Ya está hecho, hemos hecho que toda la aplicación esté en modo vertical. De manera similar, se puede hacer que toda la aplicación esté en modo horizontal invocando el siguiente atributo:
android:screenOrientation=”paisaje”
Paso 9: ¿Cómo hacer que cualquiera de las actividades esté en modo retrato?
- Ahora haremos que la primera actividad, que es Activity1 , esté estrictamente en modo vertical y Activity2 esté en orientación automática.
- Aquí debe invocar android:screenOrientation=”retrato” ( “paisaje” para el modo horizontal) y tools:ignore=”LockedOrientationActivity” en cualquiera de las actividades de su elección. Aquí esto se ha invocado solo para la Actividad1. Activity2 está en la orientación automática.
- Nuevamente, abra el archivo AndroidManifest.xml y, al invocar el siguiente código, haremos que la Actividad1 esté estrictamente en modo vertical y que la Actividad2 tenga la orientación automática de la pantalla.
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" package="com.adityamshidlyali.activity1"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".Activity2"></activity> <!--You need to look at the screenOrientation attribute below, is set at portrait only--> <activity android:name=".Activity1" android:screenOrientation="portrait" tools:ignore="LockedOrientationActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
- Después de la modificación del archivo AndroidManifest, la aplicación debería comportarse como:
Publicación traducida automáticamente
Artículo escrito por adityamshidlyali y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA

