Para los nuevos en el término, Bootstrap 4 es un marco frontal gratuito para un desarrollo web más rápido y fácil. Bootstrap incluye plantillas de diseño basadas en HTML y CSS para tipografía , formularios , botones , tablas , navegación , modales , carruseles de imágenes y muchos otros, así como complementos de JavaScript opcionales. Bootstrap también le brinda la capacidad de crear fácilmente diseños receptivos. Utilidades para el diseño:Para un desarrollo receptivo y compatible con dispositivos móviles más rápido, Bootstrap 4 incluye docenas de clases de utilidades para mostrar, ocultar, alinear y espaciar el contenido. Todos ellos están categorizados y enumerados con ejemplos a continuación:
- Colores:
- Se utilizan para transmitir significado a través de colores con un puñado de clases de utilidad de color. Bootstrap 4 también incluye soporte para diseñar enlaces con estados de desplazamiento (estado cuando mueve el cursor sobre el elemento).
Ejemplo 1:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <p class="text-primary">.text-primary</p> <p class="text-secondary">.text-secondary</p> <p class="text-success">.text-success</p> <p class="text-danger">.text-danger</p> <p class="text-warning">.text-warning</p> <p class="text-info">.text-info</p> <p class="text-light bg-dark">.text-light</p> <p class="text-dark">.text-dark</p> <p class="text-muted">.text-muted</p> <p class="text-white bg-dark">.text-white</p> </div> </body> </html>
Producción:

- Las clases de texto contextual también se pueden usar en los enlaces, lo que agregará un color de desplazamiento más oscuro.
Ejemplo 2:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Contextual Link Colors</h2> <p>Hover over the links.</p> <a href="#" class="text-muted"> Muted link. </a> <a href="#" class="text-primary"> Primary link. </a> <a href="#" class="text-success"> Success link. </a> <a href="#" class="text-info"> Info link. </a> <a href="#" class="text-warning"> Warning link. </a> <a href="#" class="text-danger"> Danger link. </a> <a href="#" class="text-secondary"> Secondary link. </a> <a href="#" class="text-dark"> Dark grey link. </a> <a href="#" class="text-body"> Body/black link. </a> <a href="#" class="text-light"> Light grey link. </a> </div> </body> </html>
Producción:

Aquí, cuando pasamos el cursor sobre el texto (enlaces) en el código anterior, aparece un color más oscuro. También podemos agregar un 50 % de opacidad para texto en blanco o negro con las clases .text-black-50 o .text-white-50 , como se muestra a continuación:
Ejemplo 3:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <p class="text-black-50"> Black text with 50% opacity on white background </p> <p class="text-white-50 bg-dark"> White text with 50% opacity on black background </p> </div> </body> </html>
Producción:

- Colores de fondo: similar a las clases de color de texto contextual, podemos configurar fácilmente el fondo de un elemento para cualquier clase contextual. Las clases para los colores de fondo son: .bg-primary , .bg-success , .bg-info , .bg-warning , .bg-danger , .bg-secondary , .bg-dark y .bg-light .
Nota: los colores de fondo no establecen el color del texto, por lo que en algunos casos querrá usarlos junto con una clase .text-* .
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <p class="bg-primary text-white"> This text is important. </p> <p class="bg-success text-white"> This text indicates success. </p> <p class="bg-info text-white"> This text represents some information. </p> <p class="bg-warning text-white"> This text represents a warning. </p> <p class="bg-danger text-white"> This text represents danger. </p> <p class="bg-secondary text-white"> Secondary background color. </p> <p class="bg-dark text-white"> Dark grey background color. </p> <p class="bg-light text-dark"> Light grey background color. </p> </div> </body> </html>
Producción:

- Utilidades de borde: Se utilizan para agregar o quitar los bordes de un elemento. Utilice las utilidades de borde para diseñar rápidamente el borde y el radio del borde de un elemento. Funciona bien para imágenes, botones o cualquier otro elemento. Use la clase ‘Borde’ aquí.
Bordes Aditivos: Use para ‘agregar’ bordes.
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
.border {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
}
</style>
</head>
<body>
<div class="container">
<span class="border"></span>
<span class="border border"></span>
<span class="border border-top"></span>
<span class="border border-right"></span>
<span class="border border-bottom"></span>
<span class="border border-left"></span>
</div>
</body>
</html>
Producción:

Como se puede ver, los 4 bordes se agregan al primer cuadrado, luego los bordes superior, derecho, inferior e izquierdo se agregan a los cuadrados posteriores, según el código anterior. (el borde es claro, observar de cerca)
Bordes sustractivos: use para ‘eliminar’ bordes:
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
.border {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
}
</style>
</head>
<body>
<div class="container">
<span class="border"></span>
<span class="border border-0"></span>
<span class="border border-top-0"></span>
<span class="border border-right-0"></span>
<span class="border border-bottom-0"></span>
<span class="border border-left-0"></span>
</div>
</body>
</html>
Producción:

Nuevamente, de las imágenes provistas arriba, se aclara que los 4 bordes se eliminaron del primer cuadrado, luego los bordes superior, derecho, inferior e izquierdo se eliminaron de los cuadrados posteriores (de un cuadrado bordeado inicial de 4 lados), según el código de arriba. (el borde es claro, obsérvelo de cerca) Tenga en cuenta que simplemente agregamos un ‘-0’ a nuestro código (después del ‘borde’) para hacerlo sustractivo.
Color del borde: se usa para dar un color particular al borde.
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
.border {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
}
</style>
</head>
<body>
<div class="container">
<span class="border border-primary">
</span>
<span class="border border-secondary">
</span>
<span class="border border-success">
</span>
<span class="border border-danger">
</span>
<span class="border border-warning">
</span>
<span class="border border-info">
</span>
<span class="border border-light">
</span>
<span class="border border-dark">
</span>
<span class="border border-white">
</span>
</div>
</body>
</html>
Producción:

El ejemplo anterior es bastante simple, tiene colores de borde con sus indicaciones habituales, como peligro para el rojo, advertencia para el amarillo (como en las señales de precaución de las calles), éxito para el verde, etc.
Radio del borde: se usa para dar un tipo de radio particular: (como tener bordes circulares).
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
span {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
background-color: #555;
}
</style>
</head>
<body>
<div class="container">
<span class="rounded-sm">
</span>
<span class="rounded">
</span>
<span class="rounded-lg">
</span>
<span class="rounded-top">
</span>
<span class="rounded-right">
</span>
<span class="rounded-bottom">
</span>
<span class="rounded-left">
</span>
<span class="rounded-circle">
</span>
<span class="rounded-0">
</span>
</div>
</body>
</html>
Producción:

En el ejemplo anterior, agregamos esquinas redondeadas a los 4 lados en los primeros tres cuadrados (con las esquinas pequeñas, normales y grandes respectivamente), luego solo a los lados superior, derecho, inferior e izquierdo de los cuadrados posteriores. como se desprende del código anterior. Luego se implementan un borde completamente circular (no un cuadrado, un círculo) y un borde no circular (un cuadrado, sin bordes circulares).
- Texto: Bootstrap 4 incluye documentación y ejemplos de utilidades de texto comunes para controlar la alineación, el ajuste, el peso y más.
Alineación de texto: para la alineación a la izquierda, a la derecha y al centro, hay disponibles clases de respuesta que usan los mismos puntos de corte de ancho de ventana gráfica que el sistema de cuadrícula.
Ejemplo:
HTML
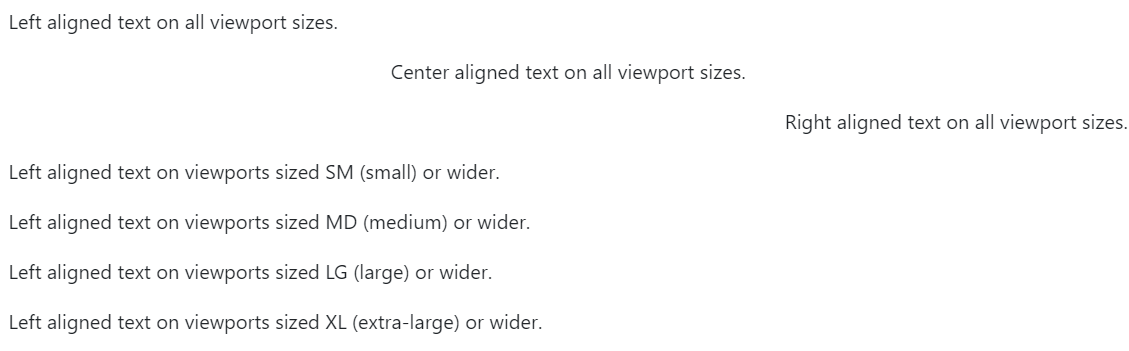
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <p class="text-left"> Left aligned text on all viewport sizes. </p> <p class="text-center"> Center aligned text on all viewport sizes. </p> <p class="text-right"> Right aligned text on all viewport sizes. </p> <p class="text-sm-left"> Left aligned text on viewports sized SM (small) or wider. </p> <p class="text-md-left"> Left aligned text on viewports sized MD (medium) or wider. </p> <p class="text-lg-left"> Left aligned text on viewports sized LG (large) or wider. </p> <p class="text-xl-left"> Left aligned text on viewports sized XL (extra-large) or wider. </p> </div> </body> </html>
Producción: 
Transformación de texto: podemos transformar texto en componentes con clases de capitalización de texto.
Ejemplo:
HTML
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p> </div> </body> </html>
Producción:

Grosor de fuente/cursiva: podemos cambiar el grosor/negrita del texto o ponerlo en cursiva.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <h1>Font weight and italics</h1> <p class="font-weight-bold"> Bold text. </p> <p class="font-weight-normal"> Normal weight text. </p> <p class="font-weight-light"> Light weight text. </p> <p class="font-italic"> Italic text. </p> </div> </body> </html>
Producción:

- Utilidad Flotantes y Clearfix: Podemos hacer flotar un elemento hacia la derecha con la clase .float-right o hacia la izquierda de manera similar con la clase .float-left .
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="clearfix"> <span class="float-left"> Float left </span> <span class="float-right"> Float right </span> </div> </div> </body> </html>
Salida:  Podemos borrar flotantes con la clase .clearfix.
Podemos borrar flotantes con la clase .clearfix.
Flotantes sensibles: Podemos hacer flotar un elemento a la izquierda o a la derecha dependiendo del ancho de la pantalla, con las clases flotantes sensibles ( .float-*-left|right – donde * es sm (>=576px), md (>=768px ), lg (>=992px) o xl (>=1200px)). Los tamaños para estas diferentes categorías (pequeño, mediano, grande, extra grande) son fijos.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="clearfix"> <div class="float-sm-right"> Float right on small screens or wider </div> <br> <div class="float-md-right"> Float right on medium screens or wider </div> <br> <div class="float-lg-right"> Float right on large screens or wider </div> <br> <div class="float-xl-right"> Float right on extra large screens or wider </div> <br> <div class="float-none"> Float none </div> </div> </div> </body> </html>
Producción: 
Posición: Existen utilidades abreviadas para configurar rápidamente la posición de un elemento. Algunas clases de posicionamiento rápido son » posición estática «, » posición relativa «, » posición absoluta «, » posición fija » y » posición fija «. Por ejemplo, podemos usar la clase .fixed-top para hacer que cualquier elemento sea fijo/quede en la parte superior de la página. De manera similar, la clase .fixed-bottom coloca un elemento en la parte inferior de la ventana gráfica, de borde a borde. Sticky-top colocaría un elemento en la parte superior de la ventana gráfica, de borde a borde, pero solo después de pasarlo. El .sticky-topLa utilidad utiliza la posición de CSS: Sticky, que no es totalmente compatible con todos los navegadores. del mismo modo, el fondo pegajoso haría lo mismo con la cara inferior.
Dimensionamiento: Bootstrap 4 nos permite hacer fácilmente un elemento tan ancho o tan alto (en relación con su padre) con sus utilidades de ancho y alto.
Ancho: establece el ancho de un elemento con las clases w-* (.w-25, .w-50, .w-75, .w-100, .mw-100).
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="w-25 bg-success"> Width 25% </div> <div class="w-50 bg-success"> Width 50% </div> <div class="w-75 bg-success"> Width 75% </div> <div class="w-100 bg-success"> Width 100% </div> <div class="mw-100 bg-success"> Max Width 100% </div> </div> </body> </html>
Producción: 
Altura: establece la altura de un elemento con las clases h-* (.h-25, .h-50, .h-75, .h-100, .mh-100).
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <div style="height:200px;background-color:#ddd"> <div class="h-25 d-inline-block p-2 bg-success"> Height 25% </div> <div class="h-50 d-inline-block p-2 bg-success"> Height 50% </div> <div class="h-75 d-inline-block p-2 bg-success"> Height 75% </div> <div class="h-100 d-inline-block p-2 bg-success"> Height 100% </div> <div class="mh-100 d-inline-block p-2 bg-success" style="height:500px"> Max Height 100% </div> </div> </div> </body> </html>
Producción:

Espaciado: Bootstrap 4 tiene una amplia gama de margen de respuesta y clases de utilidad de relleno. Funcionan para todos los puntos de interrupción (no tienen abreviatura de punto de interrupción): xs (=576px), md (>=768px), lg (>=992px) o xl (>=1200px)): Las clases se utilizan en el formato: {propiedad}{lados}-{tamaño} para xs (extra pequeño) y {propiedad}{lados}-{punto de interrupción}-{tamaño} para sm, md, lg y xl. Donde la propiedad es una de: m – establece el margen p – establece el relleno Donde lados es uno de: t – establece el margen superior o el relleno superior b – establece el margen inferior o el relleno inferior l – establece el margen izquierdo o el relleno izquierdo r – establece margin-right o padding-right x– establece padding-left y padding-right o margin-left y margin-right y – establece tanto padding-top y padding-bottom o margin-top y margin-bottom en blanco – establece un margen o relleno en los 4 lados del elemento Donde el tamaño es uno de los siguientes: 0 : establece el margen o el relleno en 0 1 : establece el margen o el relleno en 0,25 rem (4 px si el tamaño de fuente es 16 px) 2 : establece el margen o el relleno en 0,5 rem (8 px si el tamaño de fuente es 16 px) ) 3 : establece el margen o relleno en 1 rem (16 px si el tamaño de fuente es 16 px) 4 : establece el margen o relleno en 1,5 rem (24 px si el tamaño de fuente es 16 px) 5 : establece el margen o relleno en 3 rem (48 px si el tamaño de fuente es 16px) automático– establece el margen en automático.
Nota: los márgenes también pueden ser negativos, agregando una «n» delante del tamaño. n1 : establece el margen en -0,25 rem (-4 px si el tamaño de fuente es 16 px) n2 : establece el margen en -0,5 rem (-8 px si el tamaño de fuente es 16 px) n3 : establece el margen en -1 rem (-16 px si el tamaño de fuente es es 16 px) n4 : establece el margen en -1,5 rem (-24 px si el tamaño de fuente es 16 px) n5 : establece el margen en -3 rem (-48 px si el tamaño de fuente es 16 px).
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="pt-4 bg-info"> I only have a top padding (1.5rem = 24px) </div> <div class="p-5 bg-success"> I have a padding on all sides (3rem = 48px) </div> <div class="m-5 pb-5 bg-info"> I have a margin on all sides (3rem = 48px) and a bottom padding (3rem = 48px) </div> </div> </body> </html>
Producción:

Más ejemplos de espaciado:
| .m-# / m-*-# | margen en todos los lados |
| .mt-# / mt-*-# | margen superior |
| .mb-# / mb-*-# | margen inferior |
| .ml-# /ml-*-# | margen izquierdo |
| .mr-# / mr-*-# | margen derecho |
| .mx-# / mx-*-# | margen izquierdo y derecho |
| .mi mi-*-# | margen superior e inferior |
| .p-# / p-*-# | acolchado en todos los lados |
| .pt-# / pt-*-# | acolchado superior |
| .pb-# / pb-*-# | fondo acolchado |
| .pl-# / pl-*-# | relleno a la izquierda |
| .pr-# / pr-*-# | relleno derecho |
| .py-# / py-*-# | acolchado superior e inferior |
| .px-# / px-*-# | .px-# / px-*-# |
Alineación vertical: Bootstrap 4 utiliza las clases de alineación para cambiar la alineación de los elementos (solo funciona en elementos en línea, bloque en línea, tabla en línea y celda de tabla). Podemos elegir entre .align-baseline , .align-top , .align-middle , .align-bottom , .align-text-bottom y .align-text-top según sea necesario.
Por ejemplo:
Alineación vertical con elementos en línea:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <span class="align-baseline"> baseline </span> <span class="align-top"> top </span> <span class="align-middle"> middle </span> <span class="align-bottom"> bottom </span> <span class="align-text-top"> text-top </span> <span class="align-text-bottom"> text-bottom </span> </div> </body> </html>
Producción:

Alineación vertical con celdas de tabla:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <table style="height: 100px;"> <tbody> <tr> <td class="align-baseline"> baseline </td> <td class="align-top"> top </td> <td class="align-middle"> middle </td> <td class="align-bottom"> bottom </td> <td class="align-text-top"> text-top </td> <td class="align-text-bottom"> text-bottom </td> </tr> </tbody> </table> </div> </body> </html>
Producción:

Incrustaciones: Bootstrap 4 nos permite crear incrustaciones de presentaciones de diapositivas o videos receptivos en función del ancho del padre mediante la creación de una proporción intrínseca que se escala en cualquier dispositivo. Simplemente necesitamos agregar .embed-responsive-item a cualquier elemento incrustado en un elemento principal con .embed-responsive y una relación de aspecto de nuestra elección.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container mt-3"> <p>Create a responsive video and scale it nicely to the parent element.</p> <h2>Aspect ratio 1:1</h2> <div class="embed-responsive embed-responsive-1by1"> <iframe class="embed-responsive-item" src="https://www.youtube.com/embed/MtQL_ll5KhQ"> </iframe> </div> <br> <h2>Aspect ratio 4:3</h2> <div class="embed-responsive embed-responsive-4by3"> <iframe class="embed-responsive-item" src="https://www.youtube.com/embed/MtQL_ll5KhQ"> </iframe> </div> <br> <h2>Aspect ratio 16:9</h2> <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="https://www.youtube.com/embed/MtQL_ll5KhQ"> </iframe> </div> <br> <h2>Aspect ratio 21:9</h2> <div class="embed-responsive embed-responsive-21by9"> <iframe class="embed-responsive-item" src="https://www.youtube.com/embed/MtQL_ll5KhQ"> </iframe> </div> </div> </body> </html>
Salida:  en el código anterior, reemplace la etiqueta ‘tgbNymZ7vqY’ con el video de YouTube o la URL del video que desee, en caso de que desee un video diferente. (o cambie la URL completa para otro sitio web de alojamiento/compartición de videos)
en el código anterior, reemplace la etiqueta ‘tgbNymZ7vqY’ con el video de YouTube o la URL del video que desee, en caso de que desee un video diferente. (o cambie la URL completa para otro sitio web de alojamiento/compartición de videos)
Visibilidad: Podemos controlar la visibilidad, sin modificar la visualización, de elementos con utilidades de visibilidad. Simplemente use las clases .visible o .invisible para controlar la visibilidad de los elementos.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="visible bg-success"> I am visible </div> <div class="invisible bg-warning"> I am invisible </div> </div> </body> </html>
Producción:

Icono de cierre: podemos usar la clase .close para diseñar un icono de cierre. Esto se usa a menudo para descartar alertas y modales.
Nota: Usamos el símbolo × para crear el ícono real (una «x» más atractiva). Además, tenga en cuenta que flota a la derecha de forma predeterminada.
Ejemplo: (Aparece en blanco/blanco por estar cerrado)
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="clearfix"> <button type="button" class="close"> × </button> </div> </div> </body> </html>
Producción:

Lectores de pantalla: podemos usar la utilidad de lector de pantalla ( .sr-only ) para ocultar elementos en todos los dispositivos, excepto en los lectores de pantalla.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container mt-3"> <p>Use the .sr-only class to hide an element on all devices, except screen readers:</p> <span class="sr-only"> I will be hidden on all screens except for screen readers.</span> </div> </body> </html>
Producción:
Bloques: para convertir un elemento en un elemento de bloque, agregue la clase .d-block . Podemos usar cualquiera de las clases de bloque d-* para controlar cuándo el elemento debe ser un elemento de bloque en un ancho de pantalla específico.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container mt-3"> <span class="d-block bg-success"> d-block </span> <span class="d-sm-block bg-success"> d-sm-block </span> <span class="d-md-block bg-success"> d-md-block </span> <span class="d-lg-block bg-success"> d-lg-block </span> <span class="d-xl-block bg-success"> d-xl-block </span> </div> </body> </html>
Producción:

Flex: Bootstrap 4 nos ayuda a administrar rápidamente el diseño, la alineación y el tamaño de las columnas de la cuadrícula, la navegación, los componentes y más con un conjunto completo de utilidades flexibles de respuesta. Para implementaciones más complejas, puede ser necesario un CSS personalizado. Podemos usar clases .flex-* para controlar el diseño con flexbox.
Comportamientos flexibles: podemos aplicar utilidades de visualización para crear un contenedor de caja flexible y transformar elementos secundarios directos en elementos flexibles. Los contenedores y elementos flexibles se pueden modificar aún más con propiedades flexibles adicionales.
Ejemplos:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container mt-3"> <div class="d-flex p-2"> I'm a flexbox container! </div> <div class="d-inline-flex p-2"> I'm an inline flexbox container! </div> </div> </body> </html>
Producción:


Asimismo, podemos usar .flex-column para establecer una dirección vertical, o .flex-column-reverse para iniciar la dirección vertical desde el lado opuesto.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container mt-3"> <div class="d-flex flex-column"> <div class="p-2"> Flex item 1 </div> <div class="p-2"> Flex item 2 </div> <div class="p-2"> Flex item 3 </div> </div> <div class="d-flex flex-column-reverse"> <div class="p-2"> Flex item 1 </div> <div class="p-2"> Flex item 2 </div> <div class="p-2"> Flex item 3 </div> </div> </div> </body> </html>
Producción:

Justificar: podemos usar las utilidades de justificar el contenido en los contenedores de flexbox para cambiar la alineación de los elementos flexibles en el eje principal (el eje x para comenzar, el eje y si la dirección es flexible: columna). Elija entre el inicio (predeterminado del navegador), el final, el centro, entre o alrededor.
Ejemplos:
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container mt-3"> <div class="d-flex justify-content-start bg-secondary mb-3"> <div class="p-2 bg-success"> Flex item 1 </div> <div class="p-2 bg-success"> Flex item 2 </div> <div class="p-2 bg-success"> Flex item 3 </div> </div> <div class="d-flex justify-content-end bg-secondary mb-3"> <div class="p-2 bg-success"> Flex item 1 </div> <div class="p-2 bg-success"> Flex item 2 </div> <div class="p-2 bg-success"> Flex item 3 </div> </div> <div class="d-flex justify-content-center bg-secondary mb-3"> <div class="p-2 bg-success"> Flex item 1 </div> <div class="p-2 bg-success"> Flex item 2 </div> <div class="p-2 bg-success"> Flex item 3 </div> </div> <div class="d-flex justify-content-between bg-secondary mb-3"> <div class="p-2 bg-success"> Flex item 1 </div> <div class="p-2 bg-success"> Flex item 2 </div> <div class="p-2 bg-success"> Flex item 3 </div> </div> <div class="d-flex justify-content-around bg-secondary mb-3"> <div class="p-2 bg-success"> Flex item 1 </div> <div class="p-2 bg-success"> Flex item 2 </div> <div class="p-2 bg-success"> Flex item 3 </div> </div> </div> </body> </html>
Producción: 
Pantalla: por último, podemos cambiar el valor de la propiedad de pantalla con nuestras clases de utilidad de pantalla sensibles. Bootstrap 4 admite deliberadamente solo un subconjunto de todos los valores posibles para mostrar. Las clases se pueden combinar para varios efectos según lo necesitemos. Como tal, las clases se nombran con el formato: .d-{valor} para xs .d-{punto de interrupción}-{valor} para sm, md, lg y xl.
Donde el valor es uno de:
- ninguna
- en línea
- bloque en línea
- bloquear
- mesa
- tabla-celda
- fila de la tabla
- flexionar
- en línea-flex
Publicación traducida automáticamente
Artículo escrito por Anirban166 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA