Se utiliza una información sobre herramientas para proporcionar sugerencias textuales interactivas al usuario sobre el elemento cuando se mueve el puntero del mouse. Por ejemplo, en la imagen a continuación, GeeksForGeeks es un botón y cuando el mouse del usuario se mueve sobre él, aparecerá la información adicional «Un portal de ciencias de la computación». La información sobre herramientas es bastante útil para mostrar la descripción de diferentes elementos en la página web.

Crear información sobre herramientas: el atributo data-toggle=”tooltip” se utiliza para crear una información sobre herramientas. El atributo de título se utiliza para especificar el texto que debe mostrarse dentro de la información sobre herramientas.
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tooltip</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;" data-toggle="tooltip"
title="Tooltip">
GeeksforGeeks
</h1>
</div>
<script>
$(document).ready(function () {
$('[data-toggle="tooltip"]').tooltip();
});
</script>
</body>
</html>
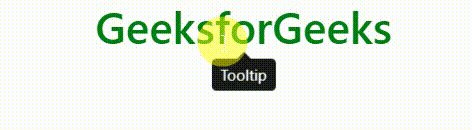
Producción:

Posicionamiento de información sobre herramientas: el atributo de ubicación de datos se utiliza para establecer la posición del atributo de información sobre herramientas. El elemento de información sobre herramientas se puede mostrar en la parte superior, izquierda, derecha o inferior del elemento.
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tooltip</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Positioning Tooltip</h2>
<button data-toggle="tooltip" data-placement="top"
title="Top tooltip">Top
</button>
<button data-toggle="tooltip" data-placement="bottom"
title="Bottom tooltip">Bottom
</button>
<button data-toggle="tooltip" data-placement="left"
title="Left tooltip">Left
</button>
<button data-toggle="tooltip" data-placement="right"
title="Right tooltip">Right
</button>
</div>
<script>
$(document).ready(function () {
$('[data-toggle="tooltip"]').tooltip();
});
</script>
</body>
</html>
Producción:

Navegador compatible:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por Dharmendra_Kumar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA