En este artículo, aprenderemos a crear una barra de navegación . Se utiliza una barra de navegación en cada sitio web para que sea más fácil de usar, de modo que la navegación a través del sitio web sea fácil y el usuario pueda buscar directamente el tema de su interés.
Barra de navegación: Bootstrap proporciona varios tipos de barra de navegación:
- Barra de navegación básica
- Barra de navegación invertida
- Barra de navegación coloreada
- Barra de navegación alineada a la derecha
- Barra de navegación fija
- Menú desplegable Barra de navegación
- Barra de navegación plegable
Veremos por separado:
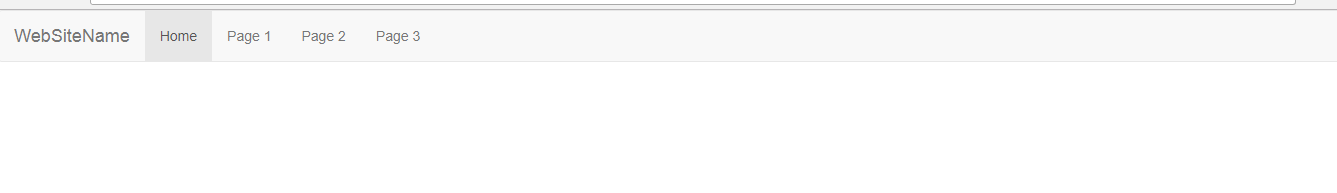
Barra de navegación básica: en primer lugar, la inicializaremos usando una etiqueta de navegación que es una etiqueta incorporada al igual que la etiqueta de párrafo y las etiquetas de encabezado. Dentro de esta etiqueta, llamaremos class=”navbar navbar-default” , que son las clases integradas de bootstrap que otorgan el espacio superior de su página web a su parte de navegación y la parte predeterminada es para la vista predeterminada de esa barra que es de color blanco. Luego, yendo más allá, tendremos dos etiquetas div , una class=”container-fluid” y la otra class=”navbar-header” . Estas clases son básicamente para que la barra de navegación ocupe todo el ancho superior de la página y luego le agregamos la página de inicio y los demás enlaces.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"> </script> </head> <body> <nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> WebSiteName</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Page 1</a></li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> </ul> </div> </nav> </body> </html>
Producción:

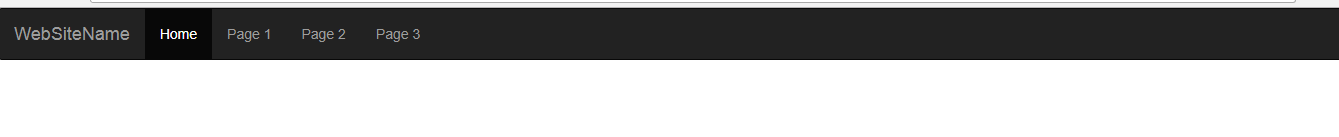
Barra de navegación invertida: es bastante similar a lo que estudiamos anteriormente en la sección Barra de navegación básica . El cambio viene dentro de la clase asociada con la etiqueta de navegación , es decir, en lugar de la barra de navegación predeterminada , usaremos la barra de navegación inversa y los colores de la barra de navegación se invertirán.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"> </script> </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> WebSiteName</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Page 1</a></li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> </ul> </div> </nav> </body> </html>
Producción:

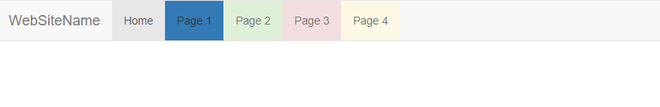
Barra de navegación coloreada: en Bootstrap 4, para cambiar el color de fondo de la barra de navegación, podemos usar varias clases con la etiqueta de navegación:
- .bg-primary – Azul
- .bg-éxito – Verde
- .bg-advertencia – Amarillo
- .bg-peligro – Rojo
- .bg-secundario: gris
- .bg-oscuro – Negro
- .bg-luz – Blanco
Use la clase .bg-color para cambiar el color de la barra de navegación a los colores mencionados anteriormente.
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"> </script> </head> <body> <nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> WebSiteName</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#"> Home</a></li> <li class="bg-primary"><a href="#"> Page 1</a></li> <li class="bg-success"><a href="#"> Page 2</a></li> <li class="bg-danger"><a href="#"> Page 3</a></li> <li class="bg-warning"><a href="#"> Page 4</a></li> </ul> </div> </nav> </body> </html>
Producción:

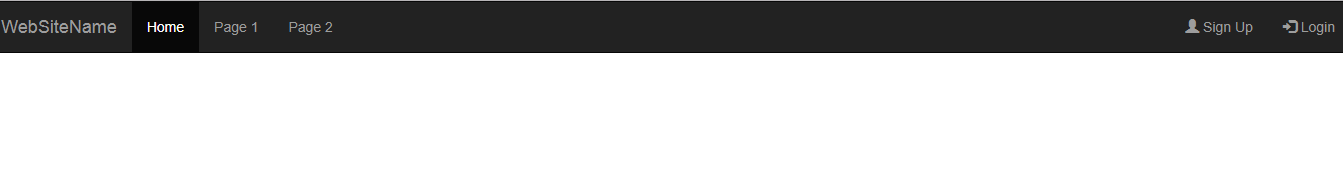
Barra de navegación alineada a la derecha: De forma predeterminada, los enlaces en una barra de navegación se organizan a la izquierda. Para organizar los enlaces en el lado derecho de la barra de navegación En esta sección, veremos que en la barra de navegación no solo el espacio en el izquierda sino también en la derecha se puede utilizar. Esto hace que la barra de navegación sea mucho más interactiva. El cambio viene dentro de la última etiqueta div en la que está presente la lista para mostrarse en la barra de navegación. Simplemente agregamos una nueva clase en la clase ya existente, es decir , class= “nav navbar-nav” y le agregamos navbar-right . Ahora también podemos ver el contenido en el lado derecho de la barra de navegación. El contenido que se escribirá en último lugar aparecerá más cerca del centro de la pantalla.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"> </script> </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> WebSiteName</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Page 1</a></li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#"> <span class="glyphicon glyphicon-user"></span> Register</a></li> <li><a href="#"> <span class="glyphicon glyphicon-log-in"></span> Login</a></li> </ul> </div> </nav> </body> </html>
Producción:

Barra de navegación fija: podemos arreglar una barra de navegación en la parte superior de la página web para que, si se desplaza hacia abajo en esa página web, aún pueda ver la barra de navegación desde cualquier posición de la página. Desplácese hacia abajo en la página de inicio de GeeksForGeeks para ver este efecto.
Para hacer una barra de navegación fija en la parte superior de la página web, agregue una clase navbar-fixed-top a la barra de navegación como esta:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"> </script> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> GeeksForGeeks</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#"> Home</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> </div> </nav> </body> </html>
Producción:

Barra de navegación de menú desplegable: este es un buen enfoque para usar en el diseño de una barra de navegación porque si estamos creando un sitio web que tiene mucho contenido y es bastante grande para desplazarse, entonces podemos usar este enfoque. El beneficio de este enfoque es que toda la barra de navegación no se ocupa con estos enlaces. En esto, el único cambio es la introducción de un menú desplegable después de agregar la página de inicio. Inicializaremos una etiqueta div con class=”dropdown” para crear una interfaz desplegable y después de eso, podemos agregarle el contenido.
Ejemplo:
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"> </script> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">WebsiteName</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> Page 1<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Page 1.1</a></li> <li><a href="#">Page 1.2</a></li> <li><a href="#">Page 1.3</a></li> </ul> </li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> </ul> </div> </nav> </body> </html>
Producción:

Barra de navegación plegable: para ocultar enlaces en la barra de navegación y hacerlos visibles después de hacer clic en un botón, agregamos una barra de navegación plegable.
Agregue una clase de barra de navegación a un botón, luego agregue data-toggle=”collapse” , luego agregue una identificación a la lista de enlaces y agregue el nombre de esa identificación dentro de data-target=”#id” . Luego, finalmente, envuelva todo el contenido de la barra de navegación dentro de un elemento div con el colapso de la clase navbar-collapse
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"> </script> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <div role="navigation"> <div class="container"> <div class="navbar-header"> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">GeeksforGeeks</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li class="active"><a href="#">Home</a></li> <li> <a href="#">About</a> </li> <li><a href="#">Contact</a> </li> </ul> </div> </div> </div> </nav> </body> </html>
Producción:

Navegador compatible:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por AyushSaxena y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA