Una tarjeta Bootstrap es una caja flexible que contiene algo de relleno alrededor del contenido. Incluye las opciones de encabezados y pies de página, color, contenido y potentes opciones de visualización. Reemplaza el uso de paneles, pozos y miniaturas. Se puede utilizar en un solo contenedor llamado tarjeta.

Tarjeta básica: las clases .card y .card-body se utilizan para crear una tarjeta básica. La clase .card-body se usa dentro de la clase .card .
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Cards</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"> </script> </head> <body> <h1 style="color:green;text-align:center;"> GeeksforGeeks </h1> <div class="container"> <div class="card"> <div class="card-body"> card-body </div> </div> </div> </body> </html>
Producción:

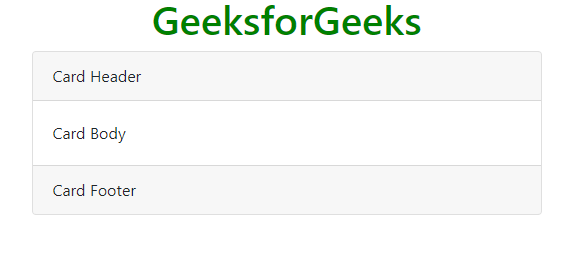
Encabezado y pie de página: la clase .card-header proporciona el encabezado de las tarjetas y la clase .card-footer proporciona el pie de página de las tarjetas.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Cards</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"> </script> </head> <body> <h1 style="color:green;text-align:center;"> GeeksforGeeks </h1> <div class="container"> <div class="card"> <div class="card-header"> Card Header </div> <div class="card-body"> Card Body </div> <div class="card-footer"> Card Footer </div> </div> </div> </body> </html>
Producción:

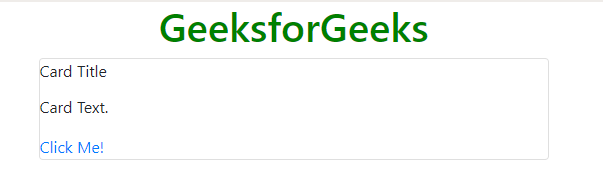
Título y enlaces de la tarjeta: la clase .card-title se usa para establecer un título para la tarjeta y la clase .card-link se usa para establecer un enlace a la tarjeta si es necesario.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Cards</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"> </script> </head> <body> <h1 style="color:green;text-align:center;"> GeeksforGeeks </h1> <div class="container"> <div class="card"> <div class="card-title"> Card Title </div> <p class="card-text"> Card Text. </p> <a href="#" class="card-link"> Click Me! </a> </div> </div> </body> </html>
Producción:

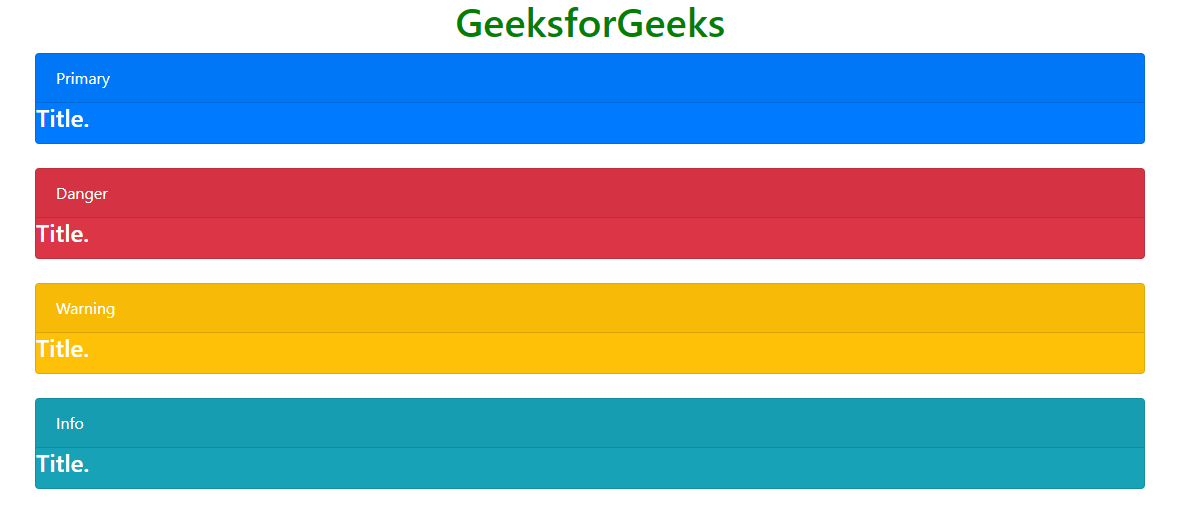
Estilos de tarjeta: los estilos de tarjeta se pueden configurar utilizando un color de la tarjeta para que sea fácil para el usuario comprender qué representa la tarjeta en particular. Se compone de los colores utilizados en las alertas.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Cards</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"> </script> </head> <body> <h1 style="color:green;text-align:center;"> GeeksforGeeks </h1> <div class="container"> <div class="card text-white bg-primary"> <div class="card-header"> Primary </div> <h4 class="card-title"> Title. </h4> </div> <br> <div class="card text-white bg-danger"> <div class="card-header"> Danger </div> <h4 class="card-title"> Title. </h4> </div> <br> <div class="card text-white bg-warning"> <div class="card-header"> Warning </div> <h4 class="card-title"> Title. </h4> </div> <br> <div class="card text-white bg-info"> <div class="card-header"> Info </div> <h4 class="card-title"> Title. </h4> </div> </div> </body> </html>
Producción:

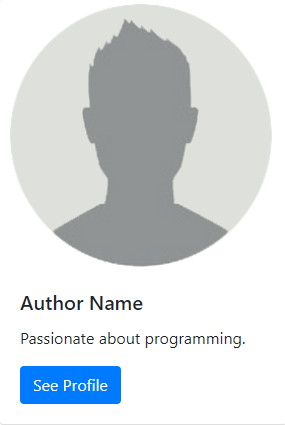
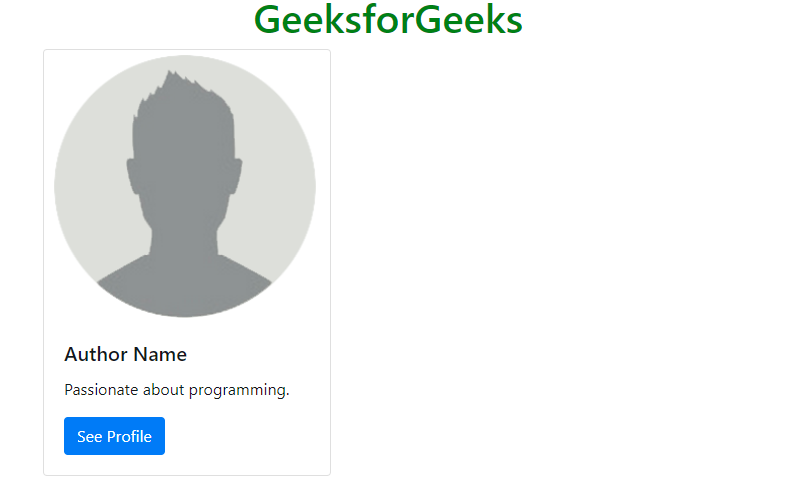
Imágenes de tarjeta: la clase .card-img-top o .card-img-bottom se usa para colocar la imagen en la parte superior o inferior dentro de la tarjeta.
Ejemplo 1:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Cards</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"> </script> </head> <body> <h1 style="color:green;text-align:center;"> GeeksforGeeks </h1> <div class="container"> <div class="card" style="width: 18rem;"> <img class="card-img-top" src= "https://media.geeksforgeeks.org/wp-content/uploads/20190506125816/avt.png" alt="Card image cap"> <div class="card-body"> <h5 class="card-title"> Author Name </h5> <p class="card-text"> Passionate about programming. </p> <a href="#" class="btn btn-primary"> See Profile </a> </div> </div> </div> </body> </html>
Producción:

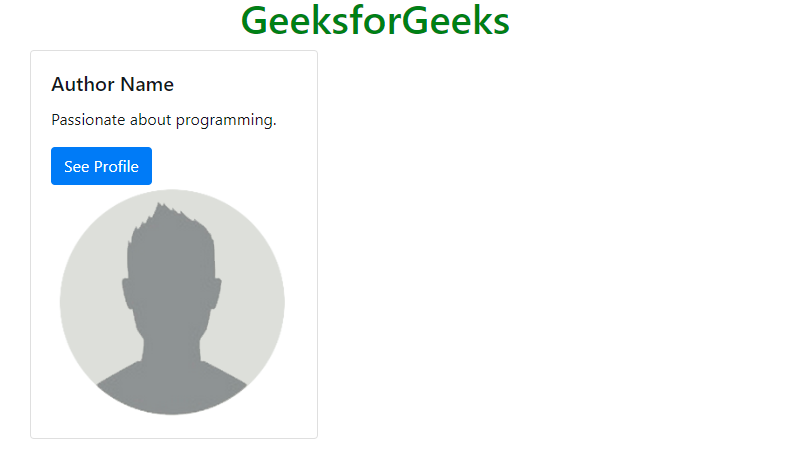
Ejemplo 2:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Cards</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"> </script> </head> <body> <h1 style="color:green;text-align:center;"> GeeksforGeeks </h1> <div class="container"> <div class="card" style="width: 18rem;"> <div class="card-body"> <h5 class="card-title"> Author Name </h5> <p class="card-text"> Passionate about programming. </p> <a href="#" class="btn btn-primary"> See Profile </a> <img class="card-img-top" src= "https://media.geeksforgeeks.org/wp-content/uploads/20190506125816/avt.png" alt="Card image cap"> </div> </div> </div> </body> </html>
Producción:

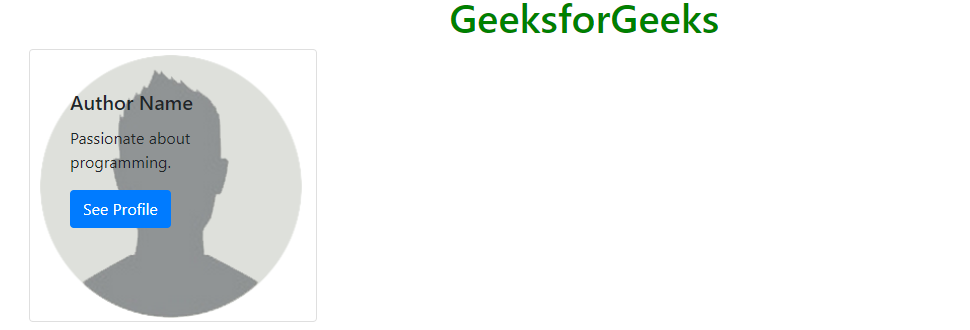
Superposiciones de imagen de tarjeta: la clase .card-img-overlay se usa para agregar texto en la parte superior de la imagen.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Cards</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"> </script> </head> <body> <h1 style="color:green;text-align:center;"> GeeksforGeeks </h1> <div class="container"> <div class="card" style="width: 18rem;"> <img class="card-img-bottom" src= "https://media.geeksforgeeks.org/wp-content/uploads/20190506125816/avt.png" alt="Card image cap"> <div class="card-img-overlay"> <div class="card-body"> <h5 class="card-title"> Author Name </h5> <p class="card-text"> Passionate about programming. </p> <a href="#" class="btn btn-primary"> See Profile </a> </div> </div> </div> </div> </body> </html>
Producción:

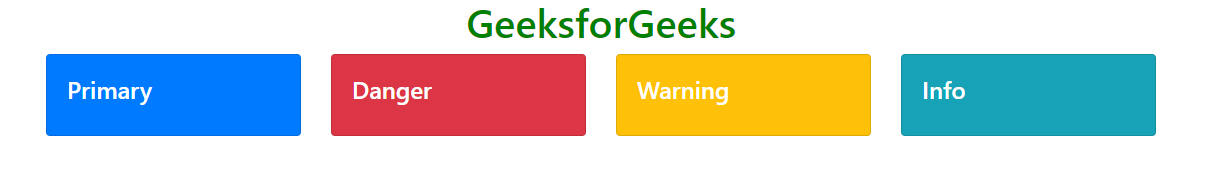
Mazo de cartas: La clase .card-deck se usa para crear una cuadrícula de cartas de igual altura y ancho.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Cards</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"> </script> </head> <body> <h1 style="color:green;text-align:center;"> GeeksforGeeks </h1> <div class="container"> <div class="card-deck"> <div class="card text-white bg-primary"> <div class="card-body"> <h4 class="card-title"> Primary </h4> </div> </div> <div class="card text-white bg-danger"> <div class="card-body"> <h4 class="card-title"> Danger </h4> </div> </div> <div class="card text-white bg-warning"> <div class="card-body"> <h4 class="card-title"> Warning </h4> </div> </div> <div class="card text-white bg-info"> <div class="card-body"> <h4 class="card-title"> Info </h4> </div> </div> </div> </div> </body> </html>
Producción:

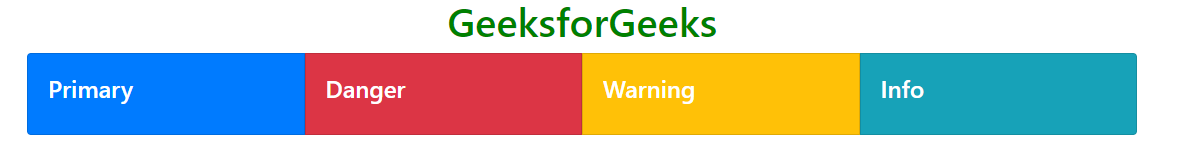
Grupo de tarjetas: la clase .card-group se usa para crear una cuadrícula de tarjetas de igual altura y ancho y eliminar los márgenes izquierdo y derecho entre las tarjetas.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Cards</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"> </script> </head> <body> <h1 style="color:green;text-align:center;"> GeeksforGeeks </h1> <div class="container"> <div class="card-group"> <div class="card text-white bg-primary"> <div class="card-body"> <h4 class="card-title"> Primary </h4> </div> </div> <div class="card text-white bg-danger"> <div class="card-body"> <h4 class="card-title"> Danger </h4> </div> </div> <div class="card text-white bg-warning"> <div class="card-body"> <h4 class="card-title"> Warning </h4> </div> </div> <div class="card text-white bg-info"> <div class="card-body"> <h4 class="card-title"> Info </h4> </div> </div> </div> </div> </body> </html>
Producción:

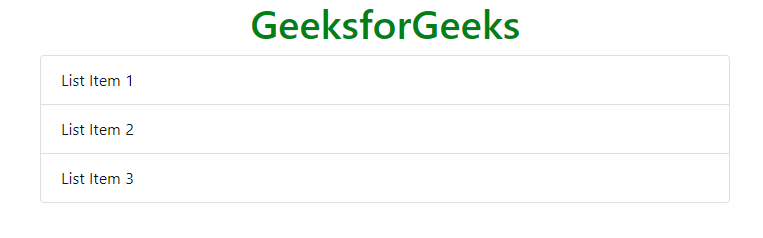
Grupos de listas: las clases .list-group y .list-group-flush se utilizan para crear una lista de contenidos en una tarjeta.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Cards</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"> </script> </head> <body> <h1 style="color:green;text-align:center;"> GeeksforGeeks </h1> <div class="container"> <div class="card"> <ul class="list-group list-group-flush"> <li class="list-group-item"> List Item 1 </li> <li class="list-group-item"> List Item 2 </li> <li class="list-group-item"> List Item 3 </li> </ul> </div> </div> </body> </html>
Producción:

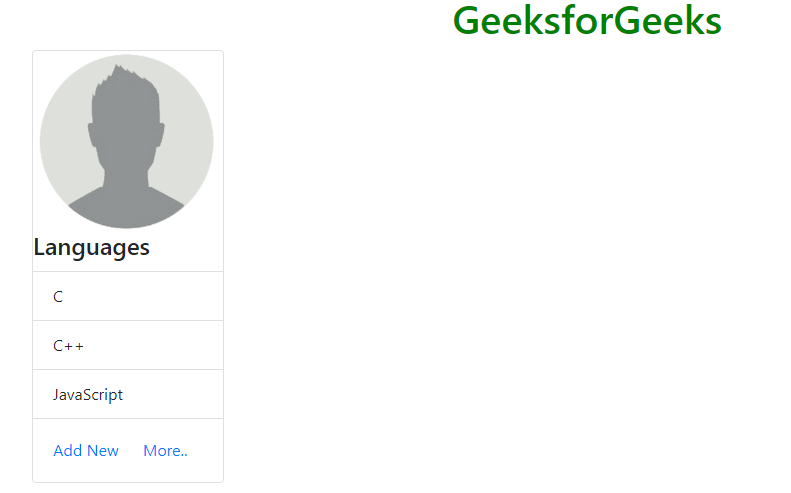
Fregadero de cocina: Es un nombre que se le da al tipo de tarima que consta de todo lo que hay en ella. Mezcla y combina múltiples contenidos para hacer la tarjeta deseada.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Cards</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"> </script> </head> <body> <h1 style="color:green;text-align:center;"> GeeksforGeeks </h1> <div class="container"> <div class="card" style="width:12rem;"> <img class="card-img-top" src= "https://media.geeksforgeeks.org/wp-content/uploads/20190506125816/avt.png"> <div class="card-block"> <h4 class="card-title"> Languages </h4> </div> <ul class="list-group list-group-flush"> <li class="list-group-item"> C </li> <li class="list-group-item"> C++ </li> <li class="list-group-item"> JavaScript </li> </ul> <div class="card-body"> <a href="#" class="card-link"> Add New </a> <a href="#" class="card-link"> More.. </a> </div> </div> </div> </body> </html>
Producción:

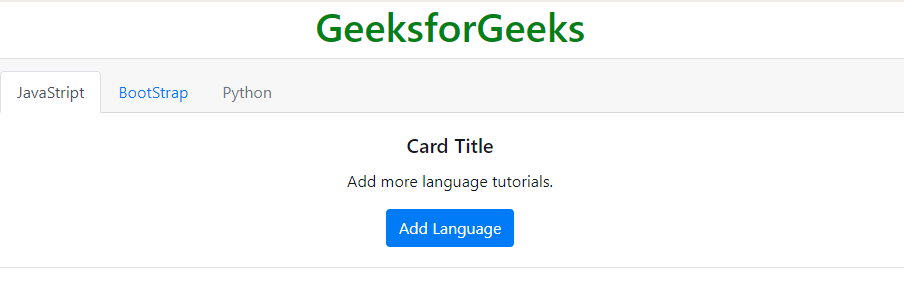
Navegación: Agrega el menú de navegación al encabezado de la tarjeta.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Cards</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"> </script> </head> <body> <h1 style="color:green;text-align:center;"> GeeksforGeeks </h1> <div class="card text-center"> <div class="card-header"> <ul class="nav nav-tabs card-header-tabs"> <li class="nav-item"> <a class="nav-link active" href="#"> JavaStript </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> BootStrap </a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#"> Python </a> </li> </ul> </div> <div class="card-body"> <h5 class="card-title"> Card Title </h5> <p class="card-text"> Add more language tutorials. </p> <a href="#" class="btn btn-primary"> Add Language </a> </div> </div> </body> </html>
Producción:

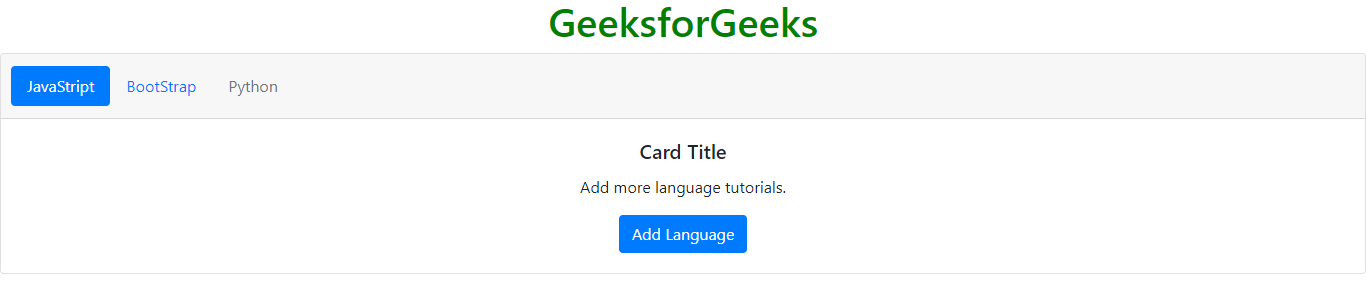
Menú de navegación en forma de pastillas: Agrega el menú de navegación en forma de pastillas al encabezado de la tarjeta.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Cards</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"> </script> </head> <body> <h1 style="color:green;text-align:center;"> GeeksforGeeks </h1> <div class="card text-center"> <div class="card-header"> <ul class="nav nav-pills card-header-pills"> <li class="nav-item"> <a class="nav-link active" href="#"> JavaStript </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> BootStrap </a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#"> Python </a> </li> </ul> </div> <div class="card-body"> <h5 class="card-title"> Card Title </h5> <p class="card-text"> Add more language tutorials. </p> <a href="#" class="btn btn-primary"> Add Language </a> </div> </div> </body> </html>
Producción:

Navegadores compatibles:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por Vishal_Khoda y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA