Bootstrap es una colección de herramientas gratuitas y de código abierto para crear sitios web y aplicaciones web receptivos. Es el marco HTML, CSS y JavaScript más popular para desarrollar sitios web receptivos y móviles. Resuelve muchos problemas que tuvimos una vez, uno de los cuales es el problema de compatibilidad entre navegadores. Hoy en día, los sitios web son perfectos para todos los navegadores (IE, Firefox y Chrome) y para todos los tamaños de pantalla (Escritorio, Tabletas, Phablets y Teléfonos). Todo gracias a los desarrolladores de Bootstrap, Mark Otto y Jacob Thornton de Twitter, aunque más tarde se declaró que era un proyecto de código abierto.

¿Por qué Bootstrap?
- Desarrollo web más rápido y fácil.
- Crea páginas web independientes de la plataforma.
- Crea páginas web receptivas.
- Está diseñado para responder a los dispositivos móviles también.
- ¡Es gratis! Disponible en www.getbootstrap.com
Cómo usar Bootstrap 4 en una página web: hay dos formas de incluir Bootstrap en el sitio web.
- Incluya Bootstrap desde el enlace CDN.
- Descarga Bootstrap de getbootstrap.com y úsalo.
BootStrap 4 desde CDN: este método de instalación de Bootstrap es fácil. Es muy recomendable seguir este método.
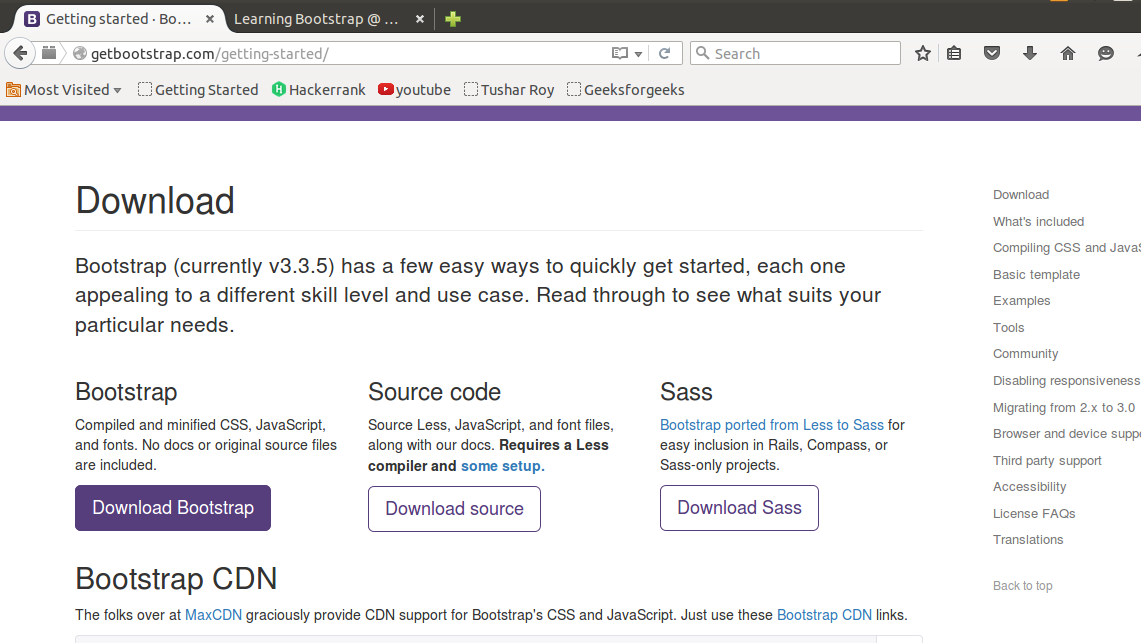
- Vaya a www.getbootstrap.com y haga clic en Primeros pasos. Desplácese hacia abajo y copie los enlaces Bootstrap CDN para CSS, JS, Popper.js y jQuery.
Biblioteca Bootstrap CSS:
<enlace rel=”hoja de estilo”
href=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css”
integridad=”sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T”
crossorigin=”anónimo”>
Biblioteca jQuery:
<script src=”https://code.jquery.com/jquery-3.3.1.slim.min.js”
integridad=”sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo”
crossorigin=”anónimo”>
</script>
Biblioteca JS:
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js”
integridad=”sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1″
crossorigin=”anónimo”>
</script>
La última biblioteca de JavaScript compilada:
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js”
integridad=”sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM”
crossorigin=”anónimo”>
</script>
- Copie los enlaces y péguelos en la sección principal del código HTML.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS library --> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity= "sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- jQuery library --> <script src= "https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity= "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <!-- JS library --> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity= "sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <!-- Latest compiled JavaScript library --> <script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity= "sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </head> <body> <div class="container"> <h1>GeeksforGeeks</h1> <p>A computer science portal for geeks</p> </div> </body> </html>
Producción:

Descargar Bootstrap: este método de instalación de Bootstrap también es fácil, pero puede funcionar sin conexión (no requiere una conexión a Internet), pero es posible que no funcione para algunos navegadores.
- Vaya a www.getbootstrap.com y haga clic en Primeros pasos. Haga clic en el botón Descargar Bootstrap.

- Se descargaría un archivo.zip. Extráigalo y vaya a la carpeta de distribución. Contiene dos carpetas llamadas CSS y JS.
<enlace rel=”hoja de estilo” type=”text/css” href=”css/bootstrap.min.css”>
<script src=”js/bootstrap.min.js”> </script>
<secuencia de comandos src=”https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js”>
</script>
- Agregue el enlace del archivo al documento HTML y luego abra la página web usando navegadores web.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>GeeksforGeeks</h1> <p>A computer science portal for geeks</p> </div> </body> </html>
Producción:

Publicación traducida automáticamente
Artículo escrito por Dharmendra_Kumar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA