El popover es un atributo de bootstrap que se puede usar para hacer que cualquier sitio web se vea más dinámico. Los popovers generalmente se usan para mostrar información adicional sobre cualquier elemento y se muestran al hacer clic con el puntero del mouse sobre ese elemento.
El atributo data-toggle = “popover” se usa para crear una ventana emergente, el atributo title=”popover-title” se usa para agregar el título de la ventana emergente y data-content=”popover-content” se usa para agregar el contenido de la ventana emergente.
Sintaxis:
<element data-toggle="popover" title="popover-title"
data-content="popover-content">
popover element
<element>
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Popover</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<br>
<div class="container">
<button style="color:green;" data-toggle="popover"
title="popover-title" data-content="popover-content">
GeeksforGeeks popover
</button>
</div>
<script>
$(document).ready(function () {
$('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
Producción:

Posicionamiento de ventanas emergentes: el atributo de ubicación de datos se utiliza para establecer el posicionamiento de los elementos emergentes. La posición del elemento emergente se puede establecer en el lado superior, inferior, izquierdo o derecho del elemento.
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Popover</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Positioning popover</h2>
<button data-toggle="popover" data-placement="top"
title="Top-popover" data-content="Popover content">
Top
</button>
<button data-toggle="popover" data-placement="bottom"
title="Bottom-popover" data-content="Popover content">
Bottom
</button>
<button data-toggle="popover" data-placement="left"
title="Left-popover" data-content="Popover content">
Left
</button>
<button data-toggle="popover" data-placement="right"
title="Right-popover" data-content="Popover content">
Right
</button>
</div>
<script>
$(document).ready(function () {
$('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
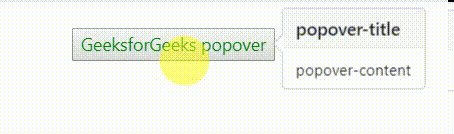
Producción:

Cierre de ventanas emergentes: De forma predeterminada, los elementos emergentes se cierran cuando se hace doble clic con el mouse. El atributo data-trigger=”focus” se usa para cerrar el elemento emergente cuando se hace clic con el mouse fuera del elemento.
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Popover</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<br>
<div class="container">
<button style="color:green;" data-toggle="popover"
data-trigger="focus" title="popover-title"
data-content="popover-content">
GeeksforGeeks popover
</button>
</div>
<script>
$(document).ready(function () {
$('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
Producción:

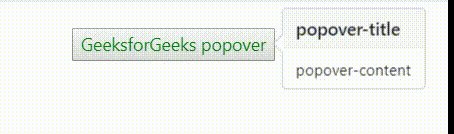
Desplazamiento de popover: el atributo data-trigger=”hover” se utiliza para crear un efecto de desplazamiento de popover. En este caso, la ventana emergente se mostrará cuando se mueva el mouse.
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Popover</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<br>
<div class="container">
<button style="color:green;" data-toggle="popover"
data-trigger="hover" title="popover-title"
data-content="popover-content">
GeeksforGeeks popover hover effect
</button>
</div>
<script>
$(document).ready(function () {
$('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
Producción:

Navegador compatible:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por Dharmendra_Kumar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA